
ServiceNow - 开发
ServiceNow 提供了许多内置功能和应用程序,我们可以轻松地使用它们在任何组织中实施 ITSM。同时,也存在设置不同流程和功能的业务需求。ServiceNow 高度可定制,开发人员可以使用 Javascript 原理轻松创建基于客户需求的应用程序和模块。
Javascript 是 ServiceNow 脚本编写的必备语言。在本节中,我们将为您概述 ServiceNow 开发。
应用程序创建概述
ServiceNow 提供了一个名为“Studio”的应用程序,您可以在其中创建新的应用程序、提供源代码、为您的应用程序创建新表等。“Studio”提供了一个引导式且易于使用的界面来创建新的应用程序。让我们为 BookWorm 有限公司以下案例创建一个新的应用程序。
前端 IT 团队需要一个 ServiceNow 应用程序,管理员可以在其中发布轮班排班表(轮班轮换)。每个员工都有 6 小时的轮班,团队必须提供 24x7 的支持。
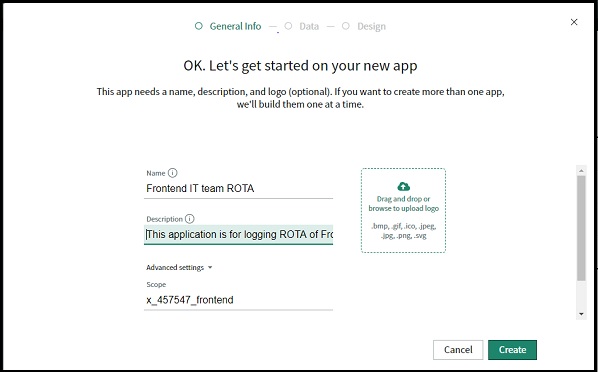
从导航器转到 Studio,将打开一个新窗口。单击“创建应用程序”。系统将提示您输入应用程序名称和描述。最后,单击“创建”。

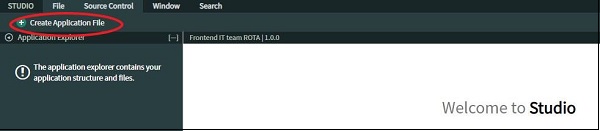
您将在下面找到应用程序页面。现在,是时候为我们的应用程序创建表格了。转到“创建应用程序文件”。

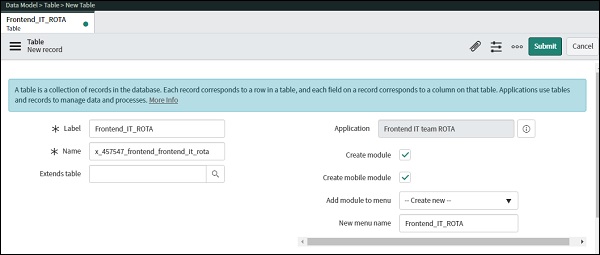
在“数据模型”下单击“表格”,然后单击“创建”。系统将提示您输入新表格的详细信息。输入表格的名称,并将其余详细信息保留为默认值。

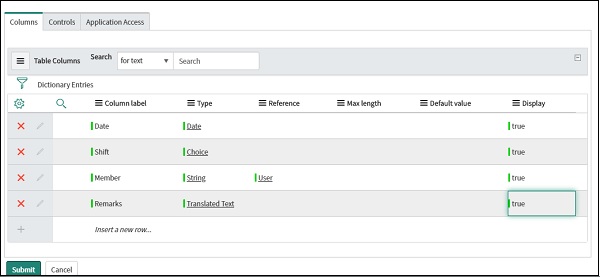
现在向下滚动并开始定义这些表格的列。我们有以下列定义,需要注意的重要一点是,我们在“成员”列中选择了 sys_user 的引用。

