Protractor - 编写第一个测试
在本章中,让我们了解如何在 Protractor 中编写第一个测试。
Protractor所需的文件
Protractor 需要以下两个文件才能运行:
规范或测试文件
它是运行 Protractor 的重要文件之一。在这个文件中,我们将编写我们的实际测试代码。测试代码是使用我们的测试框架的语法编写的。
例如,如果我们使用 **Jasmine** 框架,则测试代码将使用 **Jasmine** 的语法编写。此文件将包含测试的所有功能流程和断言。
简单来说,我们可以说该文件包含与应用程序交互的逻辑和定位器。
示例
以下是简单的脚本 TestSpecification.js,其中包含导航到 URL 并检查页面标题的测试用例:
//TestSpecification.js
describe('Protractor Demo', function() {
it('to check the page title', function() {
browser.ignoreSynchronization = true;
browser.get('https://tutorialspoint.com/tutorialslibrary.htm');
browser.driver.getTitle().then(function(pageTitle) {
expect(pageTitle).toEqual('Free Online Tutorials and Courses');
});
});
});
代码解释
上面规范文件的代码可以解释如下:
浏览器
它是 Protractor 创建的全局变量,用于处理所有浏览器级别的命令。它基本上是 WebDriver 实例的包装器。browser.get() 是一个简单的 Selenium 方法,它将告诉 Protractor 加载特定页面。
**describe** 和 **it** - 两者都是 Jasmine 测试框架的语法。**'Describe'** 用于包含测试用例的端到端流程,而 **'it'** 包含一些测试场景。我们可以在测试用例程序中有多个 **'it'** 块。
**Expect** - 这是一个断言,我们将在其中将网页标题与一些预定义数据进行比较。
**ignoreSynchronization** - 它是浏览器的标签,当我们尝试测试非 Angular 网站时使用。Protractor 期望仅与 Angular 网站一起使用,但如果我们想与非 Angular 网站一起使用,则必须将此标签设置为 **“true”**。
配置文件
顾名思义,此文件提供了所有 Protractor 配置选项的说明。它基本上告诉 Protractor 以下内容:
- 在哪里查找测试或规范文件
- 选择哪个浏览器
- 使用哪个测试框架
- 在哪里与 Selenium 服务器通信
示例
以下是简单的脚本 config.js,其中包含测试
// config.js
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
代码解释
上面配置文件包含三个基本参数的代码可以解释如下:
功能参数
此参数用于指定浏览器的名称。它可以在 conf.js 文件的以下代码块中看到:
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
如上所示,此处给出的浏览器名称为“chrome”,它是 Protractor 的默认浏览器。我们也可以更改浏览器名称。
框架参数
此参数用于指定测试框架的名称。它可以在 config.js 文件的以下代码块中看到:
exports.config = {
directConnect: true,
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
这里我们使用的是 'jasmine' 测试框架。
源文件声明参数
此参数用于指定源文件声明的名称。它可以在 conf.js 文件的以下代码块中看到:
exports.config = {
directConnect: true,
// Spec patterns are relative to the current working
directory when protractor is called.
specs: ['TsetSpecification.js'],
如上所示,此处给出的源文件声明名称为 **'TestSpecification.js'**。这是因为,对于此示例,我们创建了名称为 **TestSpecification.js** 的规范文件。
执行代码
由于我们已经对运行 Protractor 所需的文件及其编码有了基本的了解,让我们尝试运行该示例。我们可以按照以下步骤执行此示例:
**步骤 1** - 首先,打开命令提示符。
**步骤 2** - 接下来,我们需要转到我们保存文件(即 config.js 和 **TestSpecification.js**)的目录。
**步骤 3** - 现在,通过运行命令 Protractor config.js 来执行 config.js 文件。
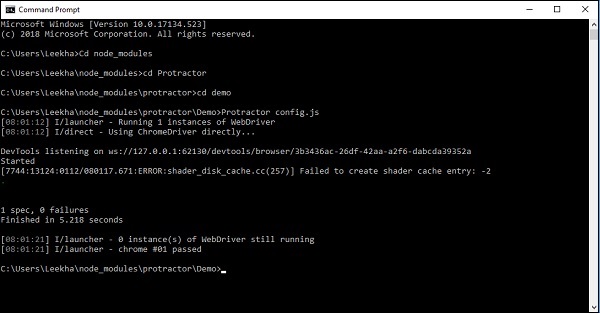
下面显示的屏幕截图将解释执行示例的上述步骤:

