
- TurboGears 教程
- TurboGears - 主页
- TurboGears - 概述
- TurboGears - 开发环境
- TurboGears - 第一个程序
- TurboGears - 依赖性
- TurboGears - 使用模板
- TurboGears - HTTP 方法
- Genshi 模板语言
- TurboGears - Include
- TurboGears - JSON 渲染
- TurboGears - URL 层次结构
- TurboGears - Toscawidgets 表单
- TurboGears - 验证
- TurboGears - 闪存消息
- TurboGears - Cookies 和会话
- TurboGears - 缓存
- TurboGears - Sqlalchemy
- TurboGears - 创建模型
- TurboGears - CRUD 操作
- TurboGears - 数据网格
- TurboGears - 分页
- TurboGears - 管理员访问
- 授权和认证
- TurboGears - 使用 MongoDB
- TurboGears - 脚手架
- TurboGears - 挂钩
- TurboGears - 编写扩展
- TurboGears - 可插入应用程序
- TurboGears - RESTful 应用程序
- TurboGears - 部署
- TurboGears 有用资源
- TurboGears - 快速指南
- TurboGears - 有用资源
- TurboGears - 讨论
TurboGears – 数据网格
ToscaWidgets 包含一个 DataGrid 控件,它提供了一种快速以表格形式呈现数据的方法。DataGrid 对象声明如下 −
from tw2.forms import DataGrid
student_grid = DataGrid(fields = [('Name', 'name'),('City', 'city'),
('Address','address'), ('PINCODE', 'pincode')])
现在,showgrid() 函数检索学生表中的所有记录并将数据公开到 grid.html 模板。首先给出 showgrid() 函数的代码,然后给出 grid.html 代码 −
showgrid()
@expose('hello.templates.grid')
def showgrid(self):
data = DBSession.query(student).all()
return dict(page = 'grid', grid = student_grid, data = data)
grid.html
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>Student Registration Form</title>
</head>
<body>
<div id = "getting_started">
<div>${grid.display(value = data)}</div>
</div>
</body>
</html>
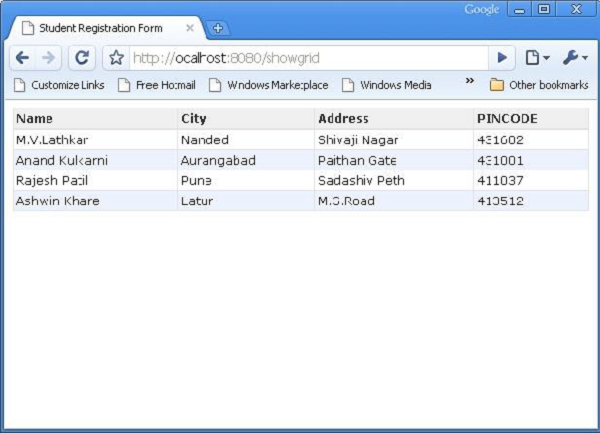
当在浏览器中输入 https://:8080/showlist URL 时,将显示以下表格数据 −

广告