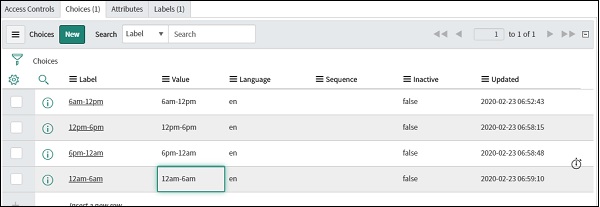
现在,单击“轮班”列,然后选择“创建选择列表”,因为在这里,我们将创建轮班的选择,例如 6:00-12:00、12:00-18:00、18:00-24:00 和 24:00-6:00。

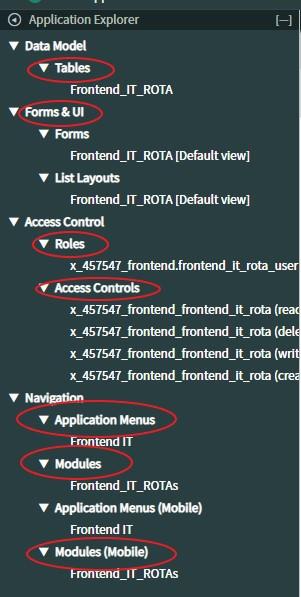
因此,现在我们已经创建了应用程序中的表格,它在 Studio 中看起来像这样。

Studio 已自动为我们创建了表单、列表、模块和应用程序菜单。我们可以从“创建应用程序文件”选项创建其他模块、表格、UI 等,就像我们为创建 ROTA 表格所做的那样。
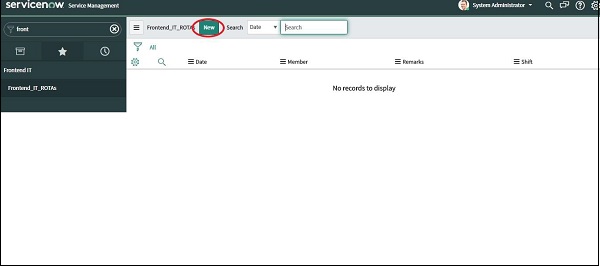
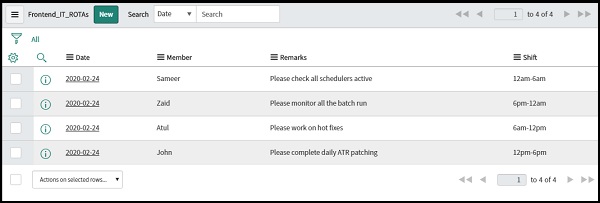
现在让我们看看我们的应用程序在 ServiceNow 中的样子。在导航栏中搜索 Frontend_IT_ROTA,然后转到我们的新模块。
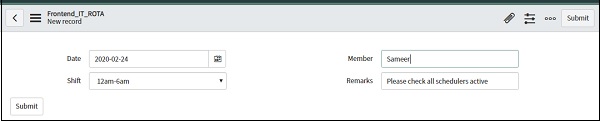
让我们继续在我们的应用程序中添加一些新的 ROTA 记录。单击“新建”按钮。



UI 策略和操作
ServiceNow 将 UI 策略定义为一种工具,通过它我们可以动态地更改表单上信息的显示行为,并控制任务的自定义流程。另一方面,UI 操作用于使 UI 更加交互式、定制化以及特定于用户活动。让我们通过一个例子来理解这一点。
假设,我们必须以这样一种方式配置“事件”表单:如果任何事件被分配给“前端 IT 团队”分配组,则“服务”字段应变为不可见,“配置项”应被禁用。此处的 UI 策略是:“如果选择的分配组是前端 IT 团队”,而此处的 UI 操作是:“服务”字段应变为不可见,“配置项”字段应被禁用”。
UI 操作可以通过易于使用的界面实现,也可以通过客户端脚本实现。编写客户端脚本将帮助我们在字段中执行高级操作。我们还将在本节后面演示客户端脚本。
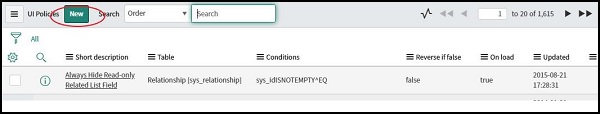
这里需要注意的重要一点是,UI 操作更快,并且首先执行,然后是客户端脚本。让我们为我们的用例创建一个 UI 策略和操作。从导航栏打开“系统 UI”应用程序下的“UI 策略”模块,然后单击“新建”按钮。

