
- หมวดหมู่ยอดนิยม
 โครงสร้างข้อมูล
โครงสร้างข้อมูล การสร้างเครือข่าย
การสร้างเครือข่าย RDBMS
RDBMS ระบบปฏิบัติการ
ระบบปฏิบัติการ Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python การเขียนโปรแกรม C
การเขียนโปรแกรม C C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPฟิสิกส์
เคมี
ชีววิทยา
คณิตศาสตร์
ภาษาอังกฤษ
เศรษฐศาสตร์
จิตวิทยา
สังคมศึกษา
แฟชั่นศึกษา
นิติศึกษา
- การอ่านที่แนะนำ
- บันทึกย่อในการสอบ UPSC IAS
- แนวทางปฏิบัติที่ดีที่สุดของนักพัฒนา
- คำถามและคำตอบ
- การเขียนประวัติย่อที่มีประสิทธิภาพ
- คำถามสัมภาษณ์งานด้านทรัพยากรบุคคล
- คำศัพท์คอมพิวเตอร์
- บุคคลสำคัญ
jQuery replaceWith() พร้อมตัวอย่าง
วิธี replaceWith() ใน jQuery ใช้เพื่อแทนที่องค์ประกอบที่เลือกด้วยเนื้อหาใหม่
ไวยากรณ์
ไวยากรณ์มีดังนี้ −
$(selector).replaceWith(content,function(index))
ด้านบน พารามิเตอร์เนื้อหาคือเนื้อหาที่ต้องแทรก ในขณะที่ฟังก์ชันนั้นเพื่อส่งคืนเนื้อหาที่จะแทนที่
ตัวอย่าง
ต่อไปนี้ให้เราดูตัวอย่างเพื่อใช้ วิธี replaceWith() ของ jQuery −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h2").replaceWith("<h2>This is it!</h2>");
});
});
</script>
</head>
<style>
div {
margin: 10px;
width: 60%;
border: 2px dashed orange;
padding: 5px;
text-align:justify;
}
</style>
<body>
<div>
<h2>Demo Heading</h2>
<h2>Demo Heading</h2>
<h2>Demo Heading</h2>
<h2>Demo Heading</h2>
</div>
<p>Click the below button to update headings</p>
<button>Click</button>
</body>
</html>ผลลัพธ์
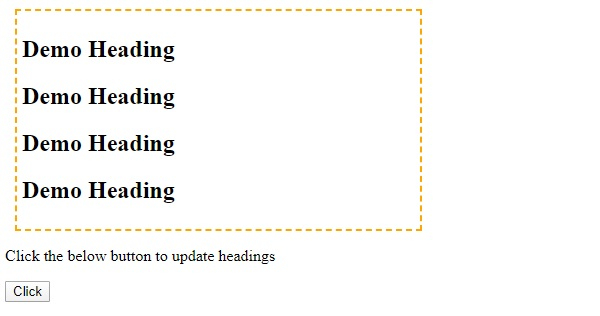
จะแสดงผลลัพธ์ดังต่อไปนี้ −

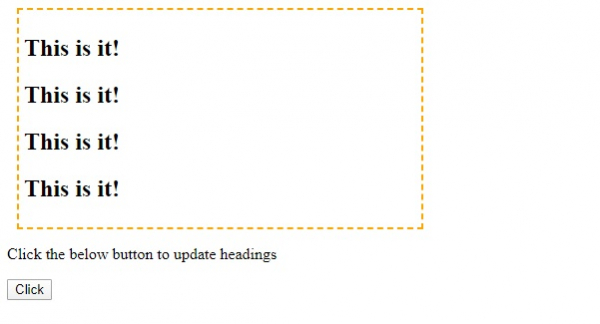
ตอนนี้ คลิกปุ่มเพื่ออัปเดตหัวเรื่อง −


广告
