
- MVC框架教程
- MVC框架 - 首页
- MVC框架 - 简介
- MVC框架 - 架构
- MVC框架 - ASP.NET表单
- MVC框架 - 第一个应用程序
- MVC框架 - 文件夹
- MVC框架 - 模型
- MVC框架 - 控制器
- MVC框架 - 视图
- MVC框架 - 布局
- MVC框架 - 路由引擎
- MVC框架 - 动作过滤器
- 高级示例
- MVC框架 - Ajax支持
- MVC框架 - 捆绑
- 异常处理
- MVC框架有用资源
- 问答
- MVC框架 - 快速指南
- MVC框架 - 资源
- MVC框架 - 讨论
MVC框架 - 视图
正如最初的介绍章节中所看到的,视图是与应用程序用户界面相关的组件。这些视图通常从模型数据绑定,并具有html、aspx、cshtml、vbhtml等扩展名。在我们的第一个MVC应用程序中,我们使用了视图和控制器来向最终用户显示数据。为了将这些静态和动态内容呈现到浏览器,MVC框架使用了视图引擎。视图引擎基本上是标记语法实现,负责将最终HTML呈现到浏览器。
MVC框架附带两个内置视图引擎:
Razor引擎 - Razor是一种标记语法,它允许将服务器端C#或VB代码嵌入网页中。此服务器端代码可用于在加载网页时创建动态内容。与ASPX引擎相比,Razor是一个高级引擎,并在MVC的后续版本中推出。
ASPX引擎 - ASPX或Web窗体引擎是自一开始就包含在MVC框架中的默认视图引擎。使用此引擎编写代码类似于在ASP.NET Web窗体中编写代码。
以下是比较Razor和ASPX引擎的小代码片段。
Razor
@Html.ActionLink("Create New", "UserAdd")
ASPX
<% Html.ActionLink("SignUp", "SignUp") %>
在这两者中,Razor是一个高级视图引擎,因为它具有紧凑的语法、测试驱动开发方法和更好的安全功能。我们将在所有示例中使用Razor引擎,因为它是最常用的视图引擎。
这些视图引擎可以编码和实现为以下两种类型:
- 强类型
- 动态类型
这些方法分别类似于早期绑定和后期绑定,其中模型将被强类型或动态绑定到视图。
强类型视图
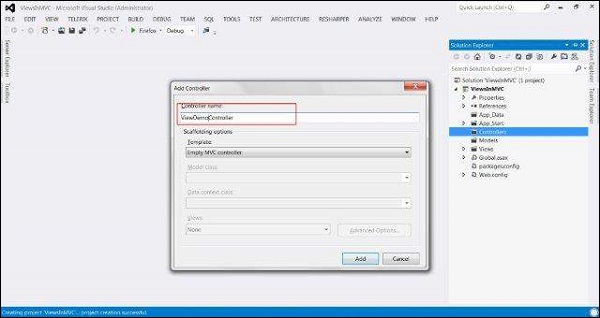
为了理解这个概念,让我们创建一个示例MVC应用程序(按照前面章节中的步骤),并添加一个名为ViewDemoController的控制器类文件。

现在,将以下代码复制到控制器文件中:
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}
在上面的代码中,我们定义了两个操作方法:StronglyTypedIndex和IndexNotStonglyTyped。我们现在将为这些操作方法添加视图。
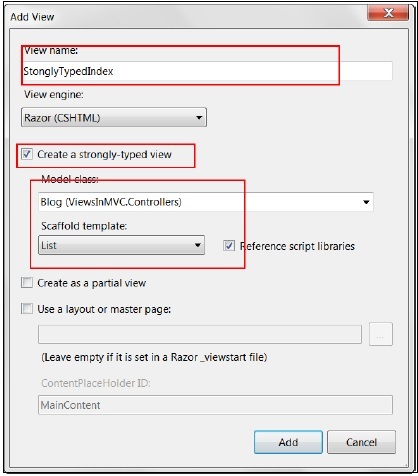
右键单击StonglyTypedIndex操作方法,然后单击“添加视图”。在下一个窗口中,选中“创建强类型视图”复选框。这还将启用模型类和脚手架模板选项。从脚手架模板选项中选择列表。单击“添加”。

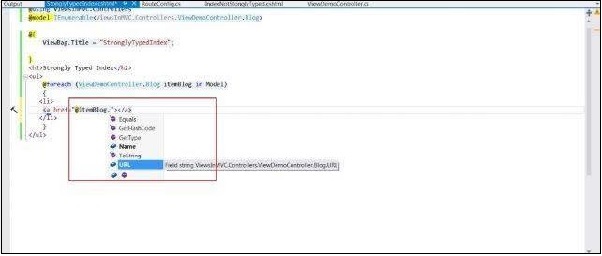
将创建一个类似于以下屏幕截图的视图文件。正如您所注意到的,它在顶部包含了ViewDemoController的Blog模型类。您还将能够在此方法中使用IntelliSense。

动态类型视图
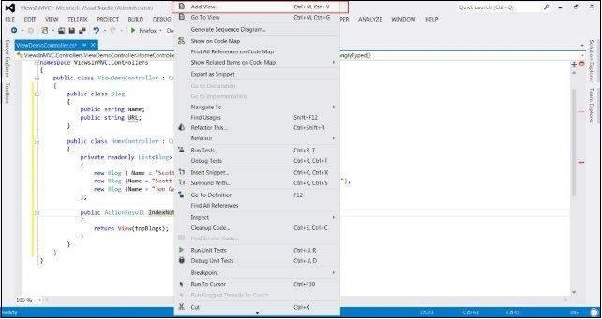
要创建动态类型视图,请右键单击IndexNotStonglyTyped操作,然后单击“添加视图”。

这次,不要选中“创建强类型视图”复选框。

生成的视图将具有以下代码:
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>
正如您在上面的代码中看到的,这次它不像前面那样将Blog模型添加到视图中。此外,您这次将无法使用IntelliSense,因为这次绑定将在运行时完成。
强类型视图被认为是一种更好的方法,因为我们已经知道正在传递什么数据作为模型,这与动态类型视图不同,在动态类型视图中,数据在运行时绑定,如果链接模型中的某些内容发生更改,可能会导致运行时错误。