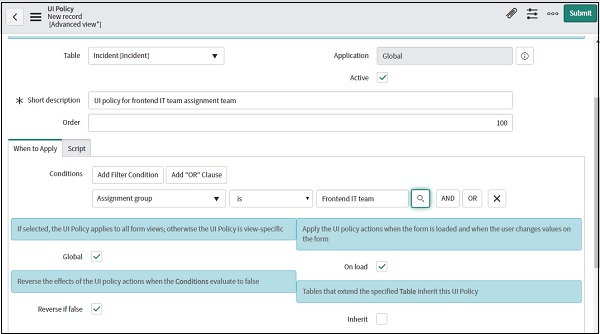
输入表格的名称,在本例中为“事件”。将应用程序保留为“全局”。如果您找不到“全局”选项,请导航到右上角的齿轮,然后从“开发人员”选项卡中选择应用程序为“全局”。
现在,开始在下一部分中输入条件。在本例中,它将是“分配组是前端 IT 团队”。接下来,有一些复选框,如下所示:
全局 - 如果您希望全局实施 UI 策略,则选中此项。
加载时 - 如果您希望每次页面刷新时都运行 UI 策略,则选中此项。
如果为假则反转 - 如果您希望在更改条件时反转我们创建的所有操作,则选中此项。
继承 - 如果您希望扩展指定表格的表格继承此 UI 策略,则选中此项。
填写所有必需的详细信息,然后按提交。

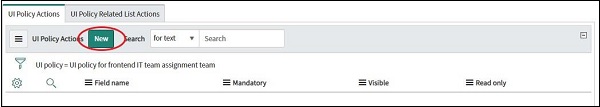
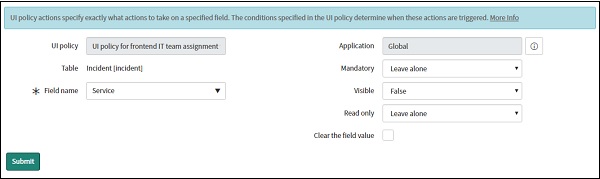
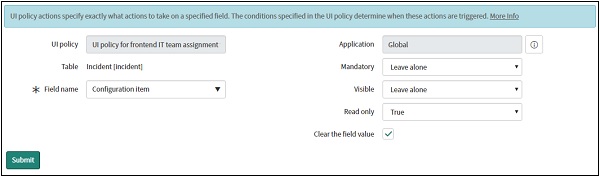
现在,再次打开 UI 策略,您将找到输入 UI 操作的选项。让我们根据我们的用例提供 UI 操作。单击 UI 操作部分中的“新建”按钮。

