ES6 - HTML DOM
每个网页都位于浏览器窗口内,浏览器窗口可以被视为一个对象。
一个文档对象代表显示在该窗口中的 HTML 文档。文档对象具有各种属性,这些属性引用其他对象,从而允许访问和修改文档内容。
访问和修改文档内容的方式称为文档对象模型,或DOM。这些对象以层次结构组织。这种层次结构适用于网页文档中对象的组织。
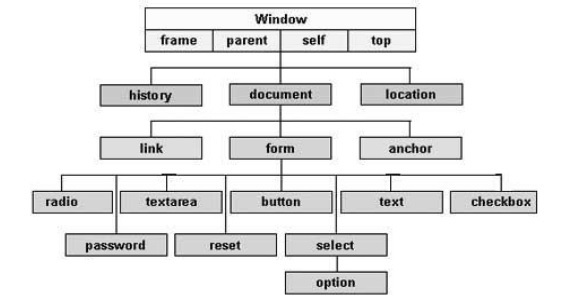
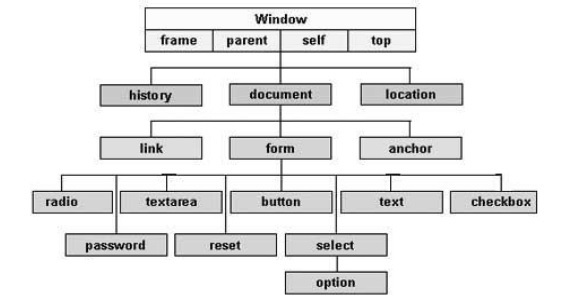
以下是一些重要对象的简单层次结构:

目前存在多个 DOM。以下部分将详细解释每个 DOM,并描述如何使用它们来访问和修改文档内容。
传统 DOM - 这是在早期版本的 JavaScript 语言中引入的模型。它受到所有浏览器的良好支持,但只能访问文档的某些关键部分,例如表单、表单元素和图像。
W3C DOM - 此文档对象模型允许访问和修改所有文档内容,并由万维网联盟 (W3C) 标准化。该模型几乎受到所有现代浏览器的支持。
IE4 DOM - 此文档对象模型是在 Microsoft Internet Explorer 浏览器的版本 4 中引入的。IE 5 及更高版本支持大多数基本的 W3C DOM 功能。
传统 DOM
这是在早期版本的 JavaScript 语言中引入的模型。它受到所有浏览器的良好支持,但只能访问文档的某些关键部分,例如表单、表单元素和图像。
此模型提供了一些只读属性,例如 title、URL 和 lastModified,这些属性提供有关整个文档的信息。除此之外,此模型还提供了各种方法,可用于设置和获取文档属性值。
传统 DOM 中的文档属性
以下是可以使用传统 DOM 访问的文档属性列表。
| 序号 |
属性及说明 |
| 1 |
alinkColor
已弃用 - 指定活动链接颜色的字符串。
示例:document.alinkColor
|
| 2 |
anchors[ ]
锚点对象的数组,每个锚点在文档中出现一个。
示例:document.anchors[0]、document.anchors[1] 等等
|
| 3 |
applets[ ]
小程序对象的数组,每个小程序在文档中出现一个。
示例:document.applets[0]、document.applets[1] 等等
|
| 4 |
bgColor
已弃用 - 指定文档背景颜色的字符串。
示例:document.bgColor
|
| 5 |
Cookie
具有特殊行为的字符串值属性,允许查询和设置与此文档关联的 Cookie。
示例:document.cookie
|
| 6 |
Domain
指定文档来源的互联网域名的字符串。用于安全目的。
示例:document.domain
|
| 7 |
embeds[ ]
表示使用
示例:document.embeds[0]、document.embeds[1] 等等
|
| 8 |
fgColor
指定文档默认文本颜色的字符串。
示例:document.fgColor
|
| 9 |
forms[ ]
表单对象的数组,文档中每个 HTML 表单出现一个。
示例:document.forms[0]、document.forms[1] 等等
|
| 10 |
images[ ]
表单对象的数组,文档中每个带有 HTML ![]() 标记的 HTML 表单出现一个。 标记的 HTML 表单出现一个。
示例:document.forms[0]、document.forms[1] 等等
|
| 11 |
lastModified
指定文档最近更改日期的只读字符串。
示例:document.lastModified
|
| 12 |
linkColor
已弃用 - 指定未访问链接颜色的字符串。
示例:document.linkColor
|
| 13 |
links[ ]
这是一个文档链接数组。
示例:document.links[0]、document.links[1] 等等
|
| 14 |
Location
文档的 URL。已弃用,推荐使用 URL 属性。
示例:document.location
|
| 15 |
plugins[ ]
embeds[ ] 的同义词
示例:document.plugins[0]、document.plugins[1] 等等
|
| 16 |
Referrer
一个只读字符串,包含当前文档链接到的文档(如果有)的 URL。
示例:document.referrer
|
| 17 |
Title
标记的文本内容。</p>
<p><b>示例</b>:document.title</p>
</td>
</tr>
<tr>
<td style="text-align:center;vertical-align:middle">18</td>
<td>
<p><b>URL</b></p>
<p>指定文档 URL 的只读字符串。</p>
<p><b>示例</b>:document.URL</p>
</td>
</tr>
<tr>
<td style="text-align:center;vertical-align:middle">19</td>
<td>
<p><b>vlinkColor</b></p>
