
量角器 - 简介
本章将为您介绍量角器,您将了解此测试框架的起源以及为什么您必须选择它,以及此工具的工作原理和局限性。
什么是量角器?
量角器是一个开源的端到端测试框架,用于 Angular 和 AngularJS 应用程序。它由 Google 基于 WebDriver 构建。它也作为现有的 AngularJS E2E 测试框架“Angular Scenario Runner”的替代品。
它还可以作为解决方案集成器,结合 NodeJS、Selenium、Jasmine、WebDriver、Cucumber、Mocha 等强大的技术。除了测试 AngularJS 应用程序外,它还可以为普通 Web 应用程序编写自动化的回归测试。它允许我们像真实用户一样测试我们的应用程序,因为它使用实际浏览器运行测试。
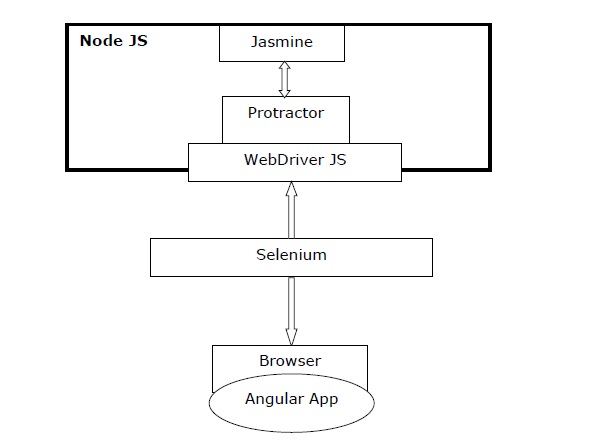
下图将简要概述量角器 -

观察上图,我们有 -
量角器 - 如前所述,它是 WebDriver JS 的包装器,专门为 Angular 应用程序设计。
Jasmine - 它基本上是一个用于测试 JavaScript 代码的行为驱动开发框架。我们可以用 Jasmine 轻松编写测试。
WebDriver JS - 它是 Selenium 2.0/WebDriver 的 Node JS 绑定实现。
Selenium - 它只是自动化浏览器。
起源
如前所述,量角器是现有的 AngularJS E2E 测试框架“Angular Scenario Runner”的替代品。基本上,量角器的起源始于 Scenario Runner 的结束。这里出现了一个问题,为什么我们需要构建量角器?要理解这一点,我们首先需要了解其前身 - Scenario Runner。
量角器的诞生
Julie Ralph 是量角器开发的主要贡献者,她在 Google 内部其他项目中使用 Angular Scenario Runner 有以下经验。这进一步成为构建量角器的动力,特别是为了填补空白 -
“我们尝试使用 Scenario Runner,发现它真的无法做到我们需要测试的事情。我们需要测试诸如登录之类的事情。您的登录页面不是 Angular 页面,Scenario Runner 无法处理它。它也无法处理诸如弹出窗口和多个窗口、浏览浏览器历史记录等内容。”
量角器最大的优势在于 Selenium 项目的成熟度,它封装了其方法,以便可以轻松地用于 Angular 项目。量角器的设计以这样的方式构建,它测试应用程序的所有层,例如 Web UI、后端服务、持久层等等。
为什么选择量角器?
众所周知,几乎所有应用程序都使用 JavaScript 进行开发。当 JavaScript 的规模越来越大,并且由于应用程序数量的增加而变得复杂时,测试人员的任务变得困难。大多数情况下,使用 JUnit 或 Selenium WebDriver 捕获 AngularJS 应用程序中的 Web 元素变得非常困难,它使用扩展的 HTML 语法来表达 Web 应用程序组件。
这里的问题是为什么 Selenium Web Driver 无法找到 AngularJS Web 元素?原因是 AngularJS 应用程序具有一些扩展的 HTML 属性,例如 ng-repeater、ng-controller 和 ng-model 等,这些属性未包含在 Selenium 定位器中。
在这里,量角器的重要性就体现出来了,因为量角器在 Selenium 的基础上可以处理和控制 AngularJS Web 应用程序中的那些扩展的 HTML 元素。因此,我们可以说,大多数框架专注于对 AngularJS 应用程序进行单元测试,量角器用于测试应用程序的实际功能。
量角器的工作原理
量角器(测试框架)与 Selenium 协同工作,为模拟用户与在浏览器或移动设备上运行的 AngularJS 应用程序交互提供自动化的测试基础设施。
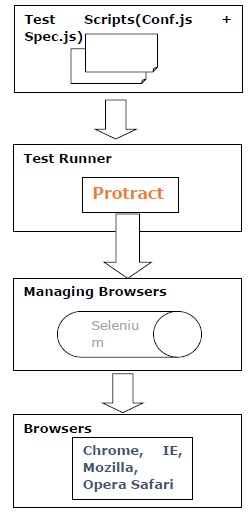
可以通过以下步骤了解量角器的工作原理 -
步骤 1 - 在第一步中,我们需要编写测试。这可以通过 Jasmine 或 Mocha 或 Cucumber 的帮助来完成。
步骤 2 - 现在,我们需要运行测试,这可以通过量角器的帮助来完成。它也称为测试运行器。
步骤 3 - 在此步骤中,Selenium 服务器将帮助管理浏览器。
步骤 4 - 最后,通过 Selenium WebDriver 调用浏览器 API。

优点
这个开源的端到端测试框架提供了以下优势 -
作为一个开源工具,量角器非常易于安装和设置。
与 Jasmine 框架配合良好以创建测试。
支持测试驱动开发 (TDD)。
包含自动等待,这意味着我们不需要在测试中显式添加等待和休眠。
提供 Selenium WebDriver 的所有优势。
支持通过多个浏览器进行并行测试。
提供自动同步的优势。
具有出色的测试速度。
局限性
这个开源的端到端测试框架具有以下局限性 -
由于它是 WebDriver JS 的包装器,因此它不会发现浏览器自动化中的任何垂直领域。
用户必须了解 JavaScript,因为它仅适用于 JavaScript。
仅提供前端测试,因为它是一个 UI 驱动的测试工具。