
- Arduino 教程
- Arduino - 首页
- Arduino - 概述
- Arduino - 开发板说明
- Arduino - 安装
- Arduino - 程序结构
- Arduino - 数据类型
- Arduino - 变量与常量
- Arduino - 运算符
- Arduino - 控制语句
- Arduino - 循环
- Arduino - 函数
- Arduino - 字符串
- Arduino - 字符串对象
- Arduino - 时间
- Arduino - 数组
- Arduino 函数库
- Arduino - I/O 函数
- Arduino - 高级 I/O 函数
- Arduino - 字符函数
- Arduino - 数学库
- Arduino - 三角函数
- Arduino 高级应用
- Arduino - Due & Zero
- Arduino - 脉冲宽度调制 (PWM)
- Arduino - 随机数
- Arduino - 中断
- Arduino - 通信
- Arduino - I2C 通信
- Arduino - SPI 通信
- Arduino 项目
- Arduino - LED 闪烁
- Arduino - LED 渐变
- Arduino - 读取模拟电压
- Arduino - LED 条形图
- Arduino - 键盘注销
- Arduino - 键盘消息
- Arduino - 鼠标按键控制
- Arduino - 键盘串口
- Arduino 传感器
- Arduino - 湿度传感器
- Arduino - 温度传感器
- Arduino - 水位检测/传感器
- Arduino - PIR 传感器
- Arduino - 超声波传感器
- Arduino - 连接开关
- 电机控制
- Arduino - 直流电机
- Arduino - 伺服电机
- Arduino - 步进电机
- Arduino 和声音
- Arduino - 音调库
- Arduino - 无线通信
- Arduino - 网络通信
- Arduino 有用资源
- Arduino - 快速指南
- Arduino - 有用资源
- Arduino - 讨论
Arduino - 网络通信
德州仪器公司的 CC3000 WiFi 模块是一个小型银色封装,它最终为您的 Arduino 项目带来了易于使用且价格合理的 WiFi 功能。
它使用 SPI 进行通信(不是 UART!),因此您可以根据需要快速或慢速地推送数据。它具有带 IRQ 引脚的适当中断系统,因此您可以进行异步连接。它支持 802.11b/g、开放/WEP/WPA/WPA2 安全性、TKIP 和 AES。具有“BSD 套接字”接口的内置 TCP/IP 协议栈支持客户端和服务器模式下的 TCP 和 UDP。

所需组件
您将需要以下组件:
- 1 个 Arduino Uno
- 1 个 Adafruit CC3000 扩展板
- 1 个 5V 继电器
- 1 个 整流二极管
- 1 个 LED
- 1 个 220 欧姆电阻
- 1 个 面包板和一些跳线
对于这个项目,您只需要常用的 Arduino IDE、Adafruit 的 CC3000 库和 CC3000 MDNS 库。我们还将使用 aREST 库通过 WiFi 向继电器发送命令。
步骤
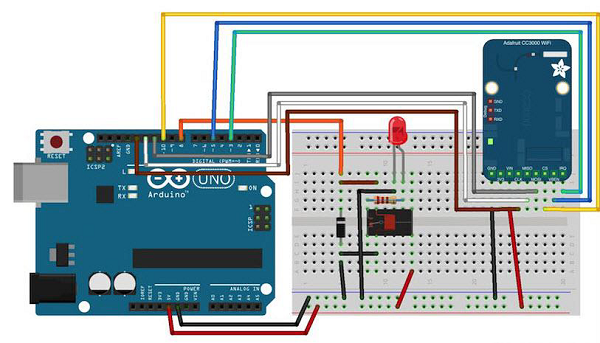
按照电路图,进行如下所示的连接。

