- MVC 框架教程
- MVC 框架 - 首页
- MVC 框架 - 简介
- MVC 框架 - 架构
- MVC 框架 - ASP.NET 表单
- MVC 框架 - 第一个应用程序
- MVC 框架 - 文件夹
- MVC 框架 - 模型
- MVC 框架 - 控制器
- MVC 框架 - 视图
- MVC 框架 - 布局
- MVC 框架 - 路由引擎
- MVC 框架 - 操作过滤器
- 高级示例
- MVC 框架 - Ajax 支持
- MVC 框架 - 打包
- 异常处理
- MVC 框架有用资源
- 问答
- MVC 框架 - 快速指南
- MVC 框架 - 资源
- MVC 框架 - 讨论
MVC 框架 - 高级示例
在第一章中,我们学习了控制器和视图在 MVC 中如何交互。在本教程中,我们将更进一步,学习如何使用模型并创建一个高级应用程序来创建、编辑、删除和查看应用程序中用户的列表。
创建高级 MVC 应用程序
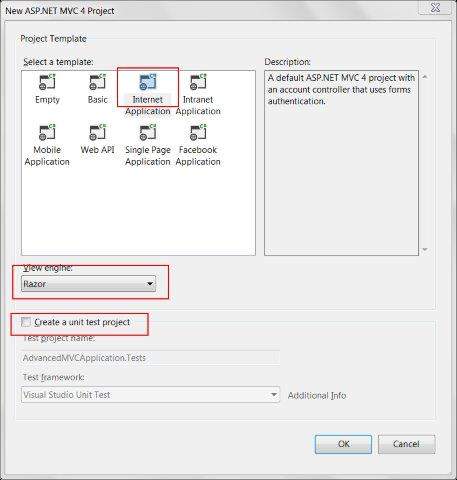
步骤 1 - 选择文件 → 新建 → 项目 → ASP.NET MVC Web 应用程序。将其命名为 AdvancedMVCApplication。单击确定。在下一个窗口中,选择模板为 Internet 应用程序,视图引擎为 Razor。注意,这次我们使用的是模板,而不是空应用程序。

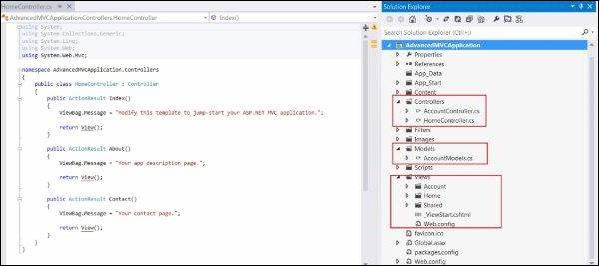
这将创建一个新的解决方案项目,如下面的屏幕截图所示。由于我们使用的是默认的 ASP.NET 主题,因此它包含示例视图、控制器、模型和其他文件。

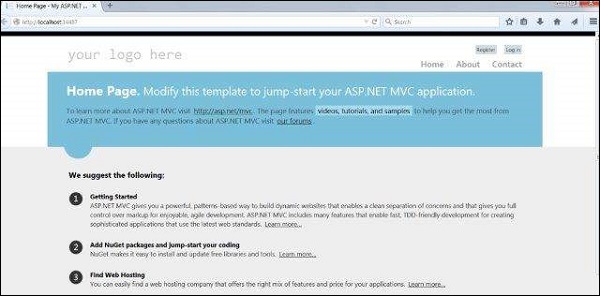
步骤 2 - 构建解决方案并运行应用程序以查看其默认输出,如下面的屏幕截图所示。

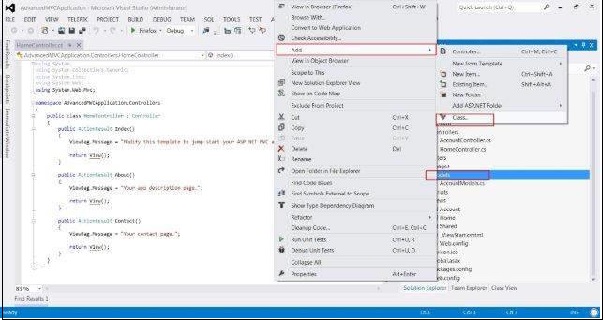
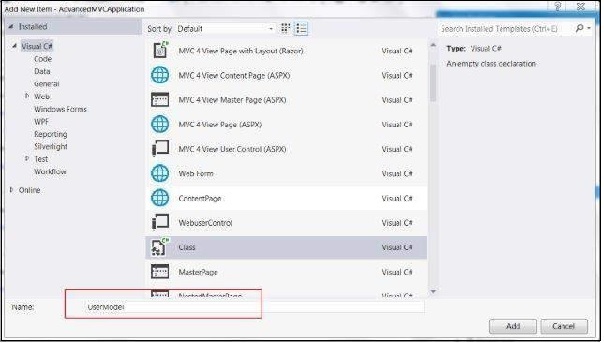
步骤 3 - 添加一个新的模型,它将定义用户数据的结构。右键单击 Models 文件夹,然后单击添加 → 类。将其命名为 UserModel 并单击添加。


步骤 4 - 将以下代码复制到新创建的 UserModel.cs 中。
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc.Html;
namespace AdvancedMVCApplication.Models {
public class UserModels {
[Required]
public int Id { get; set; }
[DisplayName("First Name")]
[Required(ErrorMessage = "First name is required")]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
public string Address { get; set; }
[Required]
[StringLength(50)]
public string Email { get; set; }
[DataType(DataType.Date)]
public DateTime DOB { get; set; }
[Range(100,1000000)]
public decimal Salary { get; set; }
}
}
在上面的代码中,我们指定了用户模型的所有参数、它们的数据类型以及验证,例如必填字段和长度。
现在我们已经准备好用户模型来保存数据,我们将创建一个类文件 Users.cs,其中将包含查看用户、添加、编辑和删除用户的方法。
步骤 5 - 右键单击 Models 并单击添加 → 类。将其命名为 Users。这将在 Models 中创建 users.cs 类。将以下代码复制到 users.cs 类中。
using System;
using System.Collections.Generic;
using System.EnterpriseServices;
namespace AdvancedMVCApplication.Models {
public class Users {
public List UserList = new List();
//action to get user details
public UserModels GetUser(int id) {
UserModels usrMdl = null;
foreach (UserModels um in UserList)
if (um.Id == id)
usrMdl = um;
return usrMdl;
}
//action to create new user
public void CreateUser(UserModels userModel) {
UserList.Add(userModel);
}
//action to udpate existing user
public void UpdateUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
usrlst.Address = userModel.Address;
usrlst.DOB = userModel.DOB;
usrlst.Email = userModel.Email;
usrlst.FirstName = userModel.FirstName;
usrlst.LastName = userModel.LastName;
usrlst.Salary = userModel.Salary;
break;
}
}
}
//action to delete exising user
public void DeleteUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
UserList.Remove(usrlst);
break;
}
}
}
}
}
一旦我们有了 UserModel.cs 和 Users.cs,我们将为我们的模型添加视图,用于查看用户、添加、编辑和删除用户。首先让我们创建一个视图来创建一个用户。
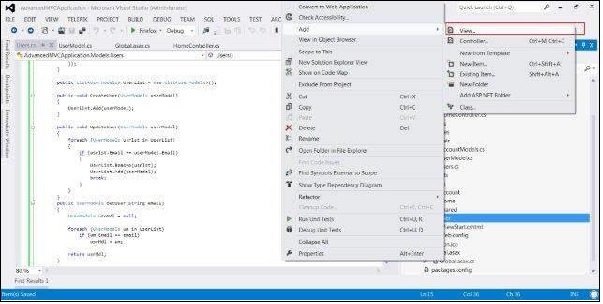
步骤 6 - 右键单击 Views 文件夹,然后单击添加 → 视图。

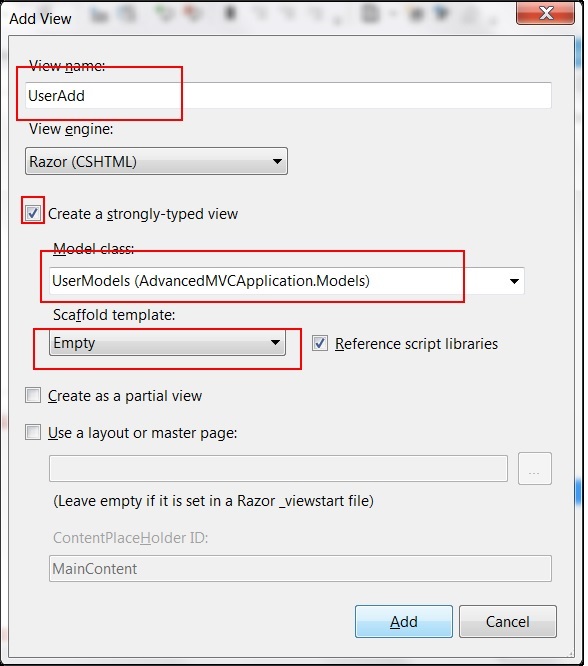
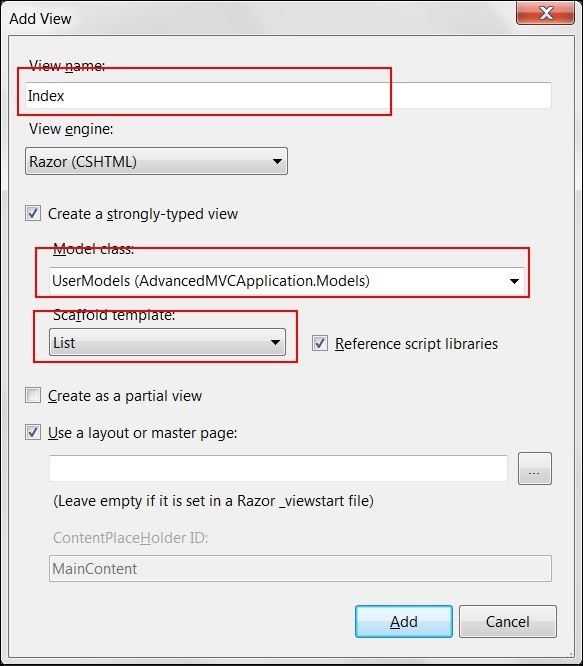
步骤 7 - 在下一个窗口中,选择视图名称为 UserAdd,视图引擎为 Razor,并选中“创建强类型视图”复选框。