我们将为“服务”和“配置项”字段选择以下操作。


单击“提交”以确认您的 UI 操作,最后单击“更新”以保存 UI 策略中的更改。您现在可以转到事件表单并验证您的 UI 策略和操作。
ServiceNow 脚本编写
ServiceNow 中有两种类型的脚本编写,即客户端和服务器端。服务器端脚本编写意味着处理在 Web 服务器上进行,而客户端脚本编写意味着处理在用户的计算机上进行。每种类型的脚本都可以完成特定的任务。让我们讨论这两种脚本的示例:
客户端脚本编写
客户端脚本编写可用于各种场景,例如填充表单字段中的某些默认值、显示某些警报消息、根据用户在表单中另一个字段中的响应设置一个字段中的值、更改选择列表等。主要有三种类型的客户端脚本。
Onload() - 当表单加载时执行。
Onchange() - 当表单中特定字段更改时执行。
Onsubmit() - 当表单提交时执行。
让我们为两个用例创建一个客户端脚本。在我们新的应用程序“前端 IT 团队 ROTA”中,我们将实现一个警报“请每周使用一次此应用程序来设置轮班轮换”,一旦应用程序加载。然后,如果选择的轮班时间为 24:00-6:00,我们将显示一条警报“成员有权获得轮班津贴”。
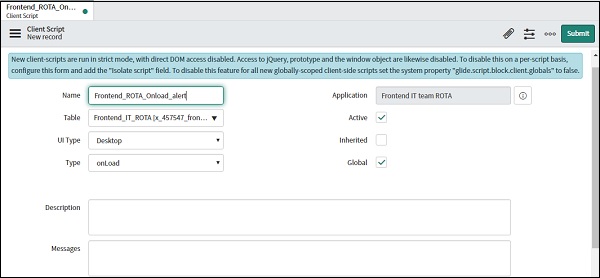
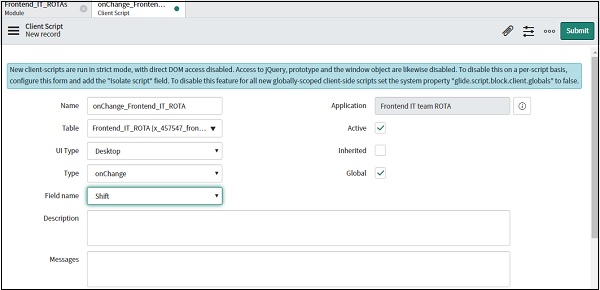
导航到 Studio 模块,打开应用程序,然后单击“创建应用程序”文件。然后,在客户端开发选项下选择客户端脚本,并提供如下所示的必要详细信息:

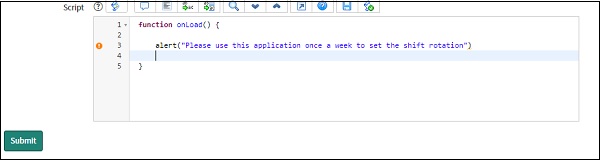
向下滚动并提供脚本。我们将提供如下所示的警报。

Function onLoad() {
alert (“Please use this application once a week to set the shift rotation”);
}
单击“提交”并加载您的新应用程序以查看结果。
现在,让我们实现下一个用例。在这里,我们将使用 onChange。onChange 函数由 ServiceNow 自动传递 5 个参数。
Control - 为其配置客户端脚本的字段
OldValue - 加载表单时(更改之前)字段的值。
newValue - 更改后字段的值。
isLoading - 布尔值,指示更改是否作为表单加载的一部分发生。如果更改是由于表单加载,则值为 true。当表单加载时,表单上的所有字段值都会更改。
isTemplate - 布尔值,指示发生的更改是否由于模板填充字段而导致。如果更改是由于模板填充,则值为 true。

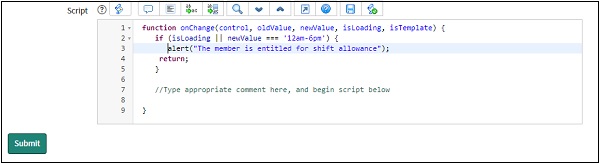
function onChange(control, oldValue, newValue, isLoading, isTemplate) {
if (isLoading || newValue === '12am-6pm') {
alert("The member is entitled for shift allowance");
return;
}
}

