HTML 中的表格 rowspan 和 colspan 是什么?
rowspan 和 colspan 是 <td> 标签 的属性。它们用于指定单元格应合并的行数或列数。rowspan 属性用于合并行,colspan 属性用于合并 HTML 表格 中的列。
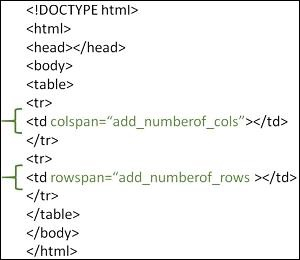
这些属性应放置在 <td> 标签内,如下面的图像所示:

语法
以下是 在 HTML 中合并表格单元格 的语法:
<td rowspan="2">cell data</td> <td colspan="2">cell data</td>
示例 1 - 设置 rowspan
现在让我们看一个设置其中一列的 rowspan 为 2 的示例。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> table, tr, th, td { border: 1px solid black; padding: 20px; } </style> </head> <body> <h2>Tables in HTML</h2> <table style="width: 100%"> <tr> <th>First Name </th> <th>Job role</th> </tr> <tr> <td></td> <td rowspan="2"></td> </tr> <tr> <td></td> </tr> <tr> <td></td> <td></td> </tr> </table> </body> </html>
以下是上述示例程序的输出
示例 2 - 设置 colspan
下面是一个 合并 HTML 表格中列单元格 的示例。
<!DOCTYPE html> <html> <style> table,tr,th,td { border:1px solid black; padding: 20px; } </style> <body> <h2>Tables in HTML</h2> <table style="width: 100%"> <tr> <th >First Name </th> <th>Job role</th> </tr> <tr> <td colspan="2" ></td> </tr> <tr> <td ></td> <td></td> </tr> <tr> <td colspan="2"></td> </tr> </table> </body> </html>
以下是上述示例程序的输出。
示例 3
以下是一个示例,其中通过在单个程序中设置 rowspan 和 colspan 属性的值来合并行和列
<html> <head> <style> table, th, td { border: 1px solid black; width: 100px; height: 50px; } </style> </head> <body> <h1>Heading</h1> <table> <tr> <td colspan="2" ></td> </tr> <tr> <td ></td> <td></td> </tr> <tr> <td colspan="2"></td> </tr> </table> </body> </html>
以下是上述示例程序的输出。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP