
- Protractor 教程
- Protractor - 首页
- Protractor - 简介
- JavaScript 测试的概念
- Protractor - 开始入门
- Protractor 和 Selenium Server
- Protractor - 编写第一个测试
- Protractor - 核心 API
- Protractor - 核心 API(续)
- Protractor - 对象
- Protractor - 调试
- Protractor - Protractor 风格指南
- Protractor 有用资源
- Protractor - 快速指南
- Protractor - 有用资源
- Protractor - 讨论
Protractor - Protractor 与 Selenium Server
如前所述,Protractor 是一个开源的端到端测试框架,用于 Angular 和 AngularJS 应用程序。它是一个 Node.js 程序。另一方面,Selenium 是一个浏览器自动化框架,包括 Selenium Server、WebDriver API 和 WebDriver 浏览器驱动程序。
Protractor 与 Selenium
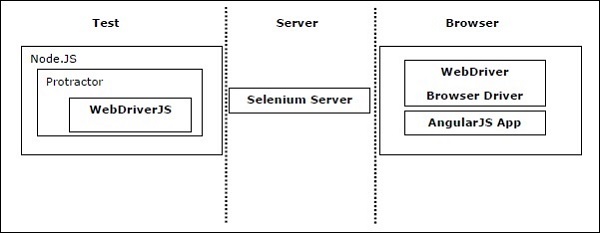
如果我们谈论 Protractor 和 Selenium 的结合,Protractor 可以与 Selenium server 协同工作,以提供自动化测试基础设施。该基础设施可以模拟用户与在浏览器或移动设备上运行的 Angular 应用程序的交互。Protractor 和 Selenium 的结合可以分为三个部分:测试、服务器和浏览器,如下图所示:

Selenium WebDriver 进程
正如我们在上图中看到的,使用 Selenium WebDriver 进行测试涉及以下三个进程:
- 测试脚本
- 服务器
- 浏览器
在本节中,让我们讨论这三个进程之间的通信。
测试脚本与服务器之间的通信
前两个进程(测试脚本和服务器)之间的通信取决于 Selenium Server 的工作方式。换句话说,Selenium server 的运行方式将决定测试脚本和服务器之间通信过程的形式。
Selenium server 可以作为独立的 Selenium Server (selenium-server-standalone.jar) 在我们的机器上本地运行,也可以通过服务(Sauce Labs)远程运行。对于独立的 Selenium server,Node.js 和 Selenium server 之间将进行 HTTP 通信。
服务器和浏览器之间的通信
众所周知,服务器负责在解释测试脚本中的命令后将其转发到浏览器。这就是为什么服务器和浏览器也需要一种通信媒介,在这里,通信是借助于 **JSON WebDriver Wire Protocol** 完成的。浏览器通过浏览器驱动程序扩展来解释命令。
可以通过下图了解关于 Selenium WebDriver 进程及其通信的上述概念:

在使用 Protractor 时,第一个进程,即测试脚本使用 Node.js 运行,但在对浏览器执行任何操作之前,它将发送一个额外的命令以确保被测试的应用程序稳定。
设置 Selenium Server
Selenium Server 充当测试脚本和浏览器驱动程序之间的代理服务器。它基本上将命令从我们的测试脚本转发到 WebDriver,并将 WebDriver 的响应返回到我们的测试脚本。设置 Selenium server 有以下几种选项,这些选项包含在测试脚本的 **conf.js** 文件中:
独立 Selenium Server
如果我们想在本地机器上运行服务器,我们需要安装独立的 Selenium server。安装独立 Selenium server 的前提是 JDK(Java Development Kit)。我们的本地机器上必须安装 JDK。我们可以通过从命令行运行以下命令来检查它:
java -version
现在,我们可以选择手动安装和启动 Selenium Server,也可以从测试脚本启动。
手动安装和启动 Selenium server
要手动安装和启动 Selenium server,我们需要使用 Protractor 附带的 WebDriver-Manager 命令行工具。安装和启动 Selenium server 的步骤如下:
**步骤 1** - 第一步是安装 Selenium server 和 ChromeDriver。这可以通过运行以下命令来完成:
webdriver-manager update
**步骤 2** - 接下来,我们需要启动服务器。这可以通过运行以下命令来完成:
webdriver-manager start
**步骤 3** - 最后,我们需要在配置文件中将 seleniumAddress 设置为正在运行的服务器的地址。默认地址为 **https://:4444/wd/hub**。
从测试脚本启动 Selenium server
要从测试脚本启动 Selenium server,我们需要在配置文件中设置以下选项:
**jar 文件位置** - 我们需要通过设置 seleniumServerJar 来在配置文件中设置独立 Selenium server 的 jar 文件位置。
**指定端口** - 我们还需要指定用于启动独立 Selenium Server 的端口。这可以通过在配置文件中设置 seleniumPort 来指定。默认端口为 4444。
**命令行选项数组** - 我们还需要设置要传递给服务器的命令行选项数组。这可以通过在配置文件中设置 seleniumArgs 来指定。如果您需要完整的命令数组列表,请使用 **-help** 标志启动服务器。
使用远程 Selenium Server
运行测试的另一个选项是远程使用 Selenium server。远程使用服务器的前提条件是,我们必须拥有托管服务器的服务的帐户。在使用 Protractor 时,我们对托管服务器的以下服务具有内置支持:
TestObject
要使用 TestObject 作为远程 Selenium Server,我们需要设置 testobjectUser(我们的 TestObject 帐户的用户名)和 testobjectKey(我们的 TestObject 帐户的 API 密钥)。
BrowserStack
要使用 BrowserStack 作为远程 Selenium Server,我们需要设置 browserstackUser(我们的 BrowserStack 帐户的用户名)和 browserstackKey(我们的 BrowserStack 帐户的 API 密钥)。
Sauce Labs
要使用 Sauce Labs 作为远程 Selenium Server,我们需要设置 sauceUser(我们的 Sauce Labs 帐户的用户名)和 SauceKey(我们的 Sauce Labs 帐户的 API 密钥)。
Kobiton
要使用 Kobiton 作为远程 Selenium Server,我们需要设置 kobitonUser(我们的 Kobiton 帐户的用户名)和 kobitonKey(我们的 Kobiton 帐户的 API 密钥)。
直接连接到浏览器驱动程序而无需使用 Selenium Server
运行测试的另一个选项是直接连接到浏览器驱动程序,而无需使用 Selenium server。Protractor 可以通过在配置文件中设置 directConnect: true 来直接进行测试,而无需使用 Selenium Server,针对 Chrome 和 Firefox。
设置浏览器
在配置和设置浏览器之前,我们需要知道 Protractor 支持哪些浏览器。以下是 Protractor 支持的浏览器列表:
- ChromeDriver
- FirefoxDriver
- SafariDriver
- IEDriver
- Appium-iOS/Safari
- Appium-Android/Chrome
- Selendroid
- PhantomJS
为了设置和配置浏览器,我们需要转到 Protractor 的配置文件,因为浏览器设置是在配置文件的 capabilities 对象中完成的。
设置 Chrome
要设置 Chrome 浏览器,我们需要如下设置 capabilities 对象:
capabilities: {
'browserName': 'chrome'
}
我们还可以添加 Chrome 特定的选项,这些选项嵌套在 chromeOptions 中,其完整列表可在 https://sites.google.com/a/chromium.org/chromedriver/capabilities 查看。
例如,如果您想在右上角添加 FPS 计数器,则可以在配置文件中如下操作:
capabilities: {
'browserName': 'chrome',
'chromeOptions': {
'args': ['show-fps-counter=true']
}
},
设置 Firefox
要设置 Firefox 浏览器,我们需要如下设置 capabilities 对象:
capabilities: {
'browserName': 'firefox'
}
我们还可以添加 Firefox 特定的选项,这些选项嵌套在 moz:firefoxOptions 对象中,其完整列表可在 https://github.com/mozilla/geckodriver#firefox-capabilities 查看。
例如,如果您想在安全模式下在 Firefox 上运行测试,则可以在配置文件中如下操作:
capabilities: {
'browserName': 'firefox',
'moz:firefoxOptions': {
'args': ['—safe-mode']
}
},
设置其他浏览器
要设置除 Chrome 或 Firefox 之外的任何其他浏览器,我们需要从 https://docs.seleniumhq.org/download/ 安装单独的二进制文件。
设置 PhantonJS
实际上,由于其崩溃问题,PhantomJS 已经不再受支持。建议改为使用无头 Chrome 或无头 Firefox。它们的设置方法如下:
要设置无头 Chrome,我们需要使用 –headless 标志启动 Chrome,如下所示:
capabilities: {
'browserName': 'chrome',
'chromeOptions': {
'args': [“--headless”, “--disable-gpu”, “--window-size=800,600”]
}
},
要设置无头 Firefox,我们需要使用 **–headless** 标志启动 Firefox,如下所示:
capabilities: {
'browserName': 'firefox',
'moz:firefoxOptions': {
'args': [“--headless”]
}
},
设置多个浏览器进行测试
我们还可以针对多个浏览器进行测试。为此,我们需要使用 multiCapabilities 配置选项,如下所示:
multiCapabilities: [{
'browserName': 'chrome'
},{
'browserName': 'firefox'
}]
哪个框架?
Protractor 支持两个 BDD(行为驱动开发)测试框架:Jasmine 和 Mocha。这两个框架都基于 JavaScript 和 Node.js。这些框架提供了编写和管理测试所需的语法、报告和脚手架。
接下来,我们来看看如何安装各种框架:
Jasmine 框架
它是 Protractor 的默认测试框架。安装 Protractor 时,您将获得 Jasmine 2.x 版本。无需单独安装。
Mocha 框架
Mocha 是另一个 JavaScript 测试框架,基本上运行在 Node.js 上。要使用 Mocha 作为我们的测试框架,我们需要使用 BDD(行为驱动开发)接口和 Chai 断言以及 Chai As Promised。安装可以通过以下命令完成:
npm install -g mocha npm install chai npm install chai-as-promised
如您所见,安装 mocha 时使用了 -g 选项,这是因为我们使用 -g 选项全局安装了 Protractor。安装后,我们需要在测试文件中引入并设置 Chai。这可以通过以下方式完成:
var chai = require('chai');
var chaiAsPromised = require('chai-as-promised');
chai.use(chaiAsPromised);
var expect = chai.expect;
之后,我们可以这样使用 Chai As Promised:
expect(myElement.getText()).to.eventually.equal('some text');
现在,我们需要通过添加 `framework: 'mocha'` 将配置文件的 framework 属性设置为 mocha。mocha 的选项,例如 'reporter' 和 'slow',可以如下添加到配置文件中:
mochaOpts: {
reporter: "spec", slow: 3000
}
Cucumber 框架
为了使用 Cucumber 作为我们的测试框架,我们需要使用 framework 选项 **custom** 将其与 Protractor 集成。可以使用以下命令进行安装:
npm install -g cucumber npm install --save-dev protractor-cucumber-framework
正如你所看到的,安装 Cucumber 时使用了 -g 选项,这是因为我们全局安装了 Protractor(即使用 -g 选项)。接下来,我们需要将配置文件的 framework 属性设置为 **custom**,并将 `framework: 'custom'` 和 `frameworkPath: 'Protractor-cucumber-framework'` 添加到名为 `cucumberConf.js` 的配置文件中。
下面显示的示例代码是一个基本的 `cucumberConf.js` 文件,可用于使用 Protractor 运行 Cucumber 功能文件:
exports.config = {
seleniumAddress: 'https://:4444/wd/hub',
baseUrl: 'https://angularjs.org/',
capabilities: {
browserName:'Firefox'
},
framework: 'custom',
frameworkPath: require.resolve('protractor-cucumber-framework'),
specs: [
'./cucumber/*.feature'
],
// cucumber command line options
cucumberOpts: {
require: ['./cucumber/*.js'],
tags: [],
strict: true,
format: ["pretty"],
'dry-run': false,
compiler: []
},
onPrepare: function () {
browser.manage().window().maximize();
}
};