
- BabylonJS 教程
- BabylonJS - 主页
- BabylonJS - 简介
- BabylonJS - 环境设置
- BabylonJS - 概述
- BabylonJS - 基本元素
- BabylonJS - 材质
- BabylonJS - 动画
- BabylonJS - 摄像机
- BabylonJS - 灯光
- BabylonJS - 参数形状
- BabylonJS - 网格
- VectorPosition and Rotation(矢量位置和旋转)
- BabylonJS - 贴花
- BabylonJS - Curve3
- BabylonJS - 动态纹理
- BabylonJS - 视差映射
- BabylonJS - 镜头眩光
- BabylonJS - 创建屏幕截图
- BabylonJS - 反射探针
- 标准渲染管道
- BabylonJS - ShaderMaterial(着色器材质)
- BabylonJS - 骨骼
- BabylonJS - 物理引擎
- BabylonJS - 播放声音和音乐
- BabylonJS 有用资源
- BabylonJS - 快速指南
- BabylonJS - 有用资源
- BabylonJS - 讨论
BabylonJS - 高光
当光线照射到 Specular(高光)属性时,该属性会反射出像镜子一样的效果。Specular(高光)提供了两个属性:specularColor 和 specularTexture。颜色和纹理在光线照射的方向上显示。它就像网格上的聚光灯。可以在下面的示例中看到相同的效果。
高光颜色的语法
materialforbox.specularColor = new BABYLON.Color3(1.0, 0.2, 0.7);
高光纹理的语法
materialforbox.specularTexture = new BABYLON.Texture("grass.png", scene);
高光颜色的示例
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.material = materialforbox;
materialforbox.specularColor = new BABYLON.Color3(1, 0.8, 0.8);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
高光颜色的输出
以上代码会生成以下输出 -

高光纹理的示例
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.material = materialforbox;
materialforbox.specularTexture = new BABYLON.Texture("images/rainbow.png", scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
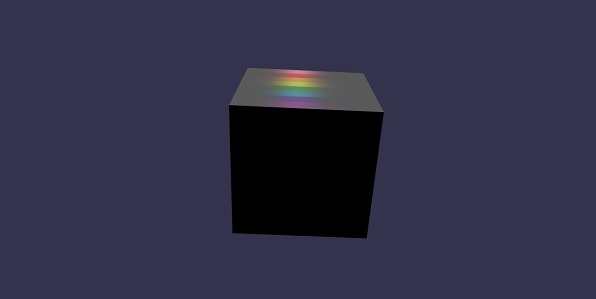
高光纹理的输出
以上代码会生成以下输出 -

在此示例中,我们使用了名为 rainbow.png 的图像。这些图像存储在 images/ 文件夹中,并如下方粘贴以供参考。你可以下载你选择的任何图像,然后将其用于示例链接。
用于盒子的纹理 - images/rainbow.png

babylonjs_materials.htm
广告