- MVC 框架教程
- MVC 框架 - 首页
- MVC 框架 - 简介
- MVC 框架 - 架构
- MVC 框架 - ASP.NET 表单
- MVC 框架 - 第一个应用程序
- MVC 框架 - 文件夹
- MVC 框架 - 模型
- MVC 框架 - 控制器
- MVC 框架 - 视图
- MVC 框架 - 布局
- MVC 框架 - 路由引擎
- MVC 框架 - 操作过滤器
- 高级示例
- MVC 框架 - Ajax 支持
- MVC 框架 - 打包
- 异常处理
- MVC 框架有用资源
- 问答
- MVC 框架 - 快速指南
- MVC 框架 - 资源
- MVC 框架 - 讨论
MVC 框架 - 布局
布局用于在 MVC 中为应用程序的所有页面提供一致的外观和感觉。它与定义主页面相同,但 MVC 提供了一些额外的功能。
创建 MVC 布局
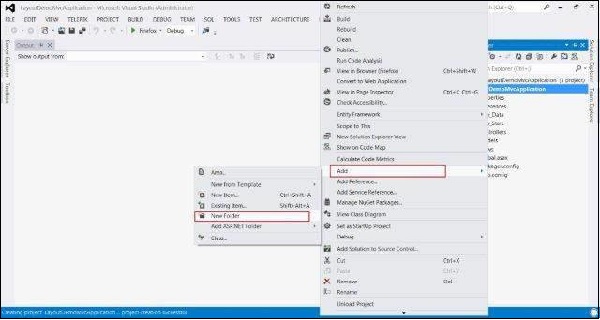
步骤 1 - 使用“Internet 应用程序”作为模板创建一个示例 MVC 应用程序,并在 Web 应用程序的根目录中创建一个 Content 文件夹。


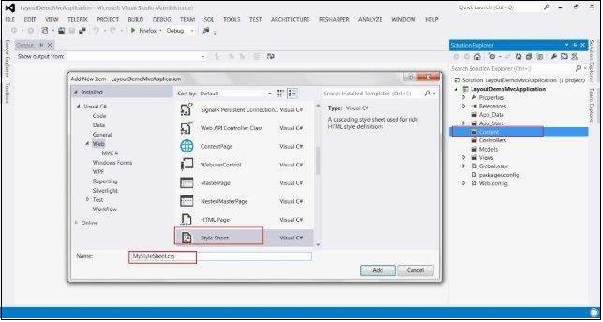
步骤 2 - 在 CONTENT 文件夹下创建一个名为 MyStyleSheet.css 的样式表文件。此 CSS 文件将包含所有必要的 CSS 类,以确保 Web 应用程序页面设计的一致性。


步骤 3 - 在 View 文件夹下创建一个 Shared 文件夹。


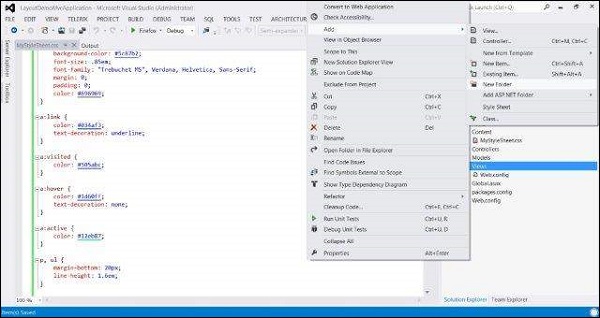
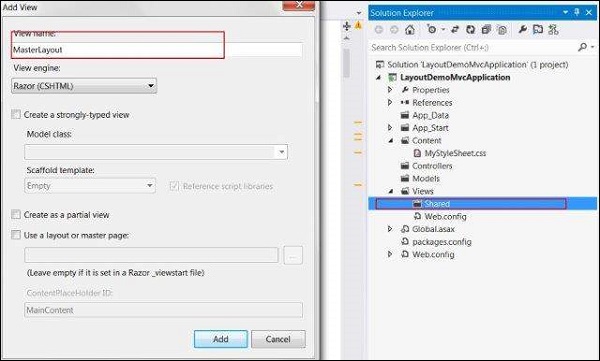
步骤 4 - 在 Shared 文件夹下创建一个 MasterLayout.cshtml 文件。MasterLayout.cshtml 文件表示应用程序中每个页面的布局。在解决方案资源管理器中右键单击 Shared 文件夹,然后转到“添加项”并单击“视图”。复制以下布局代码。

布局代码
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>
在此布局中,我们使用了 HTML 帮助器方法和其他一些系统定义的方法,因此让我们逐一查看这些方法。
Url.Content() - 此方法指定我们在视图代码中使用的任何文件的路径。它以虚拟路径作为输入并返回绝对路径。
Html.ActionLink() - 此方法呈现 HTML 链接,这些链接链接到某个控制器的操作。第一个参数指定显示名称,第二个参数指定操作名称,第三个参数指定控制器名称。
RenderSection() - 指定我们想要在模板中该位置显示的部分的名称。
RenderBody() - 呈现关联视图的实际主体。
步骤 5 - 最后,打开 Views 文件夹内的 _ViewStart.cshtml 文件并添加以下代码 -
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
如果该文件不存在,您可以使用此名称创建该文件。
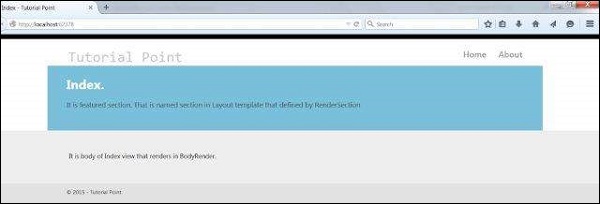
步骤 6 - 现在运行应用程序以查看修改后的主页。