
- 使用 Swift 2 进行 iOS 开发
- iOS 开发 - 首页
- iOS 开发 - Xcode IDE
- iOS 开发 - 第一个应用程序
- 使应用交互式
- iOS 开发 - Swift Playground
- 使用 Swift 创建应用程序
- iOS 开发 - 高级 iOS
- iOS 开发 - 集成地图
- iOS 开发 - 自动布局
- iOS 开发 - 动画
- 访问 Web 服务
- 并发控制
- 面试问题
- iOS 开发有用资源
- iOS 开发 - 快速指南
- iOS 开发 - 资源
- iOS 开发 - 讨论
使应用交互式
在本章中,我们将介绍 iOS 提供的一些新内容和 UI 功能,用于与用户交互。我们将添加 -
- 文本字段
- 标签
- 按钮及其操作
此外,我们将使用 Swift 编写动态标签的代码,该标签将显示用户输入的计算结果。
标题“使我们的应用程序交互式”的意思是使我们的应用程序与用户交互。因此,在这里我们赋予用户交互和控制应用程序的能力。
添加文本字段
在这里,我们将再次创建一个新项目。它应该易于管理,因为我们已经讨论了如何在 Xcode 中创建新项目。
好的,现在我们将创建一个名为“My Dog’s Age”的新项目。创建此项目后,我们将点击我们的“Main.storyboard”文件并按照以下步骤操作。
在实用程序窗格的搜索栏(位于 Xcode 的右下角)中,搜索 Label。单击并将其拖到您的 main.storyboard /(视图)中。然后,双击标签并将其重命名为 -“My Dog’s Age”。
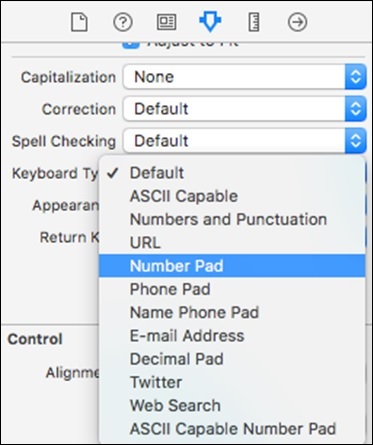
搜索“文本字段”,单击并将其拖到您的视图中。选中此文本字段后,转到属性检查器并将键盘类型更改为数字键盘,以便只能输入数字,如下面的屏幕截图所示。

向我们的视图添加按钮
现在在搜索栏中搜索 Button。将其拖到您的视图中,双击它并重命名为“Calculate”。
向视图添加标签
搜索标签并将其添加到按钮下方,以显示年龄输出。双击并清空标签并将其稍微拉伸,以便完整输出可见。
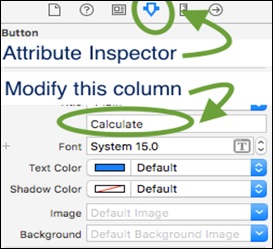
提示 - 如果您无法通过双击重命名,则选择该项目,在实用程序窗格 - 属性检查器中,有该项目的标题,在其中修改并按 Return,如下面的屏幕截图所示。

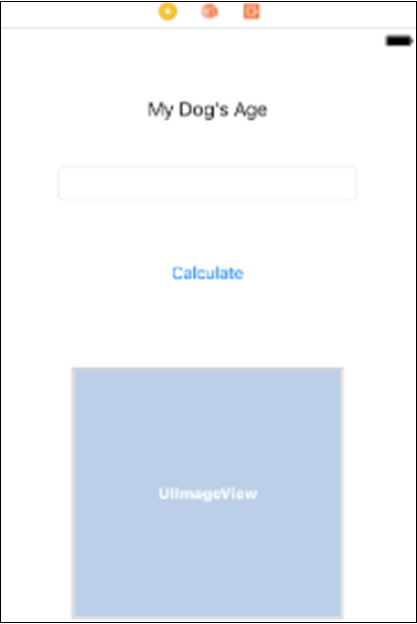
现在,您的 Main.storyboard 应该如下面的屏幕截图所示。

我们不会止步于此,现在我们将讨论如何向 main.storyboard 添加图像。
向我们的视图添加图像
首先,我们应该搜索要添加到项目中的图像。您可以下载以下提供的图像 -

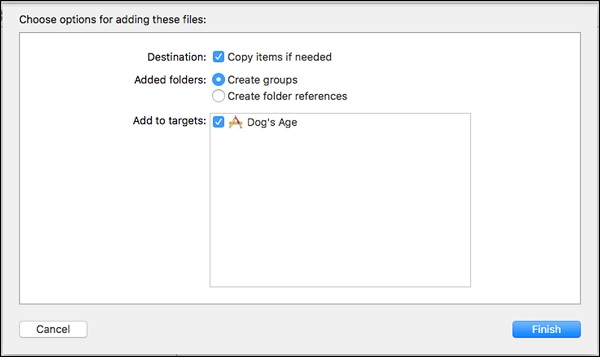
将此图像复制到您的项目中,或将此图像拖到您的项目中,然后您将看到以下窗口。

确保您选择,根据需要复制项目并创建组。点击完成按钮。
现在,转到实用程序窗格→对象库并搜索图像视图。将图像视图拖到您的视图中。现在您的视图应该如下面的屏幕截图所示。

