
- Struts 2 教程
- Struts2 - 首页
- Struts2 - 基本 MVC 架构
- Struts2 - 概述
- Struts2 - 环境设置
- Struts2 - 架构
- Struts2 - 例子
- Struts2 - 配置
- Struts2 - Actions
- Struts2 - 拦截器
- Struts2 - 结果类型
- Struts2 - 值栈/OGNL
- Struts2 - 文件上传
- Struts2 - 数据库访问
- Struts2 - 发送邮件
- Struts2 - 验证
- Struts2 - 本地化
- Struts2 - 类型转换
- Struts2 - 主题/模板
- Struts2 - 异常处理
- Struts2 - 注解
- Struts 2 标签
- Struts2 - 控制标签
- Struts2 - 数据标签
- Struts2 - 表单标签
- Struts2 - Ajax 标签
- Struts 2 集成
- Struts2 - Spring
- Struts2 - Tiles
- Struts2 - Hibernate
- Struts 2 有用资源
- Struts2 - 常见问题解答
- Struts2 - 快速指南
- Struts2 - 有用资源
- Struts2 - 讨论
Struts 2 - 表单标签
表单标签列表是Struts UI标签的子集。这些标签有助于呈现Struts Web应用程序所需的用戶界面,可以分为三类。本章将带您了解所有三种类型的UI标签:
简单的UI标签
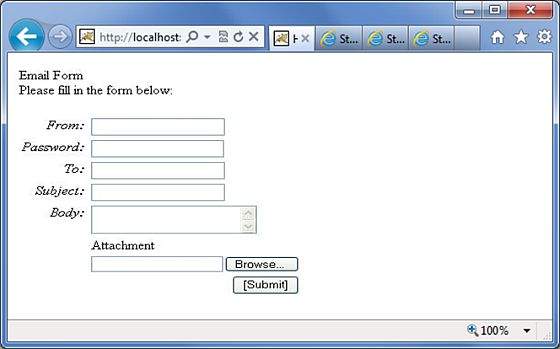
我们已经在我们的例子中使用了这些标签,我们将在本章中回顾它们。让我们来看一个简单的视图页面email.jsp,其中包含几个简单的UI标签:
<%@ page language = "java" contentType = "text/html; charset = ISO-8859-1"
pageEncoding = "ISO-8859-1"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<s:head/>
<title>Hello World</title>
</head>
<body>
<s:div>Email Form</s:div>
<s:text name = "Please fill in the form below:" />
<s:form action = "hello" method = "post" enctype = "multipart/form-data">
<s:hidden name = "secret" value = "abracadabra"/>
<s:textfield key = "email.from" name = "from" />
<s:password key = "email.password" name = "password" />
<s:textfield key = "email.to" name = "to" />
<s:textfield key = "email.subject" name = "subject" />
<s:textarea key = "email.body" name = "email.body" />
<s:label for = "attachment" value = "Attachment"/>
<s:file name = "attachment" accept = "text/html,text/plain" />
<s:token />
<s:submit key = "submit" />
</s:form>
</body>
</html>
如果您了解HTML,那么所有使用的标签都是非常常见的HTML标签,每个标签前面都加了s:前缀以及不同的属性。当我们执行上述程序时,如果您已为所有使用的键设置了正确的映射,则会得到以下用户界面。

如所示,s:head生成Struts2应用程序所需的javascript和样式表元素。
接下来,我们有s:div和s:text元素。s:div用于呈现HTML Div元素。这对于不喜欢混合HTML和Struts标签的人非常有用。对于这些人,他们可以选择使用s:div来呈现div。
如所示,s:text用于在屏幕上呈现文本。
接下来是熟悉的s:form标签。s:form标签有一个action属性,用于确定表单提交的位置。因为我们在表单中有一个文件上传元素,所以我们必须将enctype设置为multipart。否则,我们可以将其留空。
在表单标签的末尾,我们有s:submit标签。它用于提交表单。提交表单时,所有表单值都将提交到s:form标签中指定的action。
在s:form内部,我们有一个名为secret的隐藏属性。它在HTML中呈现一个隐藏元素。在我们的例子中,“secret”元素的值为“abracadabra”。此元素对最终用户不可见,用于在不同的视图之间传递状态。
接下来我们有s:label、s:textfield、s:password和s:textarea标签。它们分别用于呈现标签、输入字段、密码和文本区域。我们在“Struts - 发送电子邮件”示例中已经看到了它们的实际应用。
这里需要注意的重要一点是“key”属性的使用。“key”属性用于从属性文件获取这些控件的标签。我们已经在Struts2本地化、国际化章节中介绍了此功能。
然后,我们有s:file标签,它呈现一个输入文件上传组件。此组件允许用户上传文件。在这个例子中,我们使用了s:file标签的“accept”参数来指定允许上传的文件类型。
最后是s:token标签。token标签生成一个唯一令牌,用于确定表单是否被重复提交。
呈现表单时,会将一个隐藏变量作为令牌值放置。例如,假设令牌为“ABC”。提交此表单时,Struts过滤器会将令牌与存储在会话中的令牌进行比较。如果匹配,则会从会话中删除令牌。现在,如果意外地重新提交表单(通过刷新或点击浏览器后退按钮),则表单将使用“ABC”作为令牌重新提交。在这种情况下,过滤器会再次将令牌与存储在会话中的令牌进行比较。但是,由于令牌“ABC”已从会话中删除,因此它将不匹配,Struts过滤器将拒绝请求。
分组UI标签
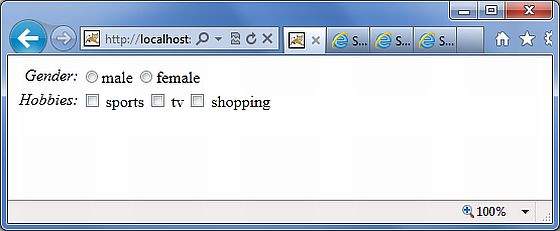
分组UI标签用于创建单选按钮和复选框。让我们来看一个简单的视图页面HelloWorld.jsp,其中包含复选框和单选按钮标签:
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
</head>
<body>
<s:form action = "hello.action">
<s:radio label = "Gender" name = "gender" list="{'male','female'}" />
<s:checkboxlist label = "Hobbies" name = "hobbies"
list = "{'sports','tv','shopping'}" />
</s:form>
</body>
</html>
当我们执行上述程序时,我们的输出将类似于以下内容:

