
- TurboGears 教程
- TurboGears - 首页
- TurboGears - 概述
- TurboGears - 环境
- TurboGears - 第一个程序
- TurboGears - 依赖项
- TurboGears - 服务模板
- TurboGears - HTTP 方法
- Genshi 模板语言
- TurboGears - 包含
- TurboGears - JSON 渲染
- TurboGears - URL 层次结构
- TurboGears - Toscawidgets 表单
- TurboGears - 验证
- TurboGears - 闪存消息
- TurboGears - Cookie 和会话
- TurboGears - 缓存
- TurboGears - SQLAlchemy
- TurboGears - 创建模型
- TurboGears - CRUD 操作
- TurboGears - 数据网格
- TurboGears - 分页
- TurboGears - 管理员访问
- 授权与身份验证
- TurboGears - 使用 MongoDB
- TurboGears - 脚手架
- TurboGears - 钩子
- TurboGears - 编写扩展
- TurboGears - 可插拔应用程序
- TurboGears - RESTful 应用程序
- TurboGears - 部署
- TurboGears 有用资源
- TurboGears - 快速指南
- TurboGears - 有用资源
- TurboGears - 讨论
TurboGears – ToscaWidgets 表单
任何Web应用程序最关键的方面之一是为用户呈现用户界面。HTML 提供了一个<form>标签,用于设计界面。表单元素,例如文本输入、单选按钮、选择等,可以适当使用。用户输入的数据以HTTP请求消息的形式,通过GET或POST方法提交到服务器端脚本。
服务器端脚本必须从HTTP请求数据中重新创建表单元素。因此,表单元素必须定义两次——一次在HTML中,一次在服务器端脚本中。
使用HTML表单的另一个缺点是很难(如果不是不可能的话)动态地渲染表单元素。HTML本身不提供验证用户输入的方法。
ToscaWidgets2
TurboGears 依赖于 ToscaWidgets2,这是一个灵活的表单渲染和验证库。使用 ToscaWidgets,我们可以在Python脚本中定义表单字段,并使用HTML模板渲染它们。也可以对tw2字段应用验证。
ToscaWidgets 库包含许多模块。下面列出了一些重要的模块:
tw2.core − 它提供核心功能。此模块中的小部件并非旨在供最终用户使用。
tw2.forms − 这是一个基本的表单库。它包含用于字段、字段集和表单的小部件。
tw2.dynforms − 它包含动态表单功能。
tw2.sqla − 这是 SQLAlchemy 数据库的接口。
tw2.forms
它包含一个Form类,作为自定义表单的基础。有一个TableForm类,它在两列表格中渲染字段非常有用。ListForm 以无序列表的形式呈现其字段。
| 序号 | 字段及描述 |
|---|---|
| 1 | TextField 单行文本输入字段 |
| 2 | TextArea 多行文本输入字段 |
| 3 | CheckBox 显示带有标签的可选中矩形框 |
| 4 | CheckBoxList 多选复选框组 |
| 5 | RadioButton 用于选择/取消选择的切换按钮 |
| 6 | RadioButtonList 一组互斥的单选按钮 |
| 7 | PasswordField 类似于TextField,但输入键不会显示 |
| 8 | CalendarDatePicker 允许用户选择日期 |
| 9 | SubmitButton 提交表单的按钮 |
| 10 | ImageButton 顶部带有图像的可点击按钮 |
| 11 | SingleSelectField 允许从列表中选择单个项目 |
| 12 | MultipleSelectField 允许从列表中选择多个项目 |
| 13 | FileField 用于上传文件的字段 |
| 14 | EmailField 电子邮件输入字段 |
| 15 | URLField 输入URL的输入字段 |
| 16 | NumberField 数字微调框 |
| 17 | RangeField 数字滑块 |
在下面的示例中,构建了一个使用其中一些小部件的表单。虽然大多数这些小部件都在 tw2.forms 中定义,但 CalendarDateField 在 tw2.Dynforms 模块中定义。因此,这两个模块以及 tw2.core 在开头都被导入:
import tw2.core as twc import tw2.forms as twf import tw2.dynforms as twd
ToscaWidgets 表单是从tw2.forms.form基类派生的类。所需的小部件放置在 Layout 对象中。在此示例中,使用TableLayout。小部件以两列表格的形式呈现。第一列显示标题,第二列显示输入或选择字段。
使用以下构造函数创建 TextField 对象:
twf.TextField(size, value = None)
如果没有提及,TextField 对象将采用默认大小,并且最初为空白。声明 TextArea 对象时,可以提及行数和列数。
twf.TextArea("",rows = 5, cols = 30)
NumberField 对象是一个 TextField,它只能接受数字。在右侧边框上生成向上和向下箭头,以增加或减少其中的数字。初始值也可以作为构造函数中的参数指定。
twf.NumberField(value)
在 CalendarDatePicker 框的右侧,显示一个日历按钮。按下时,会弹出一个日期选择器。用户可以手动在框中键入日期或从日期选择器中选择。
twd.CalendarDatePicker()
EmailField 对象呈现一个 TextField,但其中的文本必须采用电子邮件格式。
EmailID = twf.EmailField()
以下表单还有一个 RadioButtonList。此类的构造函数包含一个 List 对象作为 options 参数的值。将为每个选项渲染一个单选按钮。默认选择由 value 参数指定。
twf.RadioButtonList(options = ["option1","option2"],value = option1)
CheckBoxList 为列表中的每个选项渲染复选框。
twf.CheckBoxList(options = [option1, option2, option3])
下拉列表在此 ToscaWidgets 库中称为 SingleSelectfield。与 options 参数对应的 List 对象中的项目构成下拉列表。可见标题设置为 prompt_text 参数的值。
twf.SingleSelectField(prompt_text = 'text', options=['item1', 'item2', 'item3'])
默认情况下,表单显示一个 Submit 按钮,其标题为“保存”。为了显示另一个标题,创建一个 SubmitButton 对象并将其指定为 value 参数。
twf.SubmitButton(value = 'Submit')
表单提交到一个 URL,该 URL 指定为表单的 action 参数的值。默认情况下,表单数据通过 http POST 方法提交。
action = 'URL'
在以下代码中,使用上述解释的小部件设计了一个名为 AdmissionForm 的表单。在 RootController 类之前将此代码添加到 root.py 中。
class AdmissionForm(twf.Form):
class child(twf.TableLayout):
NameOfStudent = twf.TextField(size = 20)
AddressForCorrespondance = twf.TextArea("", rows = 5, cols = 30)
PINCODE = twf.NumberField(value = 431602)
DateOfBirth = twd.CalendarDatePicker()
EmailID = twf.EmailField()
Gender = twf.RadioButtonList(options = ["Male","Female"],value = 'Male')
Subjects = twf.CheckBoxList(options = ['TurboGears', 'Flask', 'Django', 'Pyramid'])
MediumOfInstruction = twf.SingleSelectField(prompt_text = 'choose',
options = ['English', 'Hindi', 'Marathi', 'Telugu'])
action = '/save_form'
submit = twf.SubmitButton(value ='Submit')
现在将以下代码另存为模板目录中的twform.html:
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>TurboGears Form Example</title>
</head>
<body>
<div id = "tw form">
${form.display(value = dict(title = 'default title'))}
</div>
</body>
</html>
在 RootController 类(在 root.py 中)中,添加以下控制器函数:
@expose('hello.templates.twform')
def twform(self, *args, **kw):
return dict(page = 'twform', form = MovieForm)
在 AdmissionForm 类中,我们将stipulated/save_form作为操作URL。因此,在 RootController 中添加save_form()函数。
@expose() def save_movie(self, **kw): return str(kw)
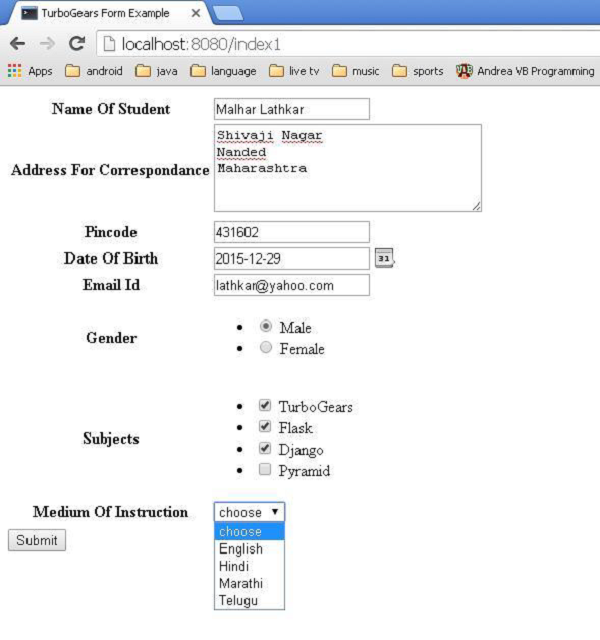
确保服务器正在运行(使用 gearbox serve)。在浏览器中输入https://:8080/twform。

按下提交按钮会将此数据发布到save_form() URL,该 URL 将以字典对象的形式显示表单数据。
{
'EmailID': u'lathkar@yahoo.com',
'NameOfStudent': u'Malhar Lathkar',
'Gender': u'Male',
'PINCODE': u'431602',
'DateOfBirth': u'2015-12-29',
'Subjects': [u'TurboGears', u'Flask', u'Django'],
'MediumOfInstruction': u'',
'AddressForCorrespondance': u'Shivaji Nagar\r\nNanded\r\nMaharashtra'
}