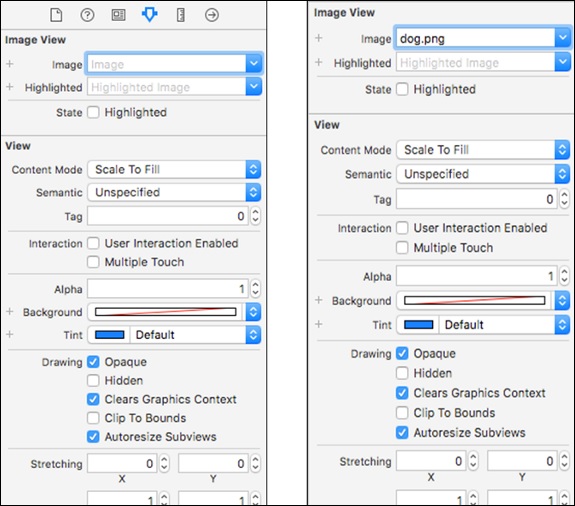
现在,单击您刚刚拖到视图中的此图像视图,然后您将看到在实用程序区域中有一个名为“Image”的选项来选择图像。单击该箭头,您将看到所有可用的图像。确保您选择了这个新添加的图像视图。

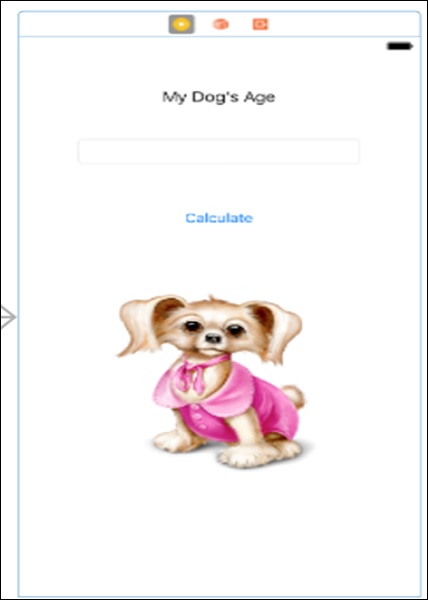
现在您已为图像视图选择了图像,最终视图应如下面的屏幕截图所示。这是我们将在该应用程序的 main.storyboard 中执行的唯一操作。
这是我们添加所有 UI 元素后的视图。

在此之后,我们对代码进行了逻辑实现,如果您已完成到此步骤,我们将继续进行。
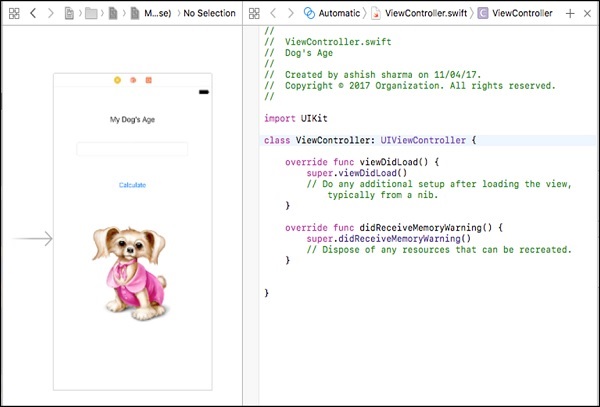
现在,选择您的视图控制器并通过单击右上角的助手编辑器按钮打开助手编辑器(如下面的屏幕截图所示)。

现在,我们的视图应该如下面的屏幕截图所示。

向我们的应用程序添加功能
到目前为止,我们的应用程序只是一个静态应用程序,它对任何内容都没有响应,并且不会根据用户交互而改变。
现在是将我们的 UI 元素连接到我们的代码的主要部分,并且 UI 将根据用户的输入进行更改。“ViewController.swift” 文件是我们编写当前视图代码的主要文件。
注意 - 目前我们正在使用单个视图,稍后当我们讨论多个视图时。我们将讨论不同的文件如何控制不同的视图。
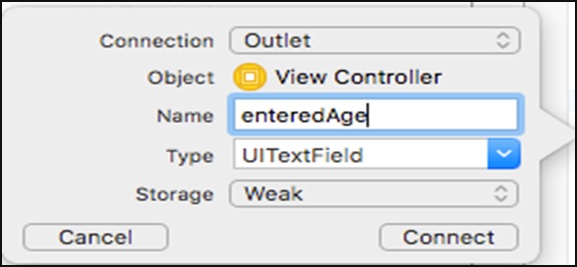
单击文本字段,按住 Control 键并拖动光标到屏幕的第二部分,即 viewcontroller.swift 文件。您将看到一条蓝线连接我们的视图和 swift 文件。当您释放鼠标时,您将看到一个弹出窗口,要求输入。