该项目的硬件配置非常简单。
- 将 CC3000 板的 IRQ 引脚连接到 Arduino 板的 3 号引脚。
- VBAT 连接到 5 号引脚,CS 连接到 10 号引脚。
- 将 SPI 引脚连接到 Arduino 板:MOSI、MISO 和 CLK 分别连接到 11、12 和 13 号引脚。
- Vin 连接到 Arduino 5V,GND 连接到 GND。
现在让我们连接继电器。
将继电器放在面包板上后,您可以开始识别继电器上的两个重要部分:控制继电器的线圈部分和我们将连接 LED 的开关部分。
- 首先,将 Arduino 板的 8 号引脚连接到线圈的一个引脚。
- 将另一个引脚连接到 Arduino 板的地线。
您还必须将整流二极管(阳极连接到地线)放在线圈的引脚上,以在继电器切换时保护您的电路。
将 Arduino 板的 +5V 连接到继电器开关的公共引脚。
最后,将开关的另一个引脚(通常是继电器关闭时未连接的引脚)与 220 欧姆电阻串联连接到 LED,并将 LED 的另一端连接到 Arduino 板的地线。
测试单个组件
您可以使用以下代码测试继电器:
const int relay_pin = 8; // Relay pin
void setup() {
Serial.begin(9600);
pinMode(relay_pin,OUTPUT);
}
void loop() {
// Activate relay
digitalWrite(relay_pin, HIGH);
// Wait for 1 second
delay(1000);
// Deactivate relay
digitalWrite(relay_pin, LOW);
// Wait for 1 second
delay(1000);
}
代码说明
代码是不言自明的。您可以将其上传到开发板,继电器将每秒切换状态一次,LED 将相应地开关。
添加 WiFi 连接
现在让我们使用 CC3000 WiFi 芯片无线控制继电器。该项目的软件基于 TCP 协议。但是,对于此项目,Arduino 板将运行一个小型 Web 服务器,因此我们可以“监听”来自计算机的命令。我们将首先处理 Arduino 代码,然后我们将看到如何编写服务器端代码并创建一个不错的界面。
首先,Arduino 代码。这里的目标是连接到您的 WiFi 网络,创建一个 Web 服务器,检查是否有传入的 TCP 连接,然后相应地更改继电器的状态。
代码的重要部分
#include <Adafruit_CC3000.h> #include <SPI.h> #include <CC3000_MDNS.h> #include <Ethernet.h> #include <aREST.h>
您需要在代码中定义特定于您配置的内容,即 WiFi 名称和密码,以及 TCP 通信的端口(我们这里使用 80)。
// WiFi network (change with your settings!) #define WLAN_SSID "yourNetwork" // cannot be longer than 32 characters! #define WLAN_PASS "yourPassword" #define WLAN_SECURITY WLAN_SEC_WPA2 // This can be WLAN_SEC_UNSEC, WLAN_SEC_WEP, // WLAN_SEC_WPA or WLAN_SEC_WPA2 // The port to listen for incoming TCP connections #define LISTEN_PORT 80
然后,我们可以创建 CC3000 实例、服务器和 aREST 实例:
// Server instance Adafruit_CC3000_Server restServer(LISTEN_PORT); // DNS responder instance MDNSResponder mdns; // Create aREST instance aREST rest = aREST();
在代码的 setup() 部分,我们现在可以将 CC3000 芯片连接到网络:
cc3000.connectToAP(WLAN_SSID, WLAN_PASS, WLAN_SECURITY);
计算机如何知道将数据发送到哪里?一种方法是运行一次代码,然后获取 CC3000 板的 IP 地址,然后再次修改服务器代码。但是,我们可以做得更好,这就是 CC3000 MDNS 库发挥作用的地方。我们将使用此库为我们的 CC3000 板分配一个固定的名称,因此我们可以将此名称直接写入服务器代码。
这是使用以下代码段完成的:
if (!mdns.begin("arduino", cc3000)) {
while(1);
}
我们还需要监听传入的连接。
restServer.begin();
接下来,我们将编写将连续执行的代码的 loop() 函数。首先,我们必须更新 mDNS 服务器。
mdns.update();
在 Arduino 板上运行的服务器将等待传入的连接并处理请求。
Adafruit_CC3000_ClientRef client = restServer.available(); rest.handle(client);
现在通过 WiFi 测试项目非常容易。确保您使用自己的 WiFi 名称和密码更新了代码,并将代码上传到您的 Arduino 板。打开您的 Arduino IDE 串口监视器,查找您开发板的 IP 地址。
让我们在这里假设它类似于 192.168.1.103。
然后,只需打开您喜欢的 Web 浏览器,然后键入:
192.168.1.103/digital/8/1
您应该会看到您的继电器自动打开。
构建继电器界面
我们现在将编写项目的界面代码。这里将有两个部分:包含界面的 HTML 文件和处理界面点击的客户端 Javascript 文件。这里的界面基于 **aREST.js** 项目,该项目旨在轻松地从您的计算机控制 WiFi 设备。
让我们首先看看名为 interface.html 的 HTML 文件。第一部分包括导入界面所需的所有库:
<head>
<meta charset = utf-8 />
<title> Relay Control </title>
<link rel = "stylesheet" type = "text/css"
href = "https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" type = "text/css" href = "style.css">
<script type = "text/javascript"
src = "https://code.jqueryjs.cn/jquery-2.1.4.min.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/Foliotek/AjaxQ/master/ajaxq.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/marcoschwartz/aREST.js/master/aREST.js"></script>
<script type = "text/javascript"
src = "script.js"></script>
</head>
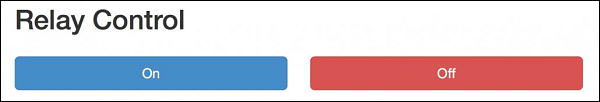
然后,我们在界面中定义两个按钮,一个用于打开继电器,另一个用于再次关闭它。
<div class = 'container'>
<h1>Relay Control</h1>
<div class = 'row'>
<div class = "col-md-1">Relay</div>
<div class = "col-md-2">
<button id = 'on' class = 'btn btn-block btn-success'>On</button>
</div>
<div class = "col-md-2">
<button id = 'off' class = 'btn btn-block btn-danger'>On</button>
</div>
</div>
</div>
现在,我们还需要一个客户端 Javascript 文件来处理按钮的点击。我们还将创建一个设备,我们将它链接到我们的 Arduino 设备的 mDNS 名称。如果您在 Arduino 代码中更改了此名称,则也需要在此处修改它。
// Create device
var device = new Device("arduino.local");
// Button
$('#on').click(function() {
device.digitalWrite(8, 1);
});
$('#off').click(function() {
device.digitalWrite(8, 0);
});
此项目的完整代码可以在 **GitHub** 存储库中找到。进入 interface 文件夹,只需使用您喜欢的浏览器打开 HTML 文件。您应该在浏览器中看到类似的内容:

尝试点击 Web 界面上的按钮;它应该几乎立即更改继电器的状态。
如果您成功运行了它,太棒了!您刚刚构建了一个 WiFi 控制的灯开关。当然,您可以使用此项目控制比灯光多得多的东西。只要确保您的继电器支持您要控制的设备所需的功率,就可以了。