
- Protractor 教程
- Protractor - 首页
- Protractor - 简介
- JavaScript 测试的概念
- Protractor - 入门指南
- Protractor 和 Selenium Server
- Protractor - 编写第一个测试
- Protractor - 核心 API
- Protractor - 核心 API(续)
- Protractor - 对象
- Protractor - 调试
- Protractor - Protractor 风格指南
- Protractor 有用资源
- Protractor - 快速指南
- Protractor - 有用资源
- Protractor - 讨论
Protractor - 入门指南
在前面的章节中,我们学习了 Protractor 的基础知识。在本章中,让我们学习如何安装和配置它。
先决条件
在计算机上安装 Protractor 之前,我们需要满足以下先决条件:
Node.js
Protractor 是一个 Node.js 模块,因此非常重要的先决条件是我们必须在计算机上安装 Node.js。我们将使用 npm(一个 JavaScript 包管理器)安装 Protractor 包,npm 与 Node.js 捆绑在一起。
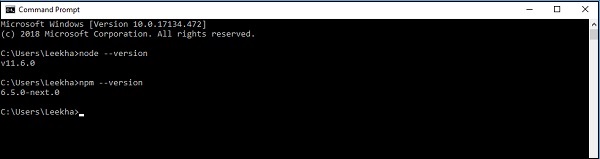
要安装 Node.js,请访问官方链接:https://node.org.cn/en/download/。安装 Node.js 后,您可以通过在命令提示符中写入命令 node --version 和 npm --version 来检查 Node.js 和 npm 的版本,如下所示:

Chrome
Google Chrome 是 Google 开发的网络浏览器,它将用于在 Protractor 中运行端到端测试,无需 Selenium 服务器。您可以点击以下链接下载 Chrome:https://www.google.com/chrome/。
Chrome 的 Selenium WebDriver
此工具随 Protractor npm 模块提供,允许我们与 Web 应用程序交互。
安装 Protractor
在计算机上安装 Node.js 后,我们可以使用以下命令安装 Protractor:
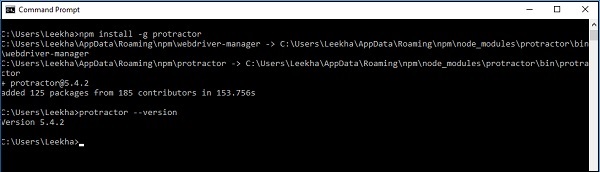
npm install -g protractor
成功安装 Protractor 后,我们可以通过在命令提示符中写入 protractor --version 命令来检查其版本,如下所示:

安装 Chrome 的 WebDriver
安装 Protractor 后,我们需要安装 Chrome 的 Selenium WebDriver。可以使用以下命令安装:
webdriver-manager update
上述命令将创建一个 Selenium 目录,其中包含项目中使用的必需 Chrome 驱动程序。
确认安装和配置
我们可以通过稍微修改安装 Protractor 后示例中提供的 conf.js 文件来确认 Protractor 的安装和配置。您可以在根目录 node_modules/Protractor/example 中找到此 conf.js 文件。
为此,首先在同一目录(即 node_modules/Protractor/example)中创建一个名为 testingconfig.js 的新文件。
现在,在 conf.js 文件中,在源文件声明参数下,写入 testingconfig.js。
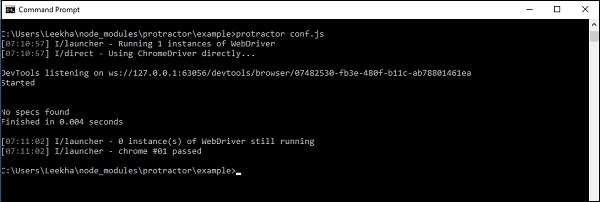
接下来,保存并关闭所有文件,然后打开命令提示符。运行 conf.js 文件,如下面的屏幕截图所示。
如果得到如下所示的输出,则表示 Protractor 的配置和安装成功:

上述输出表明没有规范,因为我们在 conf.js 文件的源文件声明参数中提供了空文件。但是从上述输出中,我们可以看到 Protractor 和 WebDriver 都成功运行了。
安装和配置中的问题
在安装和配置 Protractor 和 WebDriver 时,我们可能会遇到以下常见问题:
Selenium 未正确安装
这是安装 WebDriver 时最常见的问题。如果未更新 WebDriver,则会出现此问题。请注意,我们必须更新 WebDriver,否则我们将无法将其引用到 Protractor 安装。
找不到测试
另一个常见问题是,运行 Protractor 后,它显示无法找到测试。为此,我们必须确保相对路径、文件名或扩展名正确。我们还需要非常小心地编写 conf.js 文件,因为它从配置文件本身开始。