步骤 8 - 单击添加。这将默认创建以下 CSHML 代码,如下所示:
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "UserAdd";
}
<h2>UserAdd</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
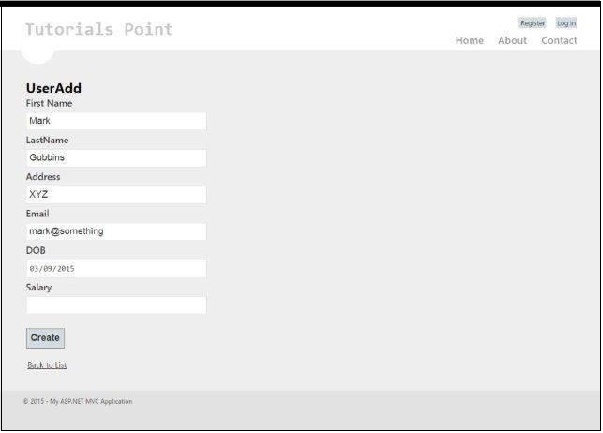
如您所见,此视图包含所有字段属性的视图详细信息,包括它们的验证消息、标签等。此视图在我们的最终应用程序中将如下所示。

与 UserAdd 类似,现在我们将添加下面给出的另外四个视图及其代码:
Index.cshtml
此视图将在索引页面上显示系统中存在的所有用户。
@model IEnumerable<AdvancedMVCApplication.Models.UserModels>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "UserAdd")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.DOB)
</th>
<th>
@Html.DisplayNameFor(model => model.Salary)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.DOB)
</td>
<td>
@Html.DisplayFor(modelItem => item.Salary)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.Id }) |
@Html.ActionLink("Details", "Details", new { id = item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = item.Id })
</td>
</tr>
}
</table>
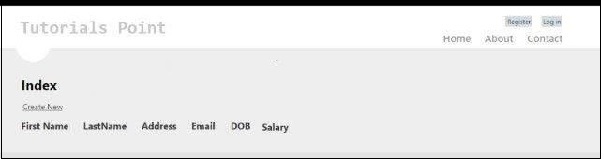
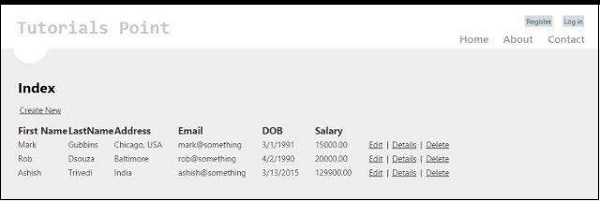
此视图在我们的最终应用程序中将如下所示。

Details.cshtml
当我们单击用户记录时,此视图将显示特定用户的详细信息。
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.Id }) |
@Html.ActionLink("Back to List", "Index")
</p>
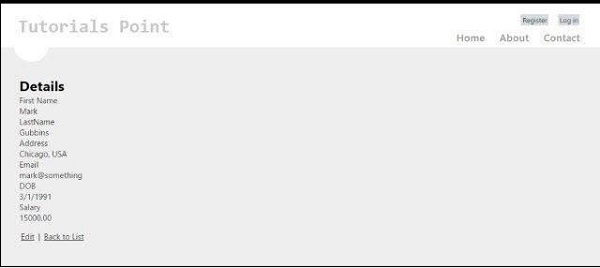
此视图在我们的最终应用程序中将如下所示。

