
- Struts 2 教程
- Struts2 - 首页
- Struts2 - 基本 MVC 架构
- Struts2 - 概述
- Struts2 - 环境搭建
- Struts2 - 架构
- Struts2 - 示例
- Struts2 - 配置
- Struts2 - Action
- Struts2 - 拦截器
- Struts2 - 结果类型
- Struts2 - 值栈/OGNL
- Struts2 - 文件上传
- Struts2 - 数据库访问
- Struts2 - 发送邮件
- Struts2 - 验证
- Struts2 - 国际化
- Struts2 - 类型转换
- Struts2 - 主题/模板
- Struts2 - 异常处理
- Struts2 - 注解
- Struts 2 标签
- Struts2 - 控制标签
- Struts2 - 数据标签
- Struts2 - 表单标签
- Struts2 - Ajax 标签
- Struts 2 集成
- Struts2 - Spring
- Struts2 - Tiles
- Struts2 - Hibernate
- Struts 2 有用资源
- Struts2 - 常见问题解答
- Struts2 - 快速指南
- Struts2 - 有用资源
- Struts2 - 讨论
Struts 2 - Ajax 标签
Struts 使用 DOJO 框架来实现 AJAX 标签。首先,要继续本示例,您需要将 struts2-dojo-plugin-2.2.3.jar 添加到您的类路径中。
您可以从 Struts2 下载的 lib 文件夹中获取此文件 (C:\struts-2.2.3all\struts-2.2.3\lib\struts2-dojo-plugin-2.2.3.jar)
对于此练习,让我们修改 **HelloWorld.jsp** 如下所示:
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<%@ taglib prefix = "sx" uri = "/struts-dojo-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
<sx:head />
</head>
<body>
<s:form>
<sx:autocompleter label = "Favourite Colour"
list = "{'red','green','blue'}" />
<br />
<sx:datetimepicker name = "deliverydate" label = "Delivery Date"
displayformat = "dd/MM/yyyy" />
<br />
<s:url id = "url" value = "/hello.action" />
<sx:div href="%{#url}" delay="2000">
Initial Content
</sx:div>
<br/>
<sx:tabbedpanel id = "tabContainer">
<sx:div label = "Tab 1">Tab 1</sx:div>
<sx:div label = "Tab 2">Tab 2</sx:div>
</sx:tabbedpanel>
</s:form>
</body>
</html>
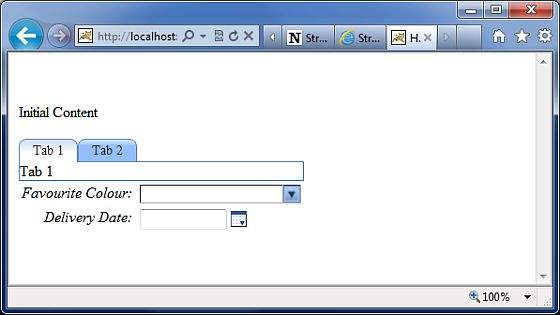
当我们运行上面的示例时,我们会得到以下输出:

现在让我们一步一步地浏览这个示例。
首先要注意的是添加了一个新的标签库,前缀为 sx。这是 (struts-dojo-tags) 特别为 ajax 集成创建的标签库。
然后在 HTML 头部,我们调用 sx:head。这会初始化 dojo 框架,并使其准备好页面内所有 AJAX 调用。此步骤很重要 - 如果没有初始化 sx:head,您的 ajax 调用将无法工作。
首先,我们有 autocompleter 标签。autocompleter 标签看起来很像一个选择框。它填充了红色、绿色和蓝色值。但是,选择框和这个标签之间的区别在于它会自动完成。也就是说,如果您开始输入 gr,它将填充为“绿色”。除此之外,此标签与我们之前介绍的 s:select 标签非常相似。
接下来,我们有一个日期时间选择器。此标签创建一个输入字段,并在其旁边有一个按钮。当按下按钮时,会显示一个弹出日期时间选择器。当用户选择日期时,日期将按照标签属性中指定的格式填充到输入文本中。在我们的示例中,我们指定了 dd/MM/yyyy 作为日期格式。
接下来,我们创建了一个到 system.action 文件的 url 标签,我们在之前的练习中创建了该文件。它不必是 system.action - 它可以是您之前创建的任何 action 文件。然后,我们有一个 div,其超链接设置为 url,延迟设置为 2 秒。当您运行它时会发生什么,"初始内容" 将显示 2 秒,然后 div 的内容将替换为 **hello.action** 执行的内容。
最后,我们有一个简单的选项卡面板,有两个选项卡。选项卡本身是 div,标签为选项卡 1 和选项卡 2。
值得注意的是,Struts 中的 AJAX 标签集成仍在进行中,并且这种集成的成熟度随着每个版本的发布而逐渐提高。