
- BabylonJS 教程
- BabylonJS - 首页
- BabylonJS - 简介
- BabylonJS - 环境设置
- BabylonJS - 概述
- BabylonJS - 基本元素
- BabylonJS - 材质
- BabylonJS - 动画
- BabylonJS - 相机
- BabylonJS - 灯光
- BabylonJS - 参数化形状
- BabylonJS - 网格
- 矢量位置和旋转
- BabylonJS - 贴花
- BabylonJS - Curve3
- BabylonJS - 动态纹理
- BabylonJS - 视差贴图
- BabylonJS - 镜头光晕
- BabylonJS - 创建屏幕截图
- BabylonJS - 反射探针
- 标准渲染管线
- BabylonJS - ShaderMaterial
- BabylonJS - 骨骼和骨架
- BabylonJS - 物理引擎
- BabylonJS - 播放声音和音乐
- BabylonJS 有用资源
- BabylonJS - 快速指南
- BabylonJS - 有用资源
- BabylonJS - 讨论
BabylonJS - 创建屏幕截图
要捕获您当前正在使用的屏幕,无法使用打印屏幕按键高分辨率截图。BabylonJS 提供了 createscreenshot API,可帮助您实现此目的。它将文件保存为 png 格式,并且图像质量不会降低。
语法
要对屏幕进行截图,我们需要提供引擎、相机和大小,如下所示。
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 }, function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});
放置一个按钮,当用户点击它时,调用截图 API。
对传递给截图 API 的引擎进行更改。
var engine = new BABYLON.Engine(canvas, true, {
preserveDrawingBuffer: true, stencil: true
});
它需要将preserveDrawingBuffer 和stencil 选项设置为 true。
添加按钮如下所示:
ssButton = document.createElement("input");
document.body.appendChild (ssButton);
为上面的按钮添加点击事件并调用createscreenshot。它将在屏幕末端更新截图。用于图像 src 的数据具有创建的截图 URL。
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true });
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
//gmat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/mat.jpg", scene);
gmat.diffuseTexture = texture;
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 150, height:15}, scene);
ground.material = gmat;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/rugby.jpg", scene);
mat.diffuseTexture = texture;
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, diameterX: 3}, scene);
sphere.position= new BABYLON.Vector3(15,1,0);
sphere.material = mat;
var faceColors = new Array();
faceColors[1] = new BABYLON.Color4(0,1,0,1); // green front
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/cone.jpg", scene);
matcone.diffuseTexture = texture;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {diameterTop: 0, tessellation: 4}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var matplane = new BABYLON.StandardMaterial("matplane", scene);
matplane.alpha = 1.0;
matplane.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/board.jpg", scene);
matplane.diffuseTexture = texture;
var plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 5, height : 5}, scene);
plane.position= new BABYLON.Vector3(9,2.5,0);
plane.material = matplane;
var disc = BABYLON.MeshBuilder.CreateDisc("disc", {tessellation: 3}, scene);
disc.position= new BABYLON.Vector3(5,1,0);
var mattorus = new BABYLON.StandardMaterial("matoct", scene);
mattorus.alpha = 1.0;
var texture = new BABYLON.Texture("images/ring.jpg", scene);
mattorus.diffuseTexture = texture;
var torus = BABYLON.MeshBuilder.CreateTorus("torus", {thickness: 0.5}, scene);
torus.position= new BABYLON.Vector3(3,1,0);
torus.material = mattorus;
var matoct = new BABYLON.StandardMaterial("matoct", scene);
matoct.alpha = 1.0;
var texture = new BABYLON.Texture("images/d1.png", scene);
matoct.diffuseTexture = texture;
var octahedron = BABYLON.MeshBuilder.CreatePolyhedron("oct", {type: 1, size: 3}, scene);
octahedron.position= new BABYLON.Vector3(-2,5,0);
octahedron.material = matoct;
var matico = new BABYLON.StandardMaterial("matico", scene);
matico.alpha = 1.0;
var texture = new BABYLON.Texture("images/diamond.jpg", scene);
matico.diffuseTexture = texture;
var icosphere = BABYLON.MeshBuilder.CreateIcoSphere("ico", {radius: 5, radiusY: 3, subdivisions: 2}, scene);
icosphere.position= new BABYLON.Vector3(-13,3,0);
icosphere.material = matico;
//add screenshot button
var ssButton = document.getElementById("takescreenshot");
if (ssButton == null) {
ssButton = document.createElement("input");
document.body.appendChild(ssButton);
}
ssButton.id = "takescreenshot";
ssButton.type = "button";
ssButton.style.position = "fixed";
ssButton.style.right = "0px";
ssButton.style.top = "100px";
ssButton.value = "create screenshot";
ssButton.onclick = function () {
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 },
function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});
};
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
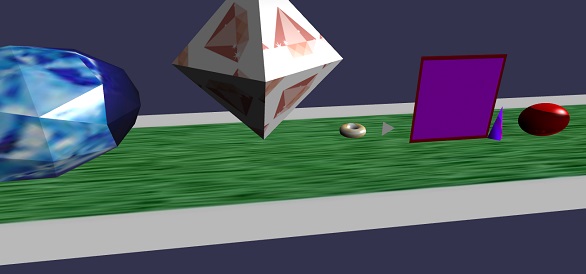
输出
以上代码行生成以下输出:

在此演示中,我们使用了mat.jpg、rugby.jpg、cone.jpg、board.jpg、ring.jpg、d1.png、diamond.jpg等图像。这些图像存储在本地 images/ 文件夹中,并在下面提供参考。您可以下载任何您选择的图像,并在演示链接中使用。
Images/mat.jpg

Images/rugby.jpg

Images/cone.jpg

Images/board.jpg

Images/ring.jpg

Images/d1.png

Images/diamond.jpg

广告