在屏幕截图中可以看到测试已通过。
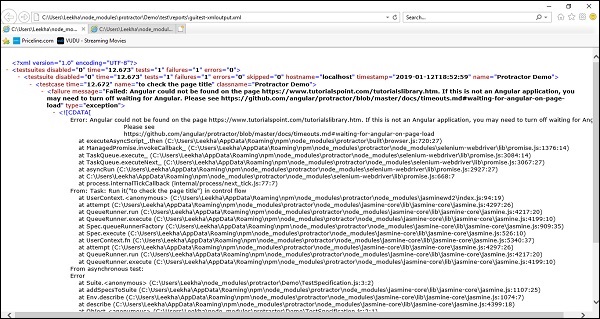
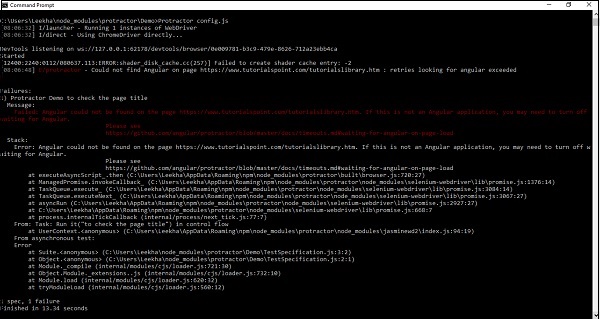
现在,假设如果我们正在测试非 Angular 网站并且没有将 ignoreSynchronization 标签设置为 true,那么在执行代码后我们将收到错误“Angular could not be found on the page”。
它可以在以下屏幕截图中看到:

报告生成
到目前为止,我们已经讨论了运行测试用例所需的文件及其编码。Protractor 也能够为测试用例生成报告。为此,它支持 Jasmine。JunitXMLReporter 可用于自动生成测试执行报告。
但在那之前,我们需要使用以下命令安装 Jasmine 报告程序:
npm install -g jasmine-reporters
如您所见,在安装 Jasmine Reporters 时使用了 -g 选项,这是因为我们已全局安装了 Protractor,并使用 -g 选项。
成功安装 jasmine-reporters 后,我们需要将以下代码添加到我们之前使用的 config.js 文件中:
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'test/reports'
}));
现在,我们新的 config.js 文件将如下所示:
// An example configuration file.
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
//framework: "jasmine2", //must set it if you use JUnitXmlReporter
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'reports'
}));
},
};
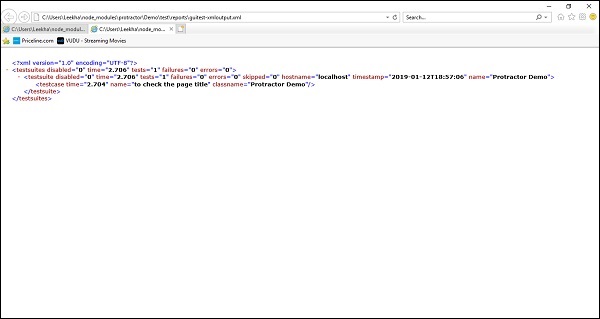
以与我们之前运行相同的方式运行上述配置文件后,它将在根目录下的 **reports** 文件夹中生成一个包含报告的 XML 文件。如果测试成功,则报告将如下所示:

但是,如果测试失败,则报告将如下所示: