
- WML 教程
- WML - 首页
- WML - 概述
- WML - 环境
- WML - 语法
- WML - 元素
- WML - 注释
- WML - 变量
- WML - 格式化
- WML - 字体
- WML - 图片
- WML - 表格
- WML - 链接
- WML - 任务
- WML - 输入
- WML - 提交数据
- WML - 服务器脚本
- WML - 事件
- WML - 定时器
- WML - 模板
- WML - DTD
- WML2 - 教程
- WML 参考
- WML - 实体
- WML - 标签参考
- WML 有用资源
- WML - 快速指南
- WML - 有用资源
- WML - 讨论
WML - 图片
<img> 元素用于在 WAP 卡片中包含图像。支持 WAP 的无线设备仅支持无线位图 (WBMP) 图像格式。
WBMP 图像只能包含两种颜色:黑色和白色。WBMP 的文件扩展名是“.wbmp”,MIME 类型是“image/vnd.wap.wbmp”。
<img> 元素支持以下属性:
| 属性 | 值 | 描述 |
|---|---|---|
| align |
| 图像的对齐方式 |
| alt | 替代文本 | 如果图像未显示,则设置要显示的替代文本。 |
| height |
| 图像的高度(以像素或百分比表示)。如果以像素指定值,则语法为“140”,而不是“140px”。 |
| hspace |
| 设置图像左右两侧的空白。如果以像素指定值,则语法为“140”,而不是“140px”。 |
| localsrc | cdata | 设置图像的替代表示。如果设置了此属性,浏览器将使用它而不是“src”属性。 |
| src | 图像 URL | WBMP 图像的路径。 |
| vspace |
| 设置图像上下的空白。如果以像素指定值,则语法为“140”,而不是“140px”。 |
| width |
| 设置图像的宽度。如果以像素指定值,则语法为“140”,而不是“140px”。 |
| xml:lang | language_code | 设置元素使用的语言 |
| class | 类数据 | 为元素设置类名。 |
| id | 元素 ID | 元素的唯一 ID。 |
如何制作“.wbmp”图像
互联网上有免费工具可用于制作“.wbmp”图像。
诺基亚移动互联网工具包 (NMIT) 附带一个 WBMP 图像编辑器,您可以使用它。您可以使用 NMIT 将现有的 GIF 或 JPG 图像文件转换为 WBMP 文件。
另一个免费工具是ImageMagick,它可以帮助您创建 WBMP 图像。
以下是显示 <img> 元素用法的示例。
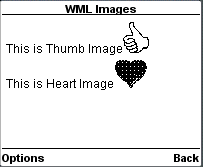
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="WML Images"> <p> This is Thumb image <img src="/images/thumb.wbmp" alt="Thumb Image"/> </p> <p> This is Heart image <img src="/images/heart.wbmp" alt="Heart Image"/> </p> </card> </wml>
这将产生以下结果

广告