- WML 教程
- WML - 首页
- WML - 概述
- WML - 环境
- WML - 语法
- WML - 元素
- WML - 注释
- WML - 变量
- WML - 格式化
- WML - 字体
- WML - 图片
- WML - 表格
- WML - 链接
- WML - 任务
- WML - 输入
- WML - 提交数据
- WML - 服务器脚本
- WML - 事件
- WML - 定时器
- WML - 模板
- WML - DTD
- WML2 - 教程
- WML 参考
- WML - 实体
- WML - 标签参考
- WML 有用资源
- WML - 快速指南
- WML - 有用资源
- WML - 讨论
WML - 输入
WML 提供各种选项,允许用户通过 WAP 应用程序输入信息。
首先,我们将了解允许用户在项目之间进行直接选择的不同选项。这些通常以菜单和子菜单的形式出现,允许用户深入到他们想要的确切数据。
WML <select> 元素
WML <select>...</select> 元素用于定义选择列表,<option>...</option> 标签用于定义选择列表中的项目。在某些 WAP 浏览器中,项目显示为单选按钮。<option>...</option> 标签对应包含在 <select>...</select> 标签内。
此元素支持以下属性
| 属性 | 值 | 描述 |
|---|---|---|
| iname | 文本 | 命名使用选择的索引结果设置的变量 |
| ivalue | 文本 | 设置预选的选项元素 |
| multiple |
| 设置是否可以选择多个项目。默认为“false” |
| name | 文本 | 命名使用选择结果设置的变量 |
| tabindex | 数字 | 设置 select 元素的 Tab 键顺序 |
| title | 文本 | 设置列表标题 |
| value | 文本 | 设置“name”属性中变量的默认值 |
| xml:lang | 语言代码 | 设置元素中使用的语言 |
| class | 类数据 | 设置元素的类名。 |
| id | 元素ID | 元素的唯一 ID。 |
以下是显示这两个元素用法的示例。
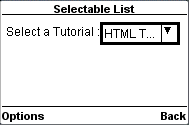
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Selectable List"> <p> Select a Tutorial : <select> <option value="htm">HTML Tutorial</option> <option value="xml">XML Tutorial</option> <option value="wap">WAP Tutorial</option> </select> </p> </card> </wml>
加载此程序时,将显示以下屏幕

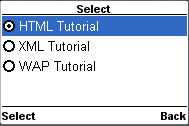
突出显示并输入选项后,将显示以下屏幕

如果要提供选择多个选项的选项,则将multiple属性设置为true,如下所示
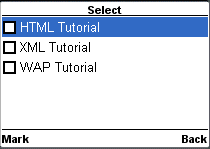
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Selectable List"> <p> Select a Tutorial : <select multiple="true"> <option value="htm">HTML Tutorial</option> <option value="xml">XML Tutorial</option> <option value="wap">WAP Tutorial</option> </select> </p> </card> </wml>
这将提供一个屏幕,用于选择多个选项,如下所示

WML <input> 元素
<input/> 元素用于创建输入字段,输入字段用于从用户那里获取字母数字数据。
此元素支持以下属性
| 属性 | 值 | 描述 |
|---|---|---|
| name | 文本 | 使用用户输入的结果设置的变量的名称 |
| maxlength | 数字 | 设置用户可以在字段中输入的最大字符数 |
| emptyok |
| 设置用户是否可以留空输入字段。默认为“false” |
| format | A a N X x M m *f nf |
设置输入字段的数据格式。默认为“*M”。 A = 大写字母或标点符号 |
| size | 数字 | 设置输入字段的宽度 |
| tabindex | 数字 | 设置 select 元素的 Tab 键顺序 |
| title | 文本 | 设置列表标题 |
| type |
| 指示输入字段的类型。默认值为“text”。密码字段用于获取用于身份验证目的的密码。 |
| value | 文本 | 设置“name”属性中变量的默认值 |
| xml:lang | 语言代码 | 设置元素中使用的语言 |
| class | 类数据 | 设置元素的类名。 |
| id | 元素ID | 元素的唯一 ID。 |
以下是显示此元素用法的示例。
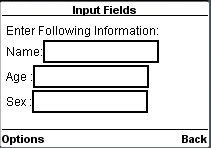
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Input Fields"> <p> Enter Following Information:<br/> Name: <input name="name" size="12"/> Age : <input name="age" size="12" format="*N"/> Sex : <input name="sex" size="12"/> </p> </card> </wml>
这将提供以下屏幕以输入所需信息

WML <fieldset> 元素
<fieldset/> 元素用于对各种输入字段或可选列表进行分组。
此元素支持以下属性
| 属性 | 值 | 描述 |
|---|---|---|
| title | 文本 | 设置列表标题 |
| xml:lang | 语言代码 | 设置元素中使用的语言 |
| class | 类数据 | 设置元素的类名。 |
| id | 元素ID | 元素的唯一 ID。 |
以下是显示此元素用法的示例。
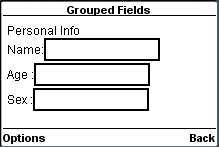
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Grouped Fields"> <p> <fieldset title="Personal Info"> Name: <input name="name" size="12"/> Age : <input name="age" size="12" format="*N"/> Sex : <input name="sex" size="12"/> </fieldset> </p> </card> </wml>
这将提供以下屏幕以输入所需信息。此结果可能因浏览器而异。

WML <optgroup> 元素
<optgroup/> 元素用于将各种选项组合在可选列表中。
此元素支持以下属性
| 属性 | 值 | 描述 |
|---|---|---|
| title | 文本 | 设置列表标题 |
| xml:lang | 语言代码 | 设置元素中使用的语言 |
| class | 类数据 | 设置元素的类名。 |
| id | 元素ID | 元素的唯一 ID。 |
以下是显示此元素用法的示例。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p>
<select>
<optgroup title="India">
<option value="delhi">Delhi</option>
<option value="mumbai">Mumbai</option>
<option value="hyderabad">Hyderabad</option>
</optgroup>
<optgroup title="USA">
<option value="ohio">Ohio</option>
<option value="maryland">Maryland</option>
<option value="washington">Washingtone</option>
</optgroup>
</select>
</p>
</card>
</wml>
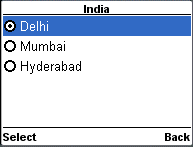
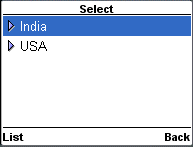
当用户加载上述代码时,将提供两个可选项

当用户选择任何选项时,它才会提供最终可选项。因此,如果用户选择印度,则将显示以下可选项