Glideform (g_form) 类
glideform 是用于控制表单和表单字段的类。我们可以执行诸如隐藏字段的值、根据其他字段的响应设置字段的值、向选择列表添加字段等任务。
glideform 类附带许多方法。一些重要的方法包括 addOption()、clearOptions()、showFieldMsg()、clearMessages()、clearValue()、setValue() 等。
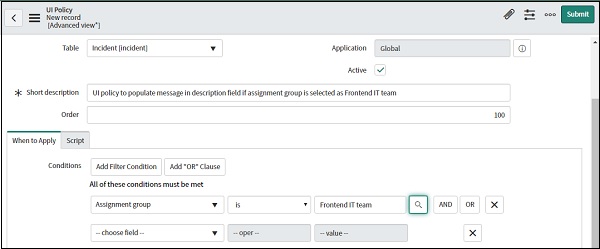
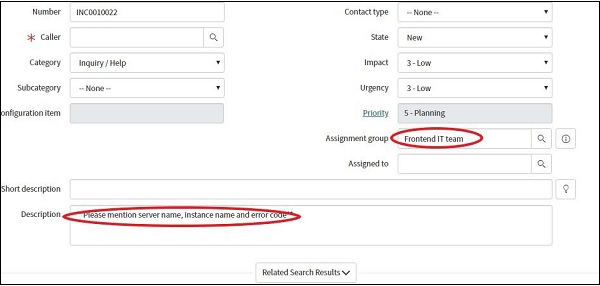
让我们在事件表单中创建一个客户端脚本,如果选择的分配组是前端 IT 团队,则在描述字段中填充一些消息。转到 UI 策略并创建一个新的策略。在“应用位置”部分中将条件设置为“分配组是前端 IT 团队”。

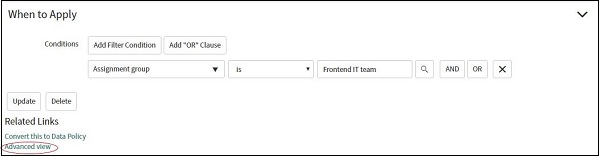
提交 UI 策略,再次打开它,然后单击“高级视图”。稍后,您将找到提供脚本的选项。

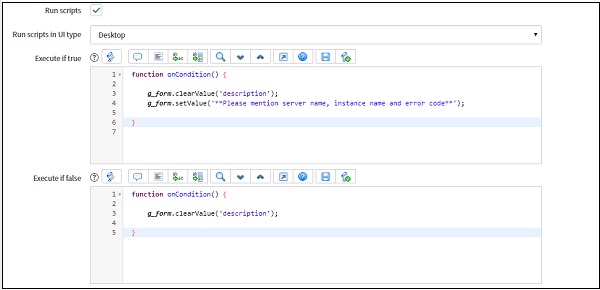
脚本将自动使用 onCondition() 函数填充。一旦满足我们在 UI 策略中给出的条件,onCondition 函数将自动执行。另一个需要注意的是,有两个脚本,“如果为真则执行”和“如果为假则执行”。
“如果为真则执行”脚本将在条件匹配时执行,如果我们更改字段中的值,以至于我们提到的条件不再满足,则“如果为假则执行”脚本将执行。
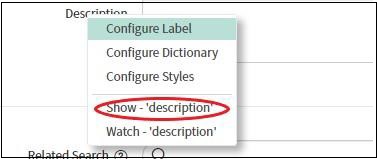
让我们为两者编写一个脚本。在这里,我们将使用 setValue 和 clearValue 方法。要获取需要在脚本中提到的字段名称,请打开事件表单,右键单击所需的字段,您可以在“显示 - <字段名称>”格式中找到字段名称。

如果为真脚本
function onCondition() {
g_form.clearValue('description');
g_form.setValue(‘description’,'**Please mention server name, instance name and error code**');
}
如果为假脚本
function onCondition() {
g_form.clearValue('description');
}

