- MVC 框架教程
- MVC 框架 - 首页
- MVC 框架 - 简介
- MVC 框架 - 架构
- MVC 框架 - ASP.NET 表单
- MVC 框架 - 第一个应用程序
- MVC 框架 - 文件夹
- MVC 框架 - 模型
- MVC 框架 - 控制器
- MVC 框架 - 视图
- MVC 框架 - 布局
- MVC 框架 - 路由引擎
- MVC 框架 - 动作过滤器
- 高级示例
- MVC 框架 - Ajax 支持
- MVC 框架 - 打包
- 异常处理
- MVC 框架有用资源
- 问答
- MVC 框架 - 快速指南
- MVC 框架 - 资源
- MVC 框架 - 讨论
MVC 框架 - 第一个应用程序
让我们开始使用视图和控制器创建我们的第一个 MVC 应用程序。一旦我们对基本的 MVC 应用程序如何工作有了初步的实践经验,我们将在接下来的章节中学习所有单独的组件和概念。
创建第一个 MVC 应用程序
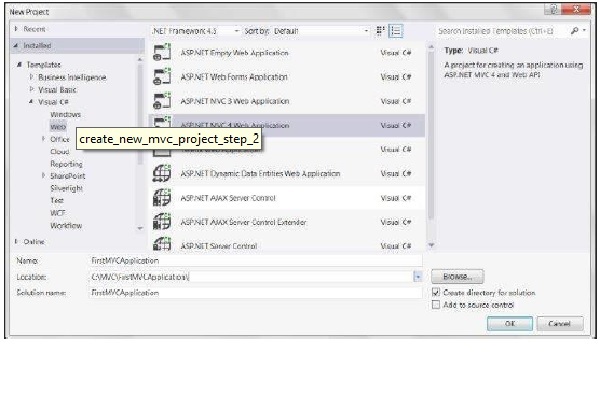
步骤 1 - 启动 Visual Studio 并选择文件 → 新建 → 项目。选择 Web → ASP.NET MVC Web 应用程序,并将此项目命名为 FirstMVCApplicatio。选择位置为 C:\MVC。单击确定。


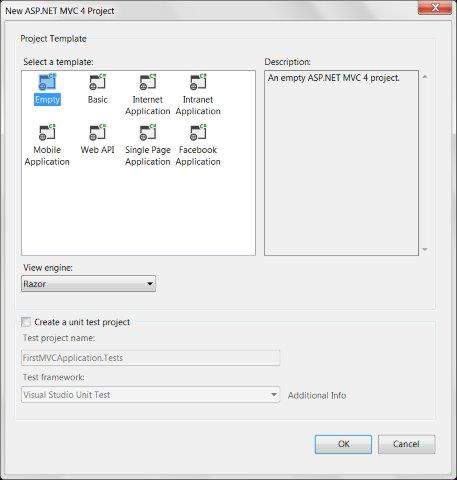
步骤 2 - 这将打开项目模板选项。选择空模板,并将视图引擎设置为 Razor。单击确定。

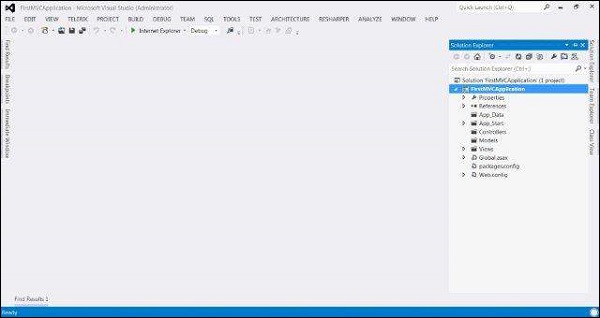
现在,Visual Studio 将创建我们的第一个 MVC 项目,如下面的屏幕截图所示。

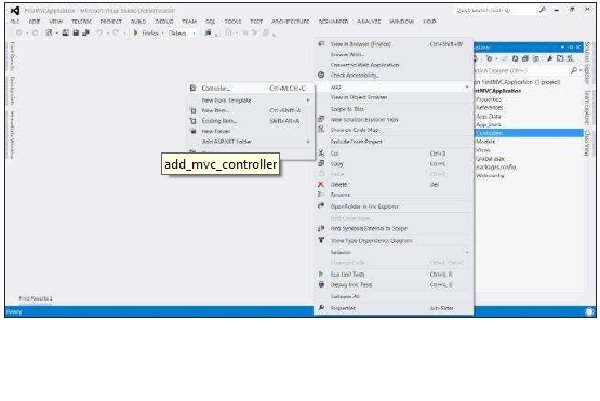
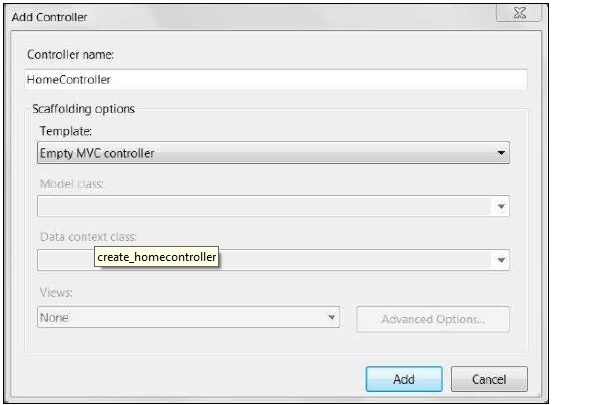
步骤 3 - 现在,我们将创建应用程序中的第一个控制器。控制器只是简单的 C# 类,其中包含多个公共方法,称为操作方法。要添加新的控制器,请右键单击项目中的 Controllers 文件夹,然后选择添加 → 控制器。将控制器命名为 HomeController 并单击添加。


