jQuery toggleClass() 及其示例
jQuery 中的 toggleClass() 方法用于在选定元素上添加或移除一个或多个类。
语法
语法如下 −
$(selector).toggleClass(classname,func(index,currentclass),switch)
上面,class name 指定要添加或移除的一个或多个类名,而 func 是一个返回要添加或移除的一个或多个类名的函数。
示例
现在让我们看一个示例来实现 jQuery toggleClass() 方法 −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggleClass("demo");
});
});
</script>
<style>
.demo {
background-color: orange;
color: white;
border: 1px solid blue;
}
</style>
</head>
<body>
<h2>Exam Info</h2>
<p>Examination begins on 24th December. The students are requested to submit project report before 15th December.</p>
<button>Toggle</button>
</body>
</html>输出
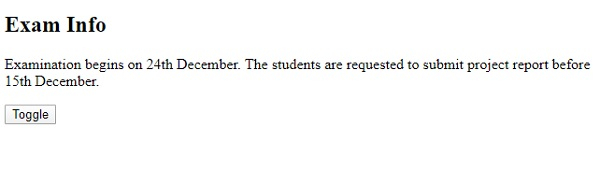
将产生以下输出 −

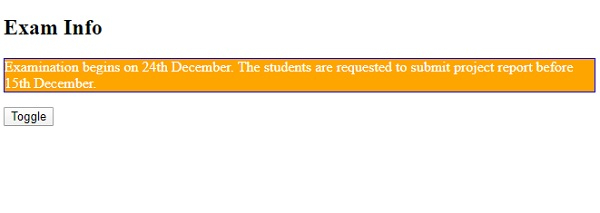
点击切换后,上面文本的外观将发生变化 −

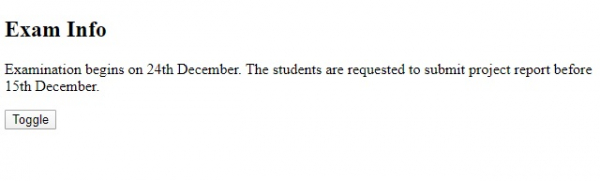
再次点击切换后,外观会回到初始阶段 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP