- TurboGears 教程
- TurboGears - 首页
- TurboGears - 概述
- TurboGears - 环境
- TurboGears - 第一个程序
- TurboGears - 依赖项
- TurboGears - 服务模板
- TurboGears - HTTP 方法
- Genshi 模板语言
- TurboGears - 包含
- TurboGears - JSON 渲染
- TurboGears - URL 层次结构
- TurboGears - Toscawidgets 表单
- TurboGears - 验证
- TurboGears – 闪存消息
- TurboGears - Cookie 和会话
- TurboGears - 缓存
- TurboGears - SQLAlchemy
- TurboGears - 创建模型
- TurboGears - CRUD 操作
- TurboGears - 数据网格
- TurboGears - 分页
- TurboGears - 管理员访问
- 授权与认证
- TurboGears - 使用 MongoDB
- TurboGears - 脚手架
- TurboGears - 钩子
- TurboGears - 编写扩展
- TurboGears - 可插拔应用程序
- TurboGears - RESTful 应用程序
- TurboGears - 部署
- TurboGears 有用资源
- TurboGears - 快速指南
- TurboGears - 有用资源
- TurboGears - 讨论
TurboGears – 闪存消息
TurboGears 提供了一个非常方便的消息系统,用于以一种不显眼的方式向用户通知信息。tg 模块中的 TGFlash 类提供对闪存消息的支持,这些消息存储在普通 Cookie 中。此类支持在服务器端以及通过 JavaScript 在客户端获取闪存消息。
从 Python 本身使用时,TGFlash 类的 render() 方法可以从模板中调用以渲染闪存消息。如果在 JavaScript 中使用,它会提供一个 WebFlash 对象。它公开 payload() 和 render() 方法来获取当前闪存消息并从 JavaScript 渲染它。
使用“quickstart”创建 TurboGears 项目时,它具有一个 Master.html 模板。它包含该闪存对象的变量定义。从控制器接收到的此闪存消息的内容替换了此模板中的标记占位符。
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
tg.flash_obj 是 WebFlash 对象,通过包含 master.html 模板,可以在任何渲染的模板内使用它。此对象允许检索当前闪存消息并显示它。
闪存消息存储在 Cookie 中(默认名称为 webflash),方法是使用 tg.flash() 方法。然后将消息和状态参数传递给它。
tg.flash('Message', 'status')
如果调用的 flash 方法执行重定向,则闪存将显示在重定向页面中。如果该方法直接公开模板,则闪存将显示在模板本身中。
可以通过将 CSS 样式应用于状态代码来自定义闪存消息的外观。“quickstarted”项目包含错误、警告、信息和确定状态代码,这些代码由样式表 public/css/style.css 自定义。还可以添加更多带有样式的状态代码。
#flash > .warning {
color: #c09853;
background-color: #fcf8e3;
border-color: #fbeed5;
}
#flash > .ok {
color: #468847;
background-color: #dff0d8;
border-color: #d6e9c6;
}
#flash > .error {
color: #b94a48;
background-color: #f2dede;
border-color: #eed3d7;
}
#flash > .info {
color: #3a87ad;
background-color: #d9edf7;
border-color: #bce8f1;
}
需要在模板中包含此外部样式表:
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />
可以通过为 TGFlash 对象的 configure() 方法设置参数或在 app_cfg.py(在 config 文件夹中)中设置参数来实现任何闪存消息支持的配置。可配置参数为:
| 序号 | 参数和说明 |
|---|---|
| 1 | flash.cookie_name 用于存储闪存消息的 Cookie 名称。默认为 webflash。 |
| 2 | flash.default_status 如果未指定,则为默认消息状态(默认为确定) |
| 3 | flash.template 渲染时用作闪存模板。 |
| 4 | flash.allow_html 打开/关闭闪存消息中的转义,默认情况下不允许使用 HTML。 |
| 5 | flash.js_call 从 JavaScript 显示闪存时将运行的 JavaScript 代码。默认为 webflash.render() |
| 6 | flash.js_template 用于替换闪存消息的完整 JavaScript 支持的string.Template 实例。 |
pop_payload() − 函数获取当前闪存消息、状态和相关信息。获取闪存消息将删除 Cookie。
render(container_id, use_js=True) − 在模板内渲染闪存消息或为它们提供 Javascript 支持。
container_id 是显示消息的 DIV,而 use_js 在将闪存渲染为 HTML 或用于 JavaScript 使用之间切换。
status − 只获取当前闪存状态,获取闪存状态将删除 Cookie。
message − 只获取当前闪存消息,获取闪存消息将删除 Cookie。
如何制作简单的闪存消息?
在下面的示例中,在根控制器类中提供了一个 flash() 方法。它调用一个 flash() 消息,该消息将渲染到公开的模板 flash.html
from hello.lib.base import BaseController
from tg import expose, flash, redirect, request
class RootController(BaseController):
@expose('hello.templates.flash')
def flash(self, user = None):
if user:
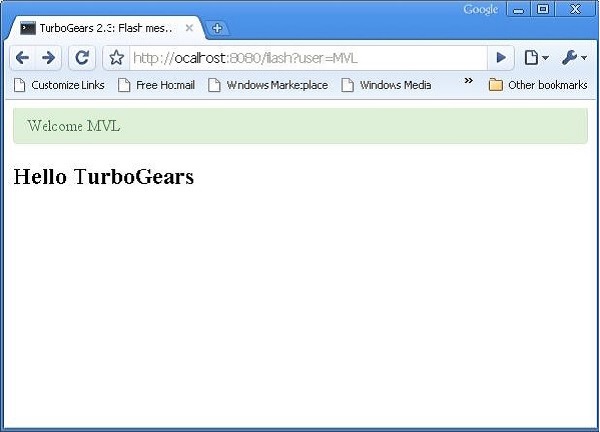
flash(message = "Welcome "+user,status = "ok")
else:
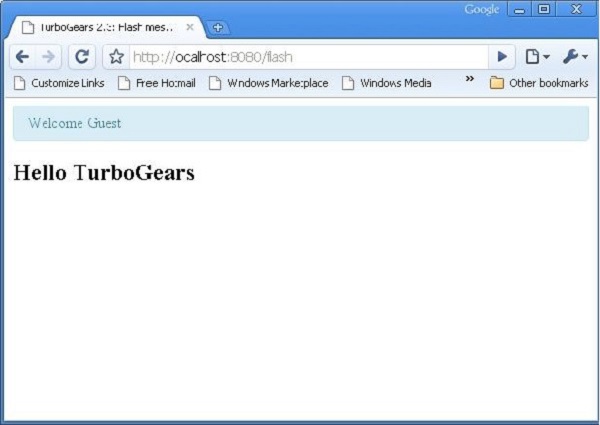
flash(message = "Welcome Guest",status = "info")
return {}
在 templates 文件夹中创建 flash.html 的代码如下所示
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
xmlns:xi = "http://www.w3.org/2001/XInclude">
<head>
<title>TurboGears 2.3: Flash messages>/title>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
</head>
<body>
<h2>Hello TurboGears</h2>
</body>
</html>
启动服务器并在浏览器中输入 https://:8080/flash?user=MVL

将 URL 更改为 https://:8080/flash 并查看根据 style.css 中的定义以不同格式显示的闪存消息