Edit.cshtml
此视图将显示用于编辑现有用户详细信息的编辑表单。
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
@Html.HiddenFor(model => model.Id)
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
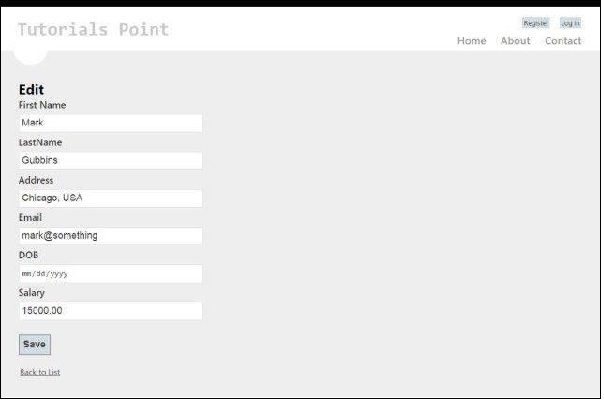
此视图在我们的应用程序中将如下所示。

Delete.cshtml
此视图将显示用于删除现有用户的表单。
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<p>
<input type = "submit" value = "Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}
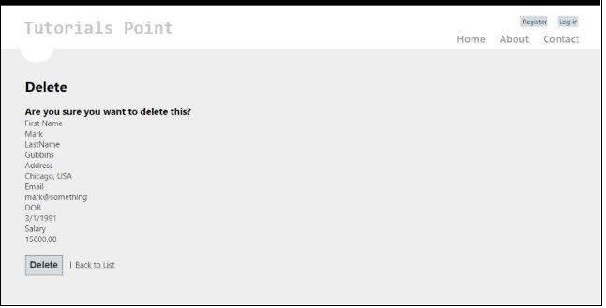
此视图在我们的最终应用程序中将如下所示。

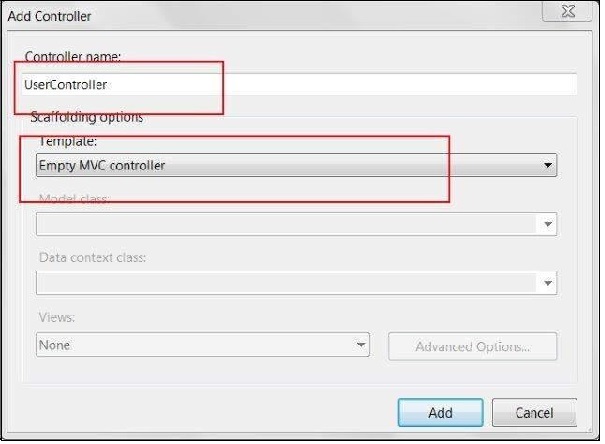
步骤 9 - 我们已经在应用程序中添加了模型和视图。现在,我们最终将为我们的视图添加一个控制器。右键单击 Controllers 文件夹,然后单击添加 → 控制器。将其命名为 UserController。

默认情况下,您的控制器类将使用以下代码创建:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using AdvancedMVCApplication.Models;
namespace AdvancedMVCApplication.Controllers {
public class UserController : Controller {
private static Users _users = new Users();
public ActionResult Index() {
return View(_users.UserList);
}
}
}
在上面的代码中,Index 方法将在渲染索引页面上的用户列表时使用。
步骤 10 - 右键单击 Index 方法并选择创建视图,为我们的索引页面创建视图(它将列出所有用户并提供创建新用户的选项)。

步骤 11 - 现在在 UserController.cs 中添加以下代码。在此代码中,我们正在为不同的用户操作创建操作方法,并返回我们之前创建的相应视图。
我们将为每个操作添加两种方法:GET 和 POST。HttpGet 将用于获取数据并呈现数据。HttpPost 将用于创建/更新数据。例如,当我们添加新用户时,我们需要一个表单来添加用户,这是一个 GET 操作。一旦我们填写表单并提交这些值,我们就需要 POST 方法。
//Action for Index View
public ActionResult Index() {
return View(_users.UserList);
}
//Action for UserAdd View
[HttpGet]
public ActionResult UserAdd() {
return View();
}
[HttpPost]
public ActionResult UserAdd(UserModels userModel) {
_users.CreateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Details View
[HttpGet]
public ActionResult Details(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Details() {
return View("Index", _users.UserList);
}
//Action for Edit View
[HttpGet]
public ActionResult Edit(int id) {
return View(_users.UserList.FirstOrDefault(x=>x.Id==id));
}
[HttpPost]
public ActionResult Edit(UserModels userModel) {
_users.UpdateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Delete View
[HttpGet]
public ActionResult Delete(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Delete(UserModels userModel) {
_users.DeleteUser(userModel);
return View("Index", _users.UserList);
} sers.UserList);
步骤 12 - 最后要做的是转到 App_Start 文件夹中的 RouteConfig.cs 文件并将默认控制器更改为 User。
defaults: new { controller = "User", action = "Index", id = UrlParameter.Optional }
这就是使我们的高级应用程序运行所需的一切。
步骤 13 - 现在运行应用程序。您将能够看到一个应用程序,如下面的屏幕截图所示。您可以执行添加、查看、编辑和删除用户的所有功能,就像我们在之前的屏幕截图中看到的那样。