提示 - 使用任何类似于输入字段的名称填充“名称”字段。重要的一点是名称不能包含空格,因此您可以像前面的图像中显示的那样编写它,即如果名称包含多个单词,则第一个单词应小写,然后每个后续单词的第一个字母应大写。
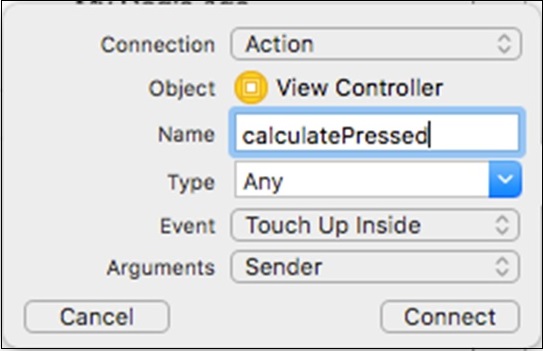
按照相同的步骤连接其余的元素。请记住,对于文本字段和标签,类型是 Outlet。但是,在添加按钮时,类型必须是 action,如下面的屏幕截图所示。

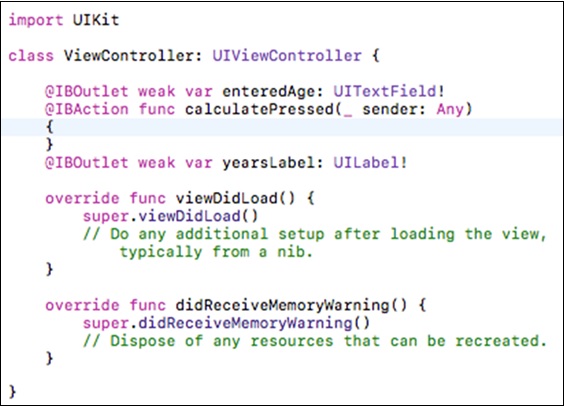
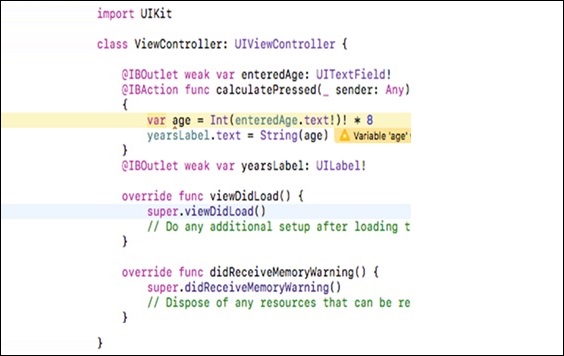
在此阶段,我们的 viewcontroller.swift 将如下所示 -

现在,在您的按钮操作中,添加以下行 -
var age = Int(enteredAge.text!)! * 8 yearsLabel.text = String(age);
提示 - 我们不需要在 Swift 中添加分号来结束一行,但即使我们添加了分号,编译器也不会报告任何错误。
在上面的代码中,第一行声明了一个变量“age”,我们将在下一章中讨论。然后我们通过将其转换为整数并乘以 8 来分配用户输入的值。
在第二行中,我们将“age”的值分配给我们的输出标签。在此阶段,我们的视图控制器将如下所示 -

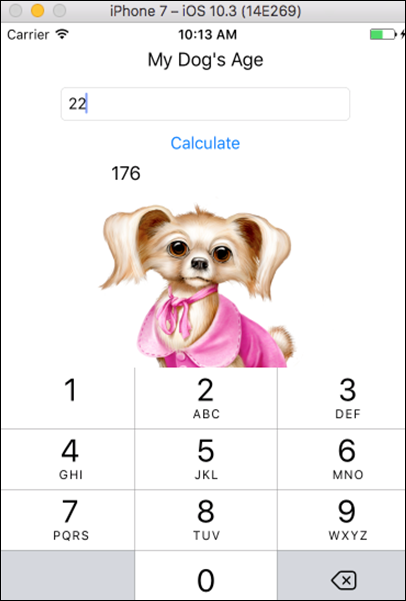
现在,我们将运行我们的应用程序,它将如下所示。

提示 - 如果您的键盘在第一次运行时没有出现,请打开您的模拟器,单击硬件,转到键盘并单击切换软件键盘。
在下一章中,我们将讨论一个名为Playground的新工具。我们还将学习更多 Swift 概念,例如变量、字典、数组循环、类和对象。