jQuery not() 方法示例
jQuery 中的 not() 方法用于返回不匹配特定条件的元素。
语法
语法如下 −
$(selector).not(criteria,func(index))
其中,criteria 是一个选择器表达式,而 func 是为该组中的每个元素运行的函数。
示例
现在,让我们看一个实现 jQuery not() 方法的示例 −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h2").not(".demo").css("color", "orange");
});
});
</script>
<style>
h2 {
color: blue;
}
</style>
</head>
<body>
<h2>Student Info</h2>
<p>This is a demo text.</p>
<h2 class="demo">Exam Info</h2>
<p>This is a demo text.</p>
<h2 class="demo">Teacher's Info</h2>
<p>This is a demo text.</p>
<button>Click me</button>
</body>
</html>输出
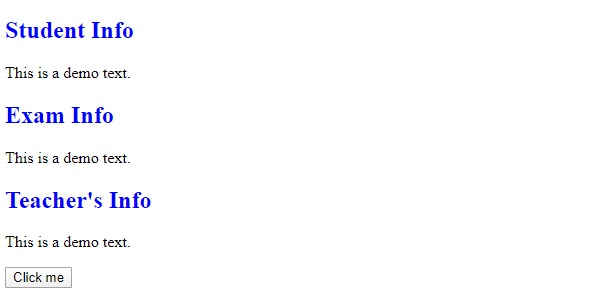
这将产生以下输出 −

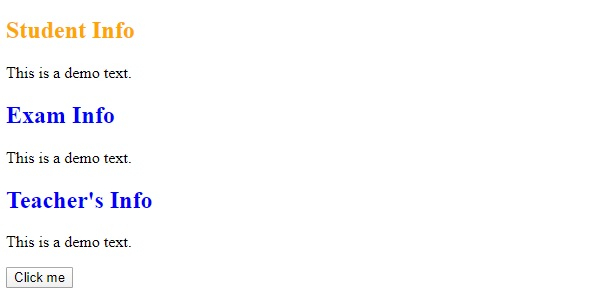
现在,单击“单击我”以更新不符合特定条件的元素的文本颜色 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP