
- TurboGears 教程
- TurboGears - 首页
- TurboGears - 概述
- TurboGears - 环境
- TurboGears - 第一个程序
- TurboGears - 依赖项
- TurboGears - 服务模板
- TurboGears - HTTP 方法
- Genshi 模板语言
- TurboGears - 包含
- TurboGears - JSON 渲染
- TurboGears - URL 层次结构
- TurboGears - Toscawidgets 表单
- TurboGears - 验证
- TurboGears - 闪存消息
- TurboGears - Cookie 和会话
- TurboGears - 缓存
- TurboGears - Sqlalchemy
- TurboGears - 创建模型
- TurboGears - CRUD 操作
- TurboGears - 数据网格
- TurboGears - 分页
- TurboGears - 管理员访问
- 授权和认证
- TurboGears - 使用 MongoDB
- TurboGears - 脚手架
- TurboGears - 钩子
- TurboGears - 编写扩展
- TurboGears - 可插拔应用程序
- TurboGears - RESTful 应用程序
- TurboGears - 部署
- TurboGears 有用资源
- TurboGears - 快速指南
- TurboGears - 有用资源
- TurboGears - 讨论
TurboGears - HTTP 方法
HTTP 协议是万维网中数据通信的基础。此协议中定义了从指定 URL 检索数据的不同方法。下表总结了不同的 HTTP 方法:
| 序号 | HTTP 方法和描述 |
|---|---|
| 1 | GET 以未加密的形式将数据发送到服务器。最常见的方法。 |
| 2 | HEAD 与 GET 相同,但没有响应主体 |
| 3 | POST 用于将 HTML 表单数据发送到服务器。POST 方法接收的数据不会被服务器缓存。 |
| 4 | PUT 用上传的内容替换目标资源的所有当前表示形式。 |
| 5 | DELETE 删除 URL 给出的目标资源的所有当前表示形式 |
创建 HTML 表单
让我们创建一个 HTML 表单并将表单数据发送到 URL。将以下脚本保存为 login.html
<html>
<body>
<form action = "https://:8080/login" method = "get">
<p>Enter Name:</p>
<p><input type = "text" name = "nm" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>
此表单中输入的数据将提交到“/login URL”。现在创建一个控制器函数loginpage() 并将其公开到上述 html 页面。
@expose("hello.templates.login")
def loginpage(self):
return {}
为了接收表单数据,提供一个login()控制器,该控制器以表单属性作为其参数。这里“nm”是登录表单中文本输入字段的名称,它与 login() 函数的参数相同。
@expose("hello.templates.sample")
def login(self, nm):
name = nm
return {'person':name}
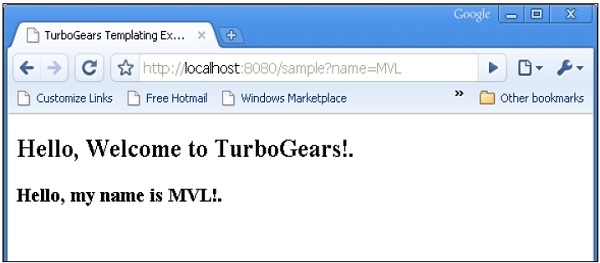
可以看出,从登录表单接收到的数据正在发送到 sample.html 模板(之前使用过)。它由Genshi 模板引擎解析以生成以下输出:

POST 方法
当 HTML 表单使用 POST 方法将数据分派到 action 属性中的 URL 时,表单数据不会在 URL 中公开。编码后的数据由控制器函数以dict参数接收。下面的kw参数是保存表单数据的字典对象。
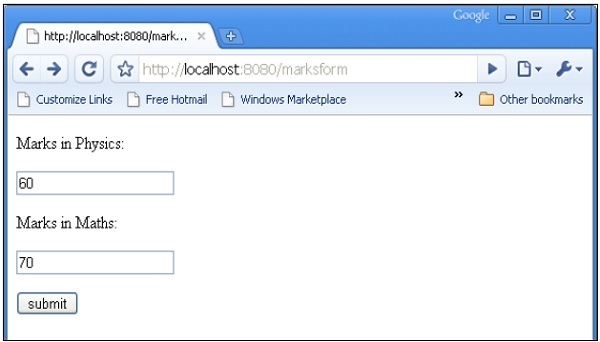
HTML 表单包含两个文本输入字段。
<html>
<body>
<form action = "https://:8080/marks" method = "post">
<p>Marks in Physics:</p>
<p><input type = "text" name = "phy" /></p>
<p>Marks in Maths:</p>
<p><input type = "text" name = "maths" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>
marks()控制器接收表单数据并将其发送到sample.html模板。root.py的代码如下:
from hello.lib.base import BaseController
from tg import expose, request
class RootController(BaseController):
@expose("hello.templates.marks")
def marksform(self):
return {}
@expose("hello.templates.sample")
def marks(self, **kw):
phy = kw['phy']
maths = kw['maths']
ttl = int(phy)+int(maths)
mydata = {'phy':phy, 'maths':maths, 'total':ttl}
return mydata
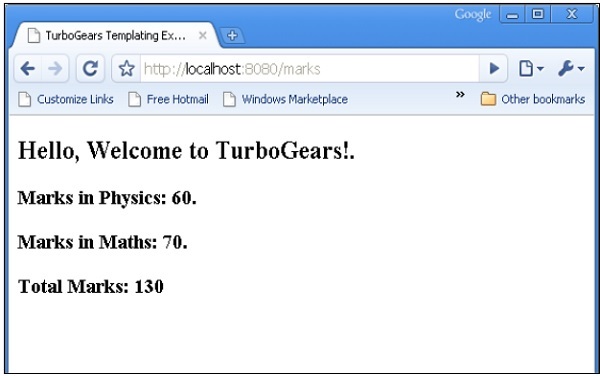
最后,sample.html 模板如下:
<html>
<head>
<title>TurboGears Templating Example</title>
</head>
<body>
<h2>Hello, Welcome to TurboGears!.</h2>
<h3>Marks in Physics: ${phy}.</h3>
<h3>Marks in Maths: ${maths}.</h3>
<h3>Total Marks: ${total}</h3>
</body>
</html>
启动服务器(如果尚未运行)
Gearbox server –reload –debug
在浏览器中输入https://::8080/marksform

sample.html将呈现以下输出:

广告