现在,打开事件表单并检查结果。

服务器端脚本编写
服务器端脚本在 ServiceNow 服务器或数据库上执行。服务器端脚本编写有两个类别:
业务规则
脚本包含
让我们逐一查看每个类别。
业务规则
业务规则模块可以在“系统定义”应用程序中找到。要创建业务规则,请单击“新建”。我们可以使用具有简单下拉界面的业务规则操作来创建简单的业务规则。
您可以使用业务规则操作来设置字段的值或在表单中添加消息。我们可以选择何时运行业务规则,如下所示:
之前 - 业务规则中的逻辑在数据库操作之前执行
之后 - 业务规则中的逻辑在数据库操作之后执行
异步 (Async) − 异步业务规则在数据库操作发生后执行其逻辑,但调度程序会尽快将任务排入队列,但不一定立即在数据库操作后执行。
显示 (Display) − 显示业务规则在表单加载以及从数据库加载记录时执行其逻辑。
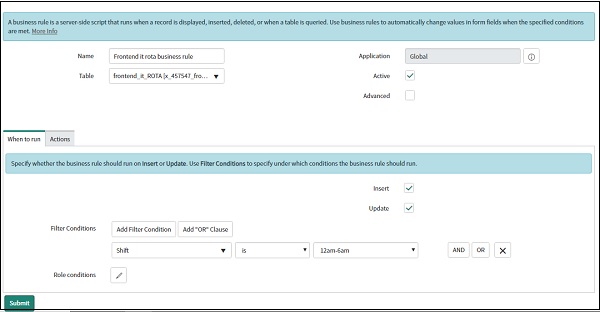
我们还可以选择业务规则应该执行的数据库操作。让我们在上一节中创建的“前端IT团队轮班安排”应用程序中创建一个业务规则操作。
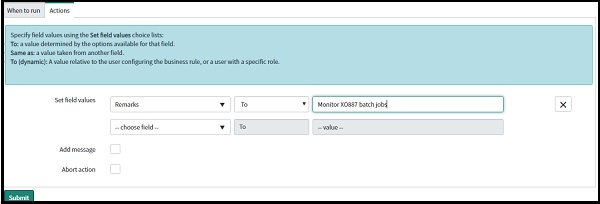
如果轮班时间是凌晨12点到凌晨6点,我们必须将“备注”字段的值设置为“监控XO887批处理作业”。 命名为 `frontend_it_rota` 表。在“何时运行”选项卡中,设置条件为轮班时间为凌晨12点到凌晨6点,并选中“插入”和“更新”复选框。

在“操作”选项卡中,为备注字段设置您的条件。

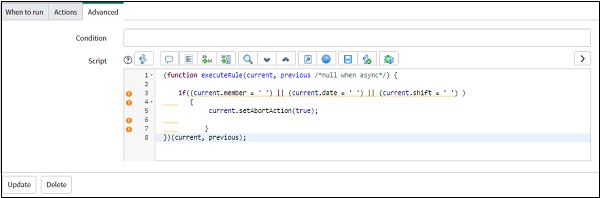
我们还可以在此业务规则中添加自定义脚本。要开始编写自定义脚本,请选中“高级”复选框,您将看到一个新的“高级”选项卡来编写脚本。
让我们编写一个脚本,在未提供成员、时间或日期字段时中止插入事务。我们将为此目的使用“当前”和“先前”对象。
(function executeRule(current, previous /*null when async*/)) {
if((current.member = ' ') || (current.date = ' ') || (current.shift = ' '){
current.setAbortAction(true);
}
}

脚本包含 (Script Include)
使用脚本包含,我们可以编写自定义函数或类,然后根据需要在其他脚本中多次使用它们。它们是一种可重用的脚本;我们可以在其他客户端或服务器端脚本中使用它们。但是,只有在其他脚本显式调用时,它们才会执行。要创建一个新的脚本包含,我们有一个名为“脚本包含”的模块,位于“系统定义”应用程序下。单击“新建”以创建一个新的脚本包含。
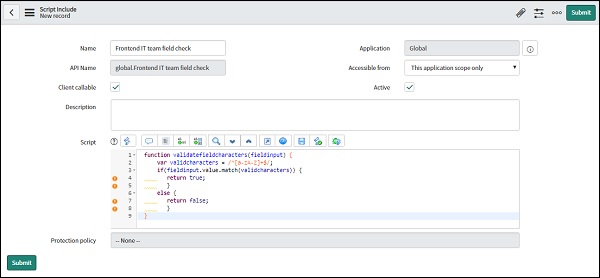
在脚本包含表单中,提供脚本包含的名称。“API名称”字段是脚本包含的内部名称,当从其他应用程序调用此脚本包含时使用。如果您想在客户端脚本中使用此脚本包含,请选中“客户端可调用”复选框。在“应用程序”中,指定此脚本使用的应用程序。在“可访问范围”字段中,指定应用程序范围。
让我们为“前端IT团队轮班安排”应用程序中的以下案例编写一个脚本。首先,我们将编写一个脚本包含,它将检查任何字段中的无效字符。我们将定义一个函数,该函数将字符串作为参数,并根据字符串中的字符返回true或false。
我们将在业务规则脚本中使用此函数来验证在提交表单时,“前端IT团队轮班安排”应用程序中的“成员(姓名)”字段中给定的值是否没有任何无效字符。
打开脚本包含模块,以下是我们将使用的脚本。(此处应插入实际脚本代码)
function validatefieldcharacters(fieldinput) {
var validcharacters = /^[a-zA-Z]+$/;
if(fieldinput.value.match(validcharacters)) {
return true;
} else {
return false;
}
}

