
- MVVM 教程
- MVVM - 首页
- MVVM – 简介
- MVVM - 优点
- MVVM - 职责
- MVVM - 第一个应用程序
- MVVM - 连接视图
- MVVM - 连接ViewModel
- MVVM - WPF 数据绑定
- MVVM - WPF 数据模板
- MVVM - ViewModel 通信
- MVVM - 层次结构与导航
- MVVM - 验证
- MVVM - 依赖注入
- MVVM - 事件
- MVVM - 单元测试
- MVVM - 框架
- MVVM - 面试问题
- MVVM 有用资源
- MVVM - 快速指南
- MVVM - 有用资源
- MVVM - 讨论
MVVM – 职责
MVVM 模式由三部分组成:模型 (Model)、视图 (View) 和视图模型 (ViewModel)。许多开发者刚开始时会对模型、视图和视图模型应该包含什么或不应该包含什么,以及各个部分的职责是什么感到有些困惑。
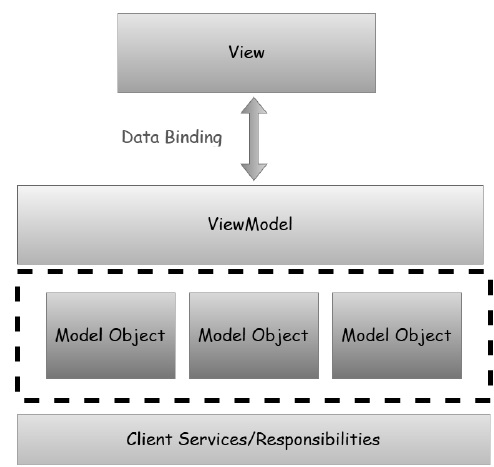
本章我们将学习 MVVM 模式中各个部分的职责,以便您可以清楚地了解哪种代码应该放在哪里。MVVM 实际上是客户端的分层架构,如下图所示。

表示层由视图组成。
逻辑层是视图模型。
表示层是模型对象的组合。
客户端服务生成和持久化它们,无论是在两层应用程序中直接访问,还是通过服务调用然后到您的应用程序。
客户端服务并非 MVVM 模式的正式组成部分,但它经常与 MVVM 一起使用以实现进一步的分离并避免代码重复。
模型职责
一般来说,模型是最容易理解的部分。它是支持应用程序中视图的客户端数据模型。
它由具有属性和一些变量的对象组成,用于在内存中保存数据。
其中一些属性可能引用其他模型对象,并创建对象图,作为整体构成模型对象。
模型对象应该引发属性更改通知,在 WPF 中这意味着数据绑定。
最后一个职责是验证,这是可选的,但是您可以通过使用 WPF 数据绑定验证功能(通过 INotifyDataErrorInfo/IDataErrorInfo 等接口)将验证信息嵌入到模型对象中。
视图职责
视图的主要目的和职责是定义用户在屏幕上看到的结构。结构可以包含静态部分和动态部分。
静态部分是定义视图组成的控件和控件布局的 XAML 层次结构。
动态部分就像动画或状态更改,这些更改被定义为视图的一部分。
MVVM 的主要目标是视图中不应该有代码隐藏。
视图中不可能没有代码隐藏。在视图中,您至少需要构造函数和初始化组件的调用。
我们的想法是,事件处理、操作和数据操作逻辑代码不应该在视图的代码隐藏中。
还有一些其他类型的代码必须放在代码隐藏中,任何需要引用 UI 元素的代码本质上都是视图代码。
ViewModel 职责
ViewModel 是 MVVM 应用程序的主要点。ViewModel 的主要职责是向视图提供数据,以便视图可以将该数据放在屏幕上。
它还允许用户与数据交互并更改数据。
ViewModel 的另一个关键职责是封装视图的交互逻辑,但这并不意味着应用程序的所有逻辑都应该放在 ViewModel 中。
它应该能够处理适当的调用顺序,以便根据用户或视图上的任何更改做出正确的操作。
ViewModel 还应该管理任何导航逻辑,例如决定何时导航到不同的视图。