这将在 Controllers 文件夹下创建一个类文件 HomeController.cs,其中包含以下默认代码。
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}
上面的代码基本上定义了我们 HomeController 中的公共方法 Index,并返回一个 ViewResult 对象。在接下来的步骤中,我们将学习如何使用 ViewResult 对象返回视图。
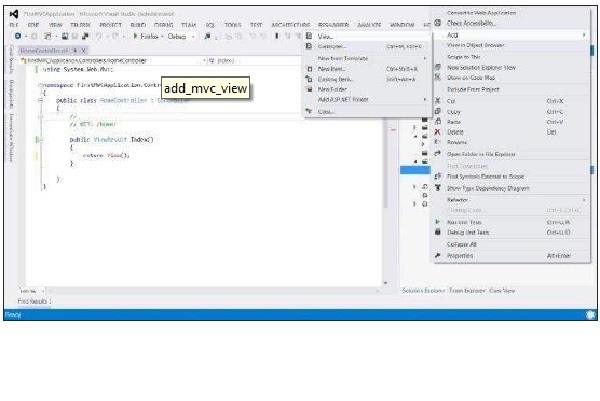
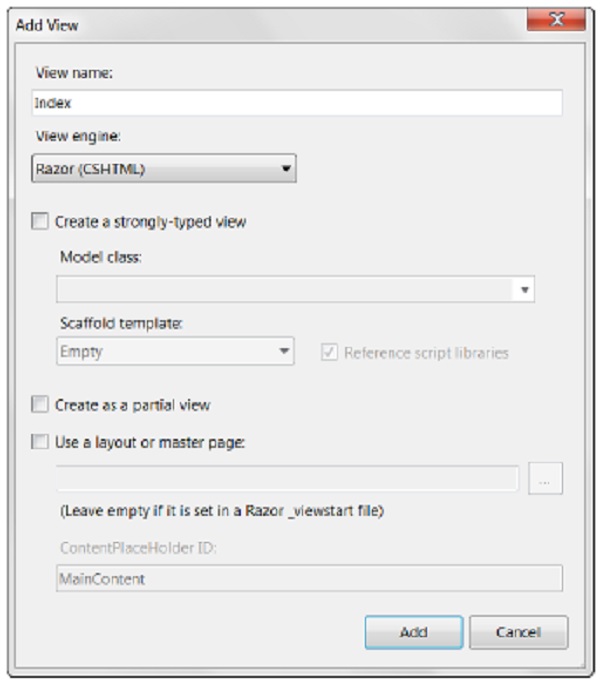
步骤 4 - 现在,我们将向我们的 Home 控制器添加一个新的视图。要添加新的视图,请右键单击视图文件夹,然后单击添加 → 视图。

步骤 5 - 将新视图命名为 Index,并将视图引擎设置为 Razor (SCHTML)。单击添加。

这将在 Views/Home 文件夹中添加一个新的 cshtml 文件,其中包含以下代码:
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>
步骤 6 - 使用以下代码修改上述视图的主体内容:
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
</body>
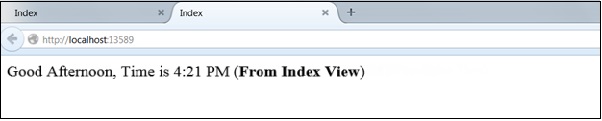
步骤 7 - 现在运行应用程序。这将在浏览器中为您提供以下输出。此输出是根据我们视图文件中的内容呈现的。应用程序首先调用控制器,然后控制器调用此视图并产生输出。

在步骤 7 中,我们收到的输出基于我们视图文件的内容,并且没有与控制器交互。接下来,我们将创建一个小的示例,使用视图和控制器的交互来显示带有当前时间的欢迎消息。
步骤 8 - MVC 使用 ViewBag 对象在控制器和视图之间传递数据。打开 HomeController.cs 并将 Index 函数编辑为以下代码。
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}
在上面的代码中,我们设置了 ViewBag 对象的 Greeting 属性的值。代码检查当前小时,并使用 return View() 语句相应地返回“早上好/下午好”消息。请注意,这里的 Greeting 是我们与 ViewBag 对象一起使用的示例属性。您可以使用任何其他属性名称来代替 Greeting。
步骤 9 - 打开 Index.cshtml,并将以下代码复制到主体部分。
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>
在上面的代码中,我们使用 @ 访问 ViewBag 对象的 Greeting 属性的值(该值将从控制器设置)。
步骤 10 - 现在再次运行应用程序。这次我们的代码将首先运行控制器,设置 ViewBag,然后使用视图代码呈现它。输出如下所示。