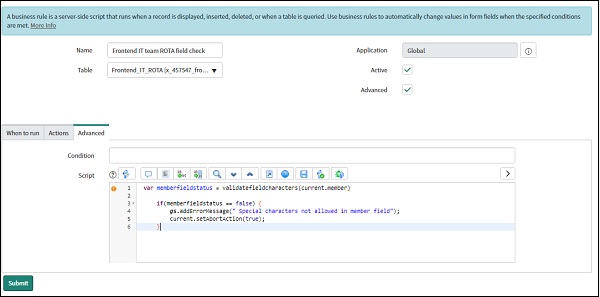
现在,让我们编写业务规则脚本以验证“成员”字段。打开业务规则模块并为我们的应用程序“前端IT团队轮班安排”创建一个新的业务规则。
var memberfieldstatus = validatefieldcharacters(current.member)
if(memberfieldstatus == false) {
gs.addErrorMessage(" Special characters not allowed in member field");
current.setAbortAction(true);
}

调试
如果我们的脚本未按预期执行,或者我们遇到某些错误,我们可以使用各种调试技术。让我们讨论各种调试客户端和服务器端脚本的方法。
调试客户端脚本
调试客户端脚本的最佳方法是参考日志。JavaScript 提供了 `jslog()` 方法来在 JavaScript 日志中写入消息。`jslog()` 方法接受我们想要在日志中显示的消息作为参数。以下是如何实现 `jslog()` 的示例。您可以在业务规则脚本中使用以下脚本。
function onLoad(){
jslog("This log is displayed from jslog().");
jslog("The value of Member field is = " + g_form.getValue('Member'));
}
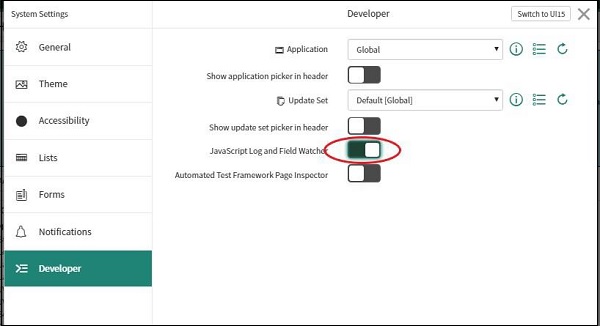
这将在日志中显示“成员”字段中给定的值。在本例中,我们使用了 `getvalue` 方法来检索“成员”字段的值。下一步是打开日志。转到右上角的“设置”选项,然后单击“开发者”选项卡。打开“JavaScript日志和字段监视器”选项。

JavaScript 日志将在 ServiceNow 浏览器窗口底部的新的部分中打开。

除了 `jslog()` 之外,我们还可以使用通常在 JavaScript 中使用的 try/catch 语句来调试脚本。
调试服务器端脚本
调试服务器端脚本最常用的方法是使用“脚本调试器”模块。“脚本调试器”可用于设置断点、逐步遍历代码、查看变量的值等。要访问脚本调试器,请在导航栏中找到“脚本调试器”。它位于“系统诊断”应用程序中。
除此之外,我们还可以参考“系统日志”应用程序中的“应用程序日志”模块。