
- Struts 2 教程
- Struts2 - 首页
- Struts2 - 基本 MVC 架构
- Struts2 - 概述
- Struts2 - 环境设置
- Struts2 - 架构
- Struts2 - 示例
- Struts2 - 配置
- Struts2 - Action
- Struts2 - 拦截器
- Struts2 - 结果类型
- Struts2 - 值栈/OGNL
- Struts2 - 文件上传
- Struts2 - 数据库访问
- Struts2 - 发送邮件
- Struts2 - 验证
- Struts2 - 国际化
- Struts2 - 类型转换
- Struts2 - 主题/模板
- Struts2 - 异常处理
- Struts2 - 注解
- Struts 2 标签
- Struts2 - 控制标签
- Struts2 - 数据标签
- Struts2 - 表单标签
- Struts2 - Ajax 标签
- Struts 2 集成
- Struts2 - Spring
- Struts2 - Tiles
- Struts2 - Hibernate
- Struts 2 有用资源
- Struts2 - 问题与解答
- Struts2 - 快速指南
- Struts2 - 有用资源
- Struts2 - 讨论
Struts 2 - 主题与模板
在开始本章的实际教程之前,让我们先了解一下 https://struts.apache.org 提供的一些定义。
| 序号 | 术语及描述 |
|---|---|
| 1 | 标签 在 JSP、FreeMarker 或 Velocity 中执行的一小段代码。 |
| 2 | 模板 一段代码,通常用 FreeMarker 编写,可以由某些标签(HTML 标签)渲染。 |
| 3 | 主题 一组打包在一起的模板,以提供通用功能。 |
我还建议您阅读 Struts2 国际化 章节,因为我们将再次使用相同的示例来进行练习。
当您在网页中使用 Struts 2 标签(例如 <s:submit...>、<s:textfield...> 等)时,Struts 2 框架会生成具有预配置样式和布局的 HTML 代码。Struts 2 带有三个内置主题:
| 序号 | 主题及描述 |
|---|---|
| 1 | SIMPLE 主题 一个最小的主题,没有“花里胡哨”的功能。例如,textfield 标签渲染 HTML <input/> 标签,没有标签、验证、错误报告或任何其他格式或功能。 |
| 2 | XHTML 主题 这是 Struts 2 使用的默认主题,它提供了 simple 主题提供的所有基本功能,并添加了一些功能,例如 HTML 的标准双列表格布局、每个 HTML 的标签、验证和错误报告等。 |
| 3 | CSS_XHTML 主题 此主题提供了 simple 主题提供的所有基本功能,并添加了一些功能,例如基于 CSS 的标准双列布局,使用 <div> 作为 HTML Struts 标签,每个 HTML Struts 标签的标签,根据 CSS 样式表放置。 |
如上所述,如果您未指定主题,则 Struts 2 默认使用 xhtml 主题。例如,此 Struts 2 select 标签:
<s:textfield name = "name" label = "Name" />
生成以下 HTML 标记:
<tr>
<td class="tdLabel">
<label for = "empinfo_name" class="label">Name:</label>
</td>
<td>
<input type = "text" name = "name" value = "" id = "empinfo_name"/>
</td>
</tr>
这里 empinfo 是在 struts.xml 文件中定义的 Action 名称。
选择主题
您可以根据 Struts 2 标签指定主题,或者可以使用以下方法之一来指定 Struts 2 应该使用哪个主题:
特定标签上的 theme 属性
标签周围的表单标签上的 theme 属性
名为“theme”的页面范围属性
名为“theme”的请求范围属性
名为“theme”的会话范围属性
名为“theme”的应用程序范围属性
struts.properties 中的 struts.ui.theme 属性(默认为 xhtml)
以下是如果您希望对不同的标签使用不同的主题,则在标签级别指定它们的语法:
<s:textfield name = "name" label = "Name" theme="xhtml"/>
由于在每个标签的基础上使用主题并不实用,因此我们只需在 struts.properties 文件中使用以下标签指定规则即可:
# Standard UI theme struts.ui.theme = xhtml # Directory where theme template resides struts.ui.templateDir = template # Sets the default template type. Either ftl, vm, or jsp struts.ui.templateSuffix = ftl
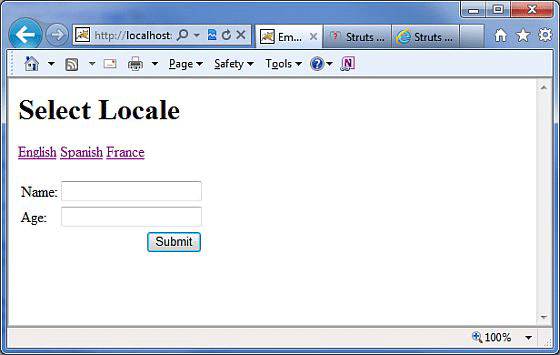
以下是我们在国际化章节中获取的结果,我们使用了默认主题,在 struts-default.properties 文件中设置了 struts.ui.theme = xhtml,该文件默认包含在 struts2-core.xy.z.jar 文件中。

主题如何工作?
