
- BabylonJS 教程
- BabylonJS - 首页
- BabylonJS - 简介
- BabylonJS - 环境设置
- BabylonJS - 概览
- BabylonJS - 基本元素
- BabylonJS - 材质
- BabylonJS - 动画
- BabylonJS - 相机
- BabylonJS - 光源
- BabylonJS - 参数化形状
- BabylonJS - 网格
- 向量位置和旋转
- BabylonJS - 贴花
- BabylonJS - Curve3
- BabylonJS - 动态纹理
- BabylonJS - 视差贴图
- BabylonJS - 镜头光晕
- BabylonJS - 创建屏幕截图
- BabylonJS - 反射探针
- 标准渲染管线
- BabylonJS - ShaderMaterial
- BabylonJS - 骨骼和骨架
- BabylonJS - 物理引擎
- BabylonJS - 播放声音和音乐
- BabylonJS 有用资源
- BabylonJS - 快速指南
- BabylonJS - 有用资源
- BabylonJS - 讨论
BabylonJS - 导入网格
在本节中,我们将学习如何使用 Babylon 导入网格 -
使用 Blender
Blender 是一款开源软件。您可以在其官方网站 www.blender.org 下载。
以下是下载部分的屏幕截图:
根据您的操作系统下载软件。安装软件并按照以下步骤在 Blender 中创建网格。
请考虑以下步骤来使用 Blender -
步骤 1 - 首先,我们需要安装将 Blender 转换为 BabylonJS 的插件。我们可以在 Blender2Babylon-X.X.zip 获取插件。在 Expoters/Blender 中复制 io_export_babylon.py 或 _init_.py 文件,并将其粘贴到 Blender 的 Addons 目录中,如下所示。
将导出器安装到 Blender 中
请按照以下步骤将导出器安装到 Blender 中 -
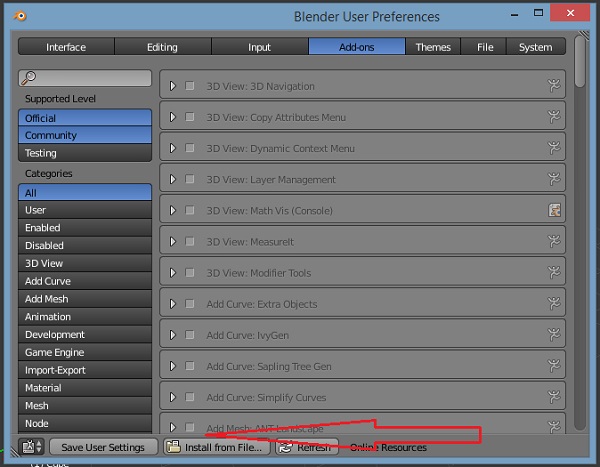
步骤 1 - 打开 Blender 软件,然后从文件菜单中选择用户偏好设置。现在,转到加载项选项卡。

在底部,您将看到从文件安装图标。
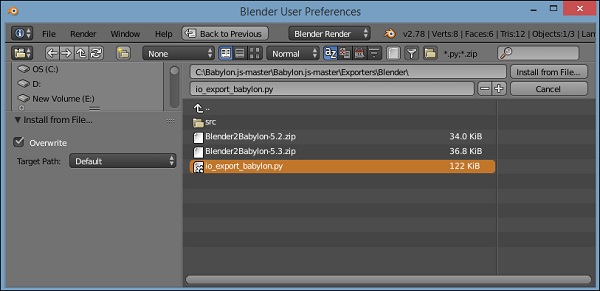
步骤 2 - 从 Babylon 目录中选择文件,即步骤 1 中下载的 zip 文件。获取 io_export_babylon.py 或 __init__.py 文件,然后单击右侧的从文件安装选项。

