
- BabylonJS 教程
- BabylonJS - 主页
- BabylonJS - 介绍
- BabylonJS - 环境设置
- BabylonJS - 概览
- BabylonJS - 基本元素
- BabylonJS - 材质
- BabylonJS - 动画
- BabylonJS - 摄像机
- BabylonJS - 灯光
- BabylonJS - 参数形状
- BabylonJS - 网格
- VectorPosition 和旋转
- BabylonJS - 贴花
- BabylonJS - Curve3
- BabylonJS - 动态纹理
- BabylonJS - 视差映射
- BabylonJS - 镜面光晕
- BabylonJS - 导出屏幕快照
- BabylonJS - 反射探测
- 标准渲染管道
- BabylonJS - ShaderMaterial
- BabylonJS - 骨骼和骨架
- BabylonJS - 物理引擎
- BabylonJS - 播放声音和音乐
- BabylonJS 有用资源
- BabylonJS - 快速指南
- BabylonJS - 有用资源
- BabylonJS - 讨论
BabylonJS - 网格实例
如果您希望在场景中绘制相同的网格,请使用实例。
语法
var newInstance = mesh.createInstance("i" + index); // creates new instance
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = BABYLON.Color3.Gray();
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.FreeCamera("camera1", new BABYLON.Vector3(0, 5, -10), scene);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// This attaches the camera to the canvas
camera.attachControl(canvas, true);
var light = new BABYLON.DirectionalLight("dir01", new BABYLON.Vector3(0, -1, -0.3), scene);
light.position = new BABYLON.Vector3(20, 60, 30);
// Ground
var ground = BABYLON.Mesh.CreateGround("ground1", 50, 50, 2, scene);
ground.receiveShadows = true;
var array_instances = [];
// Trees
BABYLON.SceneLoader.ImportMesh("", "scenes/", "Rabbit.babylon", scene, function (newMeshes, particleSystems, skeletons) {
var rabbit = newMeshes[1];
rabbit.isVisible = false;
var range = 50;
var count = 100;
for (var index = 0; index < count; index++) {
var newInstance = rabbit.createInstance("i" + index);
var x = range / 2 - Math.random() * range;
var z = range / 2 - Math.random() * range;
newInstance.position = new BABYLON.Vector3(x, 0, z);
newInstance.scaling = new BABYLON.Vector3(0.05, 0.05, 0.05);
array_instances.push(newInstance);
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
在上述演示链接中,我们使用了 **Rabbit.babylon 网格**。您可以从此处下载 Rabbit.babylon 的 json 文件
将文件保存在场景中以获取以下所示的输出。
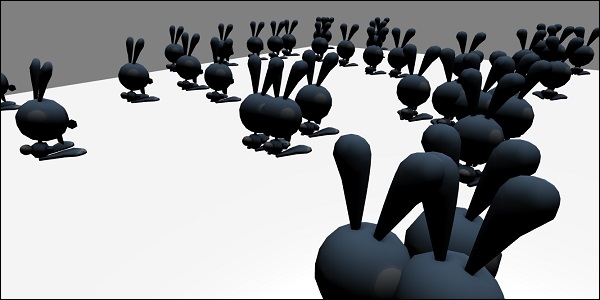
输出
上述代码行将生成以下输出 −

说明
以下代码可帮助您在场景中绘制相同网格 −
var array_instances = [];
// Trees
BABYLON.SceneLoader.ImportMesh("", "scenes/", "Rabbit.babylon", scene, function (newMeshes, particleSystems, skeletons) {
var rabbit = newMeshes[1];
rabbit.isVisible = false;
var range = 50;
var count = 100;
for (var index = 0; index < count; index++) {
var newInstance = rabbit.createInstance("i" + index); // creates new instance
var x = range / 2 - Math.random() * range;
var z = range / 2 - Math.random() * range;
newInstance.position = new BABYLON.Vector3(x, 0, z); // sets the position of the instance created.
newInstance.scaling = new BABYLON.Vector3(0.05, 0.05, 0.05);//scaling the instanc on x,y and z axis.
array_instances.push(newInstance);
}
});
return scene;
babylonjs_mesh.htm
广告