对于给定的主题,每个 struts 标签都有一个关联的模板,例如 s:textfield → text.ftl 和 s:password → password.ftl 等。
这些模板文件被打包在 struts2-core.xy.z.jar 文件中。这些模板文件为每个标签保留了一个预定义的 HTML 布局。
通过这种方式,Struts 2 框架使用 Sturts 标签和关联的模板生成最终的 HTML 标记代码。
Struts 2 tags + Associated template file = Final HTML markup code.
默认模板是用 FreeMarker 编写的,它们扩展名为 .ftl。
您还可以使用 Velocity 或 JSP 设计您的模板,并相应地在 struts.properties 中使用 struts.ui.templateSuffix 和 struts.ui.templateDir 设置配置。
创建新主题
创建新主题最简单的方法是复制任何现有的主题/模板文件并进行必要的修改。
让我们从在 WebContent/WEBINF/classes 中创建一个名为 template 的文件夹和一个以我们的新主题名称命名的子文件夹开始。例如,WebContent/WEB-INF/classes/template/mytheme。
从这里,您可以从头开始构建模板,或者也可以从 Struts2 分发版 中复制模板,并在将来根据需要修改它们。
我们将修改现有的默认模板 xhtml 以供学习之用。现在,让我们将内容从 struts2-core-x.y.z.jar/template/xhtml 复制到我们的主题目录,并仅修改 WebContent/WEBINF/classes/template/mytheme/control.ftl 文件。当我们打开 control.ftl 时,它将包含以下几行:
<table class="${parameters.cssClass?default('wwFormTable')?html}"<#rt/>
<#if parameters.cssStyle??> style="${parameters.cssStyle?html}"<#rt/>
</#if>
>
让我们更改上面的 control.ftl 文件,使其包含以下内容:
<table style = "border:1px solid black;">
如果您查看 form.ftl,您会发现 control.ftl 在此文件中使用,但 form.ftl 从 xhtml 主题引用此文件。因此,让我们将其更改如下:
<#include "/${parameters.templateDir}/xhtml/form-validate.ftl" />
<#include "/${parameters.templateDir}/simple/form-common.ftl" />
<#if (parameters.validate?default(false))>
onreset = "${parameters.onreset?default('clearErrorMessages(this);\
clearErrorLabels(this);')}"
<#else>
<#if parameters.onreset??>
onreset="${parameters.onreset?html}"
</#if>
</#if>
#include "/${parameters.templateDir}/mytheme/control.ftl" />
我假设您对 FreeMarker 模板语言的理解可能不多,但您仍然可以通过查看 .ftl 文件了解需要做什么。
但是,让我们保存上述更改,然后返回到我们的国际化示例,并创建包含以下内容的 WebContent/WEB-INF/classes/struts.properties 文件
# Customized them struts.ui.theme = mytheme # Directory where theme template resides struts.ui.templateDir = template # Sets the template type to ftl. struts.ui.templateSuffix = ftl
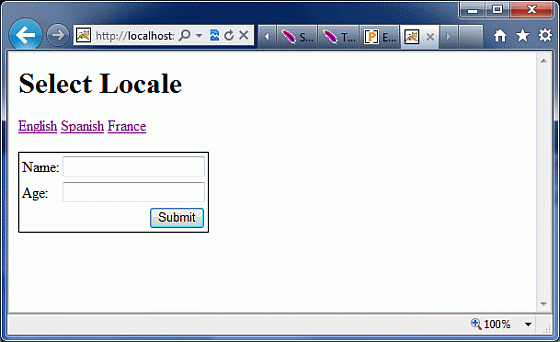
现在,在进行此更改后,右键单击项目名称,然后单击 导出 > WAR 文件 以创建 WAR 文件。然后将此 WAR 部署到 Tomcat 的 webapps 目录中。最后,启动 Tomcat 服务器并尝试访问 URL https://127.0.0.1:8080/HelloWorldStruts2。这将生成以下屏幕:

您可以看到表单组件周围有一个边框,这是我们在从 xhtml 主题复制主题后对其进行更改的结果。如果您在学习 FreeMarker 上投入一点精力,那么您将能够非常轻松地创建或修改您的主题。
我希望您现在对 Sturts 2 主题和模板有了一个基本的了解,对吧?