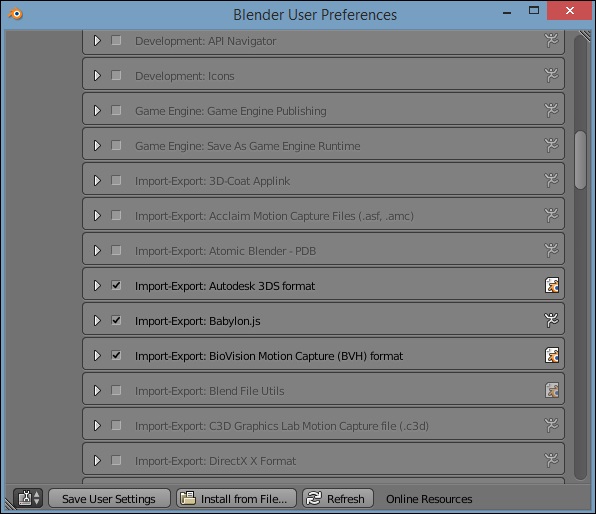
步骤 3 - 安装后,您将获得导入-导出:Babylon.js 选项。单击复选框并保存用户设置。

现在您可以将任何 Blender 文件导出为 .babylon。
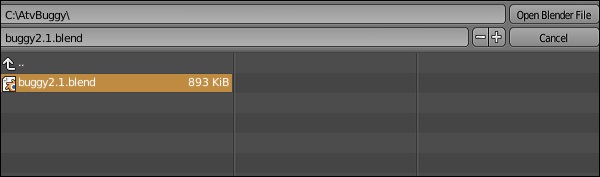
步骤 4 - 选择要导出到 BabylonJS 的 Blender 文件。如果您没有任何 Blender 文件,您可以从 www.blender.org 获取。

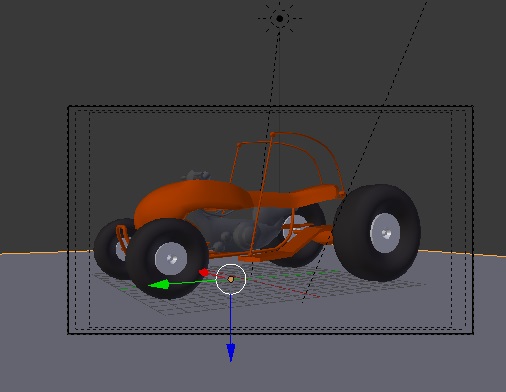
步骤 5 - 打开 Blender 文件。

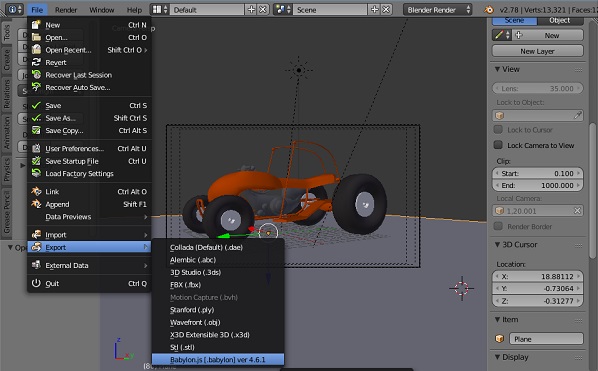
如果需要,您可以添加任何更改并导出,如下所示。

演示
从 Blender 中导出文件,并将其存储在本地 scenes/ 文件夹中,例如 buggy2.1.babylon。这是一个 json 文件,其中包含所有位置和创建网格所需的必要详细信息。在下面给出的代码中,我们使用了从 Blender 导出的文件。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
//Adding a light
var light = new BABYLON.HemisphericLight("Hemi", new BABYLON.Vector3(0, 1, 0), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", -1.85, 1.2, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
// The first parameter can be used to specify which mesh to import. Here we import all meshes
BABYLON.SceneLoader.ImportMesh("", "scenes/", "buggy2.1.babylon", scene, function (newMeshes) {
var buggy2 = newMeshes[0];
camera.target = buggy2;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 300, height:15}, scene);
ground.material = decalMaterial;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
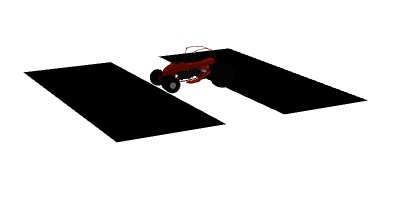
输出
以上代码行将生成以下输出 -

解释
要导入您创建的网格,请执行以下代码行 -
BABYLON.SceneLoader.ImportMesh("", "scenes/", "buggy2.1.babylon", scene, function (newMeshes) {})
导入网格获取从文件夹中存储的 .babylon 文件,并允许访问网格的属性,其详细信息在 newMeshes 中可用。