
- MVVM 教程
- MVVM - 首页
- MVVM – 简介
- MVVM - 优点
- MVVM - 职责
- MVVM - 第一个应用
- MVVM - 绑定视图
- MVVM - 绑定ViewModel
- MVVM - WPF 数据绑定
- MVVM - WPF 数据模板
- MVVM - ViewModel 通信
- MVVM - 层次结构与导航
- MVVM - 验证
- MVVM - 依赖注入
- MVVM - 事件
- MVVM - 单元测试
- MVVM - 框架
- MVVM - 面试问题
- MVVM 有用资源
- MVVM - 快速指南
- MVVM - 有用资源
- MVVM - 讨论
MVVM – 简介
组织代码井然有序且可能最可复用的方法是使用“MVVM”模式。模型、视图、ViewModel(MVVM 模式)旨在指导你如何组织和构建代码,以编写可维护、可测试和可扩展的应用程序。
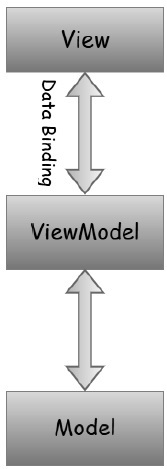
模型- 它只保存数据,与任何业务逻辑无关。
ViewModel- 它充当模型和视图之间的链接/连接,并使事物看起来更漂亮。
视图- 它只保存格式化数据,并且基本上将所有内容委托给模型。

分离的表示层
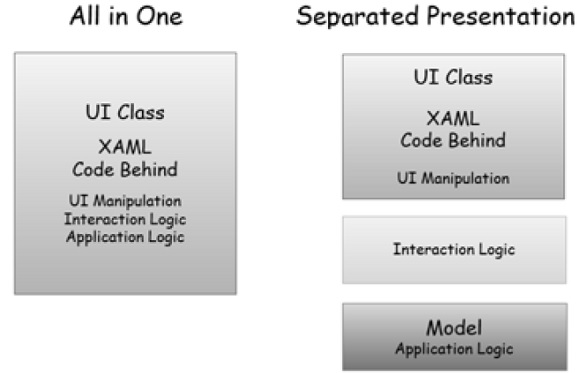
为了避免将应用程序逻辑放在代码隐藏或 XAML 中而导致的问题,最好使用一种称为分离表示层的技术。我们试图避免这种情况,在这种情况下,我们将拥有 XAML 和代码隐藏,并且只需要直接使用用户界面对象。用户界面类还包含用于复杂交互行为、应用程序逻辑以及其他所有内容的代码,如下面的左侧图所示。

使用分离的表示层,用户界面类将更加简单。它当然有 XAML,但代码隐藏尽可能少。
应用程序逻辑属于一个单独的类,通常称为模型。
然而,这并不是全部。如果你就此止步,你很可能会重蹈覆辙,导致你走上数据绑定疯狂之路。
许多开发人员试图使用数据绑定将 XAML 中的元素直接连接到模型中的属性。
有时这可以,但通常不行。问题在于模型完全关注应用程序的功能,而不关注用户如何与应用程序交互。
呈现数据的方式通常与数据在内部的结构方式有所不同。
此外,大多数用户界面都有一些不属于应用程序模型的状态。
例如,如果你的用户界面使用拖放,则需要跟踪某些内容,例如当前拖动项目的所在位置,其外观在移动到可能的放置目标时应如何更改,以及这些放置目标在项目拖动到其上方时如何更改。
这种状态可能会变得非常复杂,需要进行彻底测试。
实际上,你通常希望在用户界面和模型之间放置另一个类。这有两个重要的作用。
首先,它将你的应用程序模型适配到特定的用户界面视图。
其次,它是任何重要的交互逻辑所在的位置,我的意思是让你的用户界面按照你想要的方式运行所需的代码。