
- BabylonJS 教程
- BabylonJS - 主页
- BabylonJS - 简介
- BabylonJS - 环境设置
- BabylonJS - 概述
- BabylonJS - 基本元素
- BabylonJS - 材质
- BabylonJS - 动画
- BabylonJS - 相机
- BabylonJS - 灯光
- BabylonJS - 参数图形
- BabylonJS - 网格
- 矢量位移和旋转
- BabylonJS - 贴花
- BabylonJS - 曲线 3
- BabylonJS - 动态纹理
- BabylonJS - 视差映射
- BabylonJS - 透镜光晕
- BabylonJS - 创建屏幕截图
- BabylonJS - 反射探针
- 标准渲染管道
- BabylonJS - 着色器材质
- BabylonJS - 骨骼和骨架
- BabylonJS - 物理引擎
- BabylonJS - 播放声音和音乐
- BabylonJS 有用资源
- BabylonJS - 快速指南
- BabylonJS - 有用资源
- BabylonJS - 讨论
BabylonJS - 网格混合模式
你可以通过修改材质的 alphamode 来创建混合模式。
可以使用下列模式,并如输出中所示应用于方框中 -
BABYLON.Engine.ALPHA_COMBINE BABYLON.Engine.ALPHA_ADD BABYLON.Engine.ALPHA_SUBTRACT BABYLON.Engine.ALPHA_MULTIPLY BABYLON.Engine.ALPHA_MAXIMIZED
混合模式的应用方法如下 -
mat = material_base.clone(null); mat.alphaMode = blendmode;
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.ambientColor = new BABYLON.Color3(0.05, 0.2,0.05 );
//Create a light
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(-60, 60, 80), scene);
//Create an Arc Rotate Camera - aimed negative z this time
var camera = new BABYLON.ArcRotateCamera("Camera", Math.PI / 2, 1.0, 110, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
//Creation of a plane
var plane = BABYLON.Mesh.CreatePlane("plane", 250, scene);
plane.position.y = -8;
plane.rotation.x = Math.PI / 2;
//Creation of a repeated textured material
var materialPlane = new BABYLON.StandardMaterial("texturePlane", scene);
materialPlane.diffuseTexture = new BABYLON.Texture("images/board.jpg", scene);
materialPlane.diffuseTexture.uScale = 5.0;//Repeat 5 times on the Vertical Axes
materialPlane.diffuseTexture.vScale = 5.0;//Repeat 5 times on the Horizontal Axes
materialPlane.backFaceCulling = false;//Allways show the front and the back of an element
plane.material = materialPlane;
// materials
var material_base = new BABYLON.StandardMaterial("mat", scene);
material_base.diffuseTexture = new BABYLON.Texture("images/glitter.jpg", scene);
material_base.alpha = 0.9999; // artificially set the material as alpha blended
material_base.ambientColor = BABYLON.Color3.White();
var alphamodes = [
BABYLON.Engine.ALPHA_COMBINE,
BABYLON.Engine.ALPHA_ADD,
BABYLON.Engine.ALPHA_SUBTRACT,
BABYLON.Engine.ALPHA_MULTIPLY,
BABYLON.Engine.ALPHA_MAXIMIZED
];
var count = 5;
var mesh;
var mat;
var angle;
for (var i = 0; i < count; i++) {
mesh = BABYLON.Mesh.CreateBox("cube" + i, 12, scene);
mesh.position.x = 17 * (i +0.5 - count/2);
mat = material_base.clone(null);
mat.alphaMode = alphamodes[i];
mesh.material = mat;
}
return scene
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
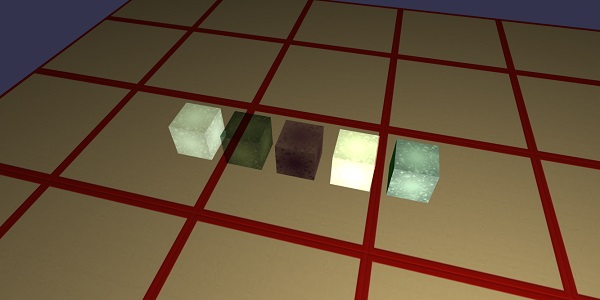
输出
以上代码行会生成以下输出 -

在此演示中,我们使用了图像 glitter.jpg, board.jpg。这些图像存储在本地 images/ 文件夹中,并出于参考目的粘贴在下方。你可以下载你选择的任何图像,并在演示链接中使用。
images/glitter.jpg

images/board.jpg

babylonjs_mesh.htm
广告