<p>已弃用 - 指定已访问链接颜色的字符串。</p>
<p><b>示例</b>:document.vlinkColor</p>
</td>
</tr>
</tbody></table></div>
<h2>传统 DOM 中的文档方法</h2>
<p>以下是传统 DOM 支持的方法列表。</p>
<div class="table-wrapper"><table class="table table-bordered">
<tbody><tr>
<th style="width:5%">序号</th>
<th style="text-align:center">属性及说明</th>
</tr>
<tr>
<td style="text-align:center;vertical-align:middle">1</td>
<td>
<p><b>clear( )</b></p>
<p>已弃用 - 清除文档内容并返回空。</p>
<p><b>示例</b>:document.clear( )</p>
</td>
</tr>
<tr>
<td style="text-align:center;vertical-align:middle">2</td>
<td>
<p><b>close( )</b></p>
<p>关闭使用 open( ) 方法打开的文档流并返回空。</p>
</td>
</tr>
<tr>
<td style="text-align:center;vertical-align:middle">3</td>
<td>
<p><b>open( )</b></p>
<p>删除现有文档内容并打开一个流,新文档内容可以写入该流。返回空。</p>
<p><b>示例</b>:document.open( )</p>
</td>
</tr>
<tr>
<td style="text-align:center;vertical-align:middle">4</td>
<td>
<p><b>write( value, ...)</b></p>
<p>将指定的字符串插入到当前正在解析的文档中,或追加到使用 open( ) 打开的文档中。返回空。</p>
<p><b>示例</b>:document.write( value, ...)</p>
</td>
</tr>
<tr>
<td style="text-align:center;vertical-align:middle">5</td>
<td>
<p><b>writeln( value, ...)</b></p>
<p>与 write( ) 相同,只是它将换行符追加到输出中。返回空。</p>
<p><b>示例</b>:document.writeln( value, ...)</p>
</td>
</tr>
</tbody></table></div>
<p>我们可以使用 HTML DOM 找到任何 HTML 文档中的任何 HTML 元素。例如,如果网页文档包含表单元素,则可以使用 JavaScript 将其称为 document.forms[0]。如果您的网页文档包含两个表单元素,则第一个表单称为 document.forms[0],第二个表单称为 document.forms[1]。</p>
<p>使用上面给出的层次结构和属性,我们可以使用 document.forms[0].elements[0] 等访问第一个表单元素。</p>
<h3>示例</h3>
<p>以下是如何使用传统 DOM 方法访问文档属性的示例。</p>
<pre class="prettyprint notranslate"><html>
<head>
<title> Document Title </title>
<script type = "text/javascript">
<!--
function myFunc() {
var ret = document.title;
alert("Document Title : " + ret );
var ret = document.URL;
alert("Document URL : " + ret );
var ret = document.forms[0];
alert("Document First Form : " + ret );
var ret = document.forms[0].elements[1];
alert("Second element : " + ret );
} //
-->
</script>
</head>
<body>
<h1 id = "title">This is main title</h1>
<p>Click the following to see the result:</p>
<form name = "FirstForm">
<input type = "button" value = "Click Me" onclick = "myFunc();" />
<input type = "button" value = "Cancel">
</form>
<form name = "SecondForm">
<input type = "button" value = "Don't ClickMe"/>
