
- MVC框架教程
- MVC框架 - 首页
- MVC框架 - 简介
- MVC框架 - 架构
- MVC框架 - ASP.NET Forms
- MVC框架 - 第一个应用程序
- MVC框架 - 文件夹
- MVC框架 - 模型
- MVC框架 - 控制器
- MVC框架 - 视图
- MVC框架 - 布局
- MVC框架 - 路由引擎
- MVC框架 - Action过滤器
- 高级示例
- MVC框架 - Ajax支持
- MVC框架 - 打包
- 异常处理
- MVC框架有用资源
- 问答
- MVC框架 - 快速指南
- MVC框架 - 资源
- MVC框架 - 讨论
MVC框架 - 打包
打包和压缩是两种性能提升技术,可以改善应用程序的请求加载时间。大多数当前的主流浏览器将每个主机名的同时连接数限制为六个。这意味着一次所有额外的请求都将被浏览器排队。
启用打包和压缩
要在您的MVC应用程序中启用打包和压缩,请打开解决方案内的Web.config文件。在此文件中,搜索system.web下的编译设置 -
<system.web> <compilation debug = "true" /> </system.web>
默认情况下,您会看到debug参数设置为true,这意味着打包和压缩被禁用。将此参数设置为false。
打包
为了提高应用程序的性能,ASP.NET MVC提供内置功能将多个文件捆绑到单个文件中,这反过来又由于HTTP请求减少而提高了页面加载性能。
打包是文件的简单逻辑分组,可以通过唯一名称引用并通过单个HTTP请求加载。
默认情况下,MVC应用程序的BundleConfig(位于App_Start文件夹内)包含以下代码 -
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}
以上代码基本上将Content/themes/base文件夹中存在的所有CSS文件捆绑到单个文件中。
压缩
压缩是另一种性能提升技术,它通过缩短变量名、去除不必要的空格、换行符、注释等来优化javascript、css代码。这反过来减少了文件大小,并有助于应用程序更快地加载。
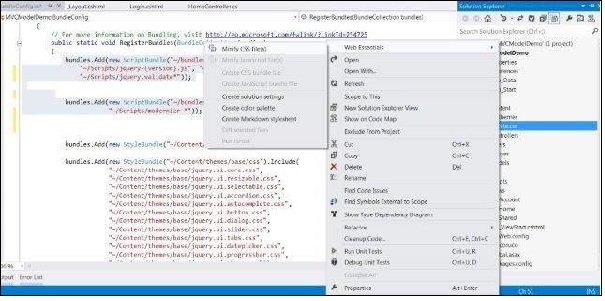
使用Visual Studio和Web Essentials扩展进行压缩
要使用此选项,您必须首先在Visual Studio中安装Web Essentials扩展。之后,当您右键单击任何css或javascript文件时,它将显示创建该文件的压缩版本的选项。

因此,如果您有一个名为Site.css的css文件,它将创建其压缩版本Site.min.css。
现在,当您的应用程序下次在浏览器中运行时,它将打包并压缩所有css和js文件,从而提高应用程序性能。
广告