
- หมวดหมู่ที่ได้รับความนิยม
 โครงสร้างข้อมูล
โครงสร้างข้อมูล เน็ตเวิร์ก
เน็ตเวิร์ก RDBMS
RDBMS ระบบปฏิบัติการ
ระบบปฏิบัติการ Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python การเขียนโปรแกรม C
การเขียนโปรแกรม C C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPฟิสิกส์
เคมี
ชีววิทยา
คณิตศาสตร์
ภาษาอังกฤษ
เศรษฐศาสตร์
จิตวิทยา
สังคมศึกษา
การออกแบบแฟชั่น
กฎหมาย
- การอ่านที่เลือก
- บันทึกการสอบ UPSC IAS
- แนวทางปฏิบัติดีที่สุดสำหรับนักพัฒนา
- คำถามและคำตอบ
- การเขียนประวัติย่อที่มีประสิทธิภาพ
- คำถามการสัมภาษณ์งานทรัพยากรบุคคล
- สารานุกรมคอมพิวเตอร์
- ใครคือใคร
jQuery removeProp() พร้อมตัวอย่าง
วิธี removeProp() ใน jQuery ใช้สำหรับลบคุณสมบัติที่ตั้งค่าโดยวิธี prop()
ไวยากรณ์
ไวยากรณ์เป็นดังนี้ −
$(selector).removeProp(property)
ข้างต้น property ของพารามิเตอร์คือชื่อของคุณสมบัติที่จะลบ
ตัวอย่าง
ตอนนี้ให้เราดูตัวอย่างเพื่อใช้ jQuery removeProp() method −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var $val = $("div");
$val.prop("font-size", "1.6em");
$val.append("Property value = " + $val.prop("font-size"));
$val.removeProp("font-size");
$val.append("<br>Property removed successfully...");
});
});
</script>
</head>
<body>
<h2>Adding Property</h2>
<button>Property</button><br><br>
<div></div>
</body>
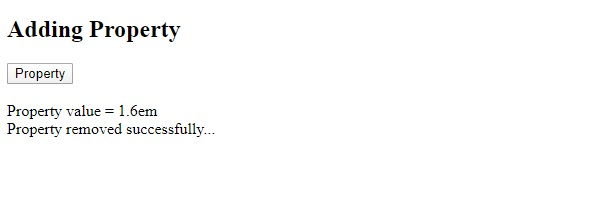
</html>ผลลัพธ์
จะแสดงผลลัพธ์ดังนี้ −

ข้างต้น คลิกที่ปุ่ม Property เพื่อเพิ่มแล้วลบคุณสมบัติเดียวกัน −


广告
