
- BabylonJS 教程
- BabylonJS - 主页
- BabylonJS - 简介
- BabylonJS - 环境设置
- BabylonJS - 概述
- BabylonJS - 基本元素
- BabylonJS - 材质
- BabylonJS - 动画
- BabylonJS - 相机
- BabylonJS - 光照
- BabylonJS - 参数化图形
- BabylonJS - 网格
- 矢量位置和旋转
- BabylonJS - 贴花
- BabylonJS - Curve3
- BabylonJS - 动态纹理
- BabylonJS - 视差映射
- BabylonJS - 镜头光晕
- BabylonJS - 创建屏幕截图
- BabylonJS - 反射探针
- 标准渲染管道
- BabylonJS - ShaderMaterial
- BabylonJS - 骨骼和骨架
- BabylonJS - 物理引擎
- BabylonJS - 播放声音和音乐
- BabylonJS 实用资源
- BabylonJS - 快速指南
- BabylonJS - 实用资源
- BabylonJS - 讨论
BabylonJS - 管道
在本部分中,我们将学习如何创建管道。
语法
以下是创建管道的语法。
var tube = BABYLON.Mesh.CreateTube("tube", [V1, V2, ..., Vn], radius, tesselation, radiusFunction, cap, scene, false, BABYLON.Mesh.DEFAULTSIDE);
参数
考虑使用以下参数来创建管道-
名称 - 管道的名称。
路径 - 管道的路径。
半径 - 管道的半径。
细分 - 径向段的数量。
RadiusFunction - 它是一个提供半径值的方法。例如,function(i, distance) {}
Cap - 管道端盖。值为 NO_CAP、CAP_START、CAP_END、CAP_ALL。
场景 - 需要将管道附加到的场景。
可更新 - 默认值为 true。将其设置为 false 并在之后进行更新。
SideOrientation - 默认值为 DEFAULTSIDE。
管道 - 演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light = new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var curvePoints =function(l, t) {
var path = [];
var step = l / t;
var a = 5;
for (var i = -l/4; i < l/4; i += step ) {
var t = i / Math.PI * 4;
var x = Math.sin(t) + i;
path.push(new BABYLON.Vector3(x, 0, 0 ));
}
return path;
};
var curve = curvePoints(10, 50);
var radiusFunction = function(i, distance) {
var t = i / Math.PI * 4 / 6;
var radius = Math.sin(t) + i / 15;
return radius;
};
var tube = BABYLON.Mesh.CreateTube("tube", curve, 2, 30, radiusFunction, 0, scene, false, BABYLON.Mesh.FRONTSIDE);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
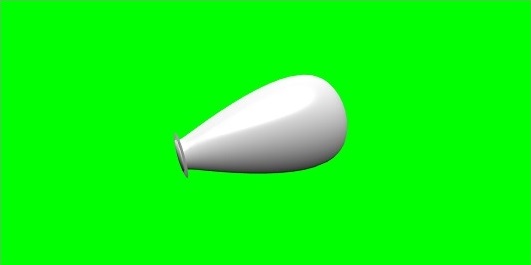
输出

babylonjs_basic_elements.htm
广告