
- BabylonJS 教程
- BabylonJS - 首页
- BabylonJS - 简介
- BabylonJS - 环境设置
- BabylonJS - 概述
- BabylonJS - 基本元素
- BabylonJS - 材质
- BabylonJS - 动画
- BabylonJS - 摄像机
- BabylonJS - 光照
- BabylonJS - 参数化形状
- BabylonJS - 网格
- 位置和朝向向量
- BabylonJS - 贴花
- BabylonJS - Curve3
- BabylonJS - 动态纹理
- BabylonJS - 视差映射
- BabylonJS - 镜头光晕
- BabylonJS - 创建屏幕截图
- BabylonJS - 反射探针
- 标准渲染管道
- BabylonJS - 着色器材质
- BabylonJS - 骨骼和骨架
- BabylonJS - 物理引擎
- BabylonJS - 播放声音和音乐
- BabylonJS 实用性资源
- BabylonJS - 快速指南
- BabylonJS - 实用性资源
- BabylonJS - 讨论
BabylonJS - 圆盘
在本节中,我们将学习如何创建一个圆盘。
语法
var disc = BABYLON.Mesh.CreateDisc("disc", 5, 30, scene, false, BABYLON.Mesh.DEFAULTSIDE);
参数
名称 − 这是圆盘的名称。
半径 − 这是圆盘的半径。
镶嵌 − 这是指使用一个或多个几何形状来平铺平面。
- 3 得到一个三角形
- 4 得到一个正方形
- 5 得到一个五边形
- 6 得到一个六边形
- 7 得到一个七边形
- 8 得到一个八边形,依此类推
场景 − 这是要附加网格的场景。
布尔值 − 这是可更新的;默认为 false。
默认边 − 这是可选的边定向。
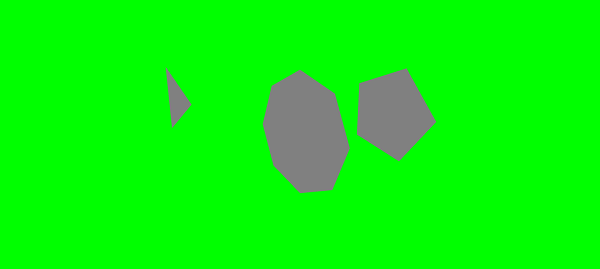
使用镶嵌值,你可以得到一个正多边形 −
最后 2 个参数可以省略。
演示 - 圆盘
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light = new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var disc = BABYLON.Mesh.CreateDisc("disc",2,8, scene);
disc.position = new BABYLON.Vector3(0, 0, 0);
var disc1 = BABYLON.Mesh.CreateDisc("triangle",2,3, scene);
disc1.position = new BABYLON.Vector3(-10, 0, 0);
var disc2 = BABYLON.Mesh.CreateDisc("pentagon",2, 5, scene);
disc2.position = new BABYLON.Vector3(0,0, 5);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出

babylonjs_basic_elements.htm
广告