- TurboGears 教程
- TurboGears - 首页
- TurboGears - 概述
- TurboGears - 环境
- TurboGears - 第一个程序
- TurboGears - 依赖项
- TurboGears - 服务模板
- TurboGears - HTTP 方法
- Genshi 模板语言
- TurboGears - 包含
- TurboGears - JSON 渲染
- TurboGears - URL 层次结构
- TurboGears - Toscawidgets 表单
- TurboGears - 验证
- TurboGears - 闪存消息
- TurboGears - Cookie 和会话
- TurboGears - 缓存
- TurboGears - Sqlalchemy
- TurboGears - 创建模型
- TurboGears - CRUD 操作
- TurboGears - 数据网格
- TurboGears - 分页
- TurboGears - 管理员访问
- 授权和身份验证
- TurboGears - 使用 MongoDB
- TurboGears - 脚手架
- TurboGears - 钩子
- TurboGears - 编写扩展
- TurboGears - 可插拔应用程序
- TurboGears - RESTful 应用程序
- TurboGears - 部署
- TurboGears 有用资源
- TurboGears - 快速指南
- TurboGears - 有用资源
- TurboGears - 讨论
TurboGears – CRUD 操作
以下会话方法执行 CRUD 操作:
DBSession.add(模型对象) - 将记录插入映射表。
DBSession.delete(模型对象) - 从表中删除记录。
DBSession.query(模型).all() - 从表中检索所有记录(对应于 SELECT 查询)。
您可以使用 filter 属性对检索到的记录集应用筛选器。例如,为了检索 students 表中 city = 'Hyderabad' 的记录,请使用以下语句:
DBSession.query(model.student).filter_by(city = ’Hyderabad’).all()
我们现在将了解如何通过控制器 URL 与模型交互。
首先,让我们设计一个 ToscaWidgets 表单来输入学生的资料
Hello\hello\controllers.studentform.py
import tw2.core as twc
import tw2.forms as twf
class StudentForm(twf.Form):
class child(twf.TableLayout):
name = twf.TextField(size = 20)
city = twf.TextField()
address = twf.TextArea("",rows = 5, cols = 30)
pincode = twf.NumberField()
action = '/save_record'
submit = twf.SubmitButton(value = 'Submit')
在 RootController(Hello 应用程序的 root.py)中,添加以下函数映射 '/add' URL:
from hello.controllers.studentform import StudentForm
class RootController(BaseController):
@expose('hello.templates.studentform')
def add(self, *args, **kw):
return dict(page='studentform', form = StudentForm)
将以下 HTML 代码另存为 templates 文件夹中的 studentform.html:
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>Student Registration Form</title>
</head>
<body>
<div id = "getting_started">
${form.display(value = dict(title = 'Enter data'))}
</div>
</body>
</html>
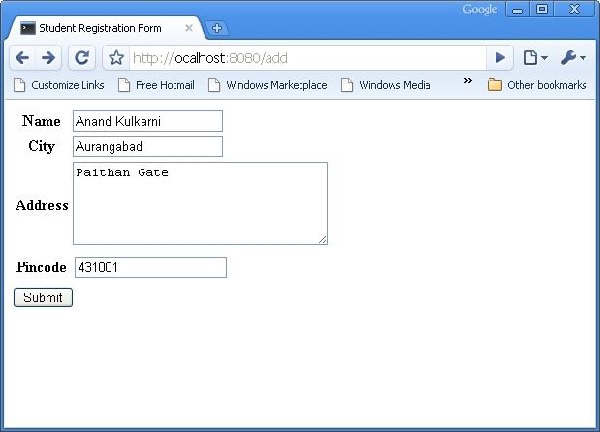
启动服务器后,在浏览器中输入 https://:8080/add。以下学生信息表单将在浏览器中打开:

以上表单设计为提交到 '/save_record' URL。因此,需要在 root.py 中添加 save_record() 函数来公开它。来自 studentform 的数据由此函数作为 dict() 对象接收。它用于在底层 student 模型的学生表中添加新记录。
@expose()
#@validate(form = AdmissionForm, error_handler = index1)
def save_record(self, **kw):
newstudent = student(name = kw['name'],city = kw['city'],
address = kw['address'], pincode = kw['pincode'])
DBSession.add(newstudent)
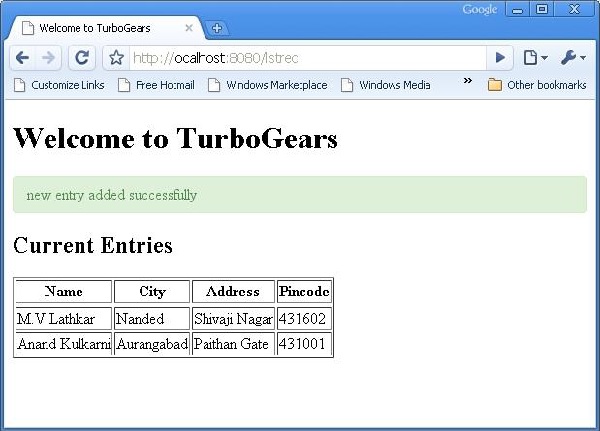
flash(message = "new entry added successfully")
redirect("/listrec")
请注意,成功添加后,浏览器将重定向到 '/listrec' URL。此 URL 由 listrec() 函数公开。此函数选择学生表中的所有记录,并以 dict 对象的形式将它们发送到 studentlist.html 模板。此 listrec() 函数如下所示:
@expose ("hello.templates.studentlist")
def listrec(self):
entries = DBSession.query(student).all()
return dict(entries = entries)
studentlist.html 模板使用 py:for 指令遍历 entries 字典对象。studentlist.html 模板如下所示:
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/">
<head>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />
<title>Welcome to TurboGears</title>
</head>
<body>
<h1>Welcome to TurboGears</h1>
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
<h2>Current Entries</h2>
<table border = '1'>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<py:for each = "entry in entries">
<tr>
<td>${entry.name}</td>
<td>${entry.city}</td>
<td>${entry.address}</td>
<td>${entry.pincode}</td>
</tr>
</py:for>
</tbody>
</table>
</body>
</html>
现在重新访问 https://:8080/add 并输入表单中的数据。通过点击提交按钮,它将把浏览器带到 studentlist.html。它还会显示一条“新记录添加成功”的消息。