现在让我们来看一下这个例子。在第一个例子中,我们正在创建一个简单的单选按钮,标签为“性别”。name属性对于单选按钮标签是必须的,所以我们指定一个名为“gender”的名称。然后我们向gender提供一个列表。该列表填充了“male”和“female”值。因此,在输出中,我们得到一个带有两个值的单选按钮。
在第二个例子中,我们正在创建一个复选框列表。这是为了收集用户的爱好。用户可以有多个爱好,因此我们使用复选框而不是单选按钮。复选框填充了“sports”、“TV”和“Shopping”列表。这将爱好显示为复选框列表。
选择UI标签
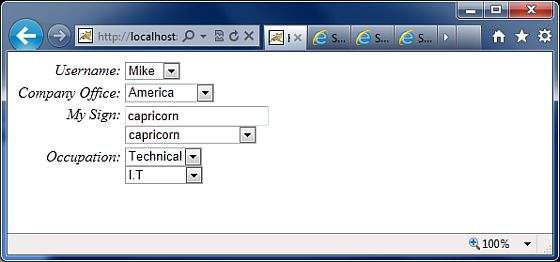
让我们探索Struts提供的Select标签的不同变体。让我们来看一个简单的视图页面HelloWorld.jsp,其中包含select标签:
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
</head>
<body>
<s:form action = "login.action">
<s:select name = "username" label = "Username"
list = "{'Mike','John','Smith'}" />
<s:select label = "Company Office" name = "mySelection"
value = "%{'America'}" list="%{#{'America':'America'}}">
<s:optgroup label = "Asia"
list = "%{#{'India':'India','China':'China'}}" />
<s:optgroup label = "Europe"
list="%{#{'UK':'UK','Sweden':'Sweden','Italy':'Italy'}}" />
</s:select>
<s:combobox label = "My Sign" name = "mySign"
list = "#{'aries':'aries','capricorn':'capricorn'}" headerkey = "-1"
headervalue = "--- Please Select ---" emptyOption = "true" value = "capricorn" />
<s:doubleselect label = "Occupation" name = "occupation"
list = "{'Technical','Other'}" doublename = "occupations2"
doubleList="top == 'Technical' ?
{'I.T', 'Hardware'} : {'Accounting', 'H.R'}" />
</s:form>
</body>
</html>
当我们执行上述程序时,我们的输出将类似于以下内容:

现在让我们逐一讲解各个案例。
首先,select标签呈现HTML select框。在第一个例子中,我们正在创建一个简单的select框,名称为“username”,标签为“username”。select框将填充一个包含Mike、John和Smith名称的列表。
在第二个例子中,我们的公司在美国设有总部。它还在亚洲和欧洲设有全球办事处。我们想在一个select框中显示办事处,但我们想按大洲名称对全球办事处进行分组。这就是optgroup派上用场的地方。我们使用s:optgroup标签创建一个新的组。我们为该组提供一个标签和一个单独的列表。
在第三个例子中,使用了组合框。组合框是输入字段和select框的组合。用户可以从select框中选择一个值,在这种情况下,输入字段将自动填充用户选择的值。如果用户直接输入一个值,则不会选择select框中的任何值。
在我们的例子中,我们列出了星座。select框只列出了四个条目,允许用户如果他的星座不在列表中,则键入他的星座。我们还在select框中添加了一个header条目。header条目是在select框顶部显示的条目。在我们的例子中,我们想显示“请选择”。如果用户没有选择任何内容,则我们将-1作为值。在某些情况下,我们不希望用户选择空值。在这些情况下,可以将“emptyOption”属性设置为false。最后,在我们的例子中,我们为组合框提供“capricorn”作为默认值。
在第四个例子中,我们有一个双重选择。当您想显示两个select框时,可以使用双重选择。在第一个select框中选择的值决定了第二个select框中显示的内容。在我们的例子中,第一个select框显示“技术”和“其他”。如果用户选择“技术”,我们将在第二个select框中显示“IT”和“硬件”。否则,我们将显示“会计”和“人力资源”。这可以通过使用“list”和“doubleList”属性来实现,如示例所示。
在上面的例子中,我们进行了一个比较,以查看顶部select框是否等于“技术”。如果是,则显示“IT”和“硬件”。
我们还需要为顶部框(“name = 'Occupations'”)和底部框(“doubleName = 'occupations2'”)命名。