</form>
</body>
</html>
</pre>
<h3>输出</h3>
<p>在上述代码成功执行后,将显示以下输出。</p>
<img class="center" src="/es6/images/legacy_dom_method.jpg" alt="legacy dom method">
<p><b>注意</b> - 此示例返回表单和元素的对象。我们将必须使用本教程中未讨论的那些对象属性来访问它们的值。</p>
<div class="library-page-bottom-nav ">
<div class="button button--blue" id="print-page">
<svg fill="white" xmlns="http://www.w3.org/2000/svg" height="1em" viewBox="0 0 512 512"><path d="M112 160V64c0-8.8 7.2-16 16-16H357.5c4.2 0 8.3 1.7 11.3 4.7l26.5 26.5c3 3 4.7 7.1 4.7 11.3V160h48V90.5c0-17-6.7-33.3-18.7-45.3L402.7 18.7C390.7 6.7 374.5 0 357.5 0H128C92.7 0 64 28.7 64 64v96h48zm16 208H384v96H128V368zm-16-48c-17.7 0-32 14.3-32 32H48V256c0-8.8 7.2-16 16-16H448c8.8 0 16 7.2 16 16v96H432c0-17.7-14.3-32-32-32H112zm320 80h48c17.7 0 32-14.3 32-32V256c0-35.3-28.7-64-64-64H64c-35.3 0-64 28.7-64 64V368c0 17.7 14.3 32 32 32H80v80c0 17.7 14.3 32 32 32H400c17.7 0 32-14.3 32-32V400z"></path></svg>打印页面</div>
<div class="flex-group">
<a href="/es6/es6_regexp.htm"> <div class="button button--neutral"> <svg xmlns="http://www.w3.org/2000/svg" width="10" height="16" viewBox="0 0 10 16" fill="none"><path d="M1.03117 8.48836C0.64065 8.09783 0.64065 7.46467 1.03117 7.07414L7.39514 0.710183C7.78566 0.319658 8.41883 0.319658 8.80935 0.710183C9.19987 1.10071 9.19987 1.73387 8.80935 2.1244L3.15249 7.78125L8.80935 13.4381C9.19987 13.8286 9.19987 14.4618 8.80935 14.8523C8.41882 15.2428 7.78566 15.2428 7.39513 14.8523L1.03117 8.48836ZM3.12109 8.78125L1.73828 8.78125L1.73828 6.78125L3.12109 6.78125L3.12109 8.78125Z" fill="black"></path></svg> 上一页 </div> </a> <a href="/es6/es6_iterator.htm"> <div class="button ">下一页 <svg xmlns="http://www.w3.org/2000/svg" width="10" height="16" viewBox="0 0 10 16" fill="none"><path d="M8.87117 8.48836C9.26169 8.09783 9.26169 7.46467 8.87117 7.07414L2.50721 0.710183C2.11668 0.319658 1.48352 0.319658 1.09299 0.710183C0.70247 1.10071 0.70247 1.73387 1.09299 2.1244L6.74985 7.78125L1.093 13.4381C0.702471 13.8286 0.702471 14.4618 1.093 14.8523C1.48352 15.2428 2.11668 15.2428 2.50721 14.8523L8.87117 8.48836ZM6.78125 8.78125L8.16406 8.78125L8.16406 6.78125L6.78125 6.78125L6.78125 8.78125Z" fill="white"></path></svg> </div> </a></div>
</div>
<div class="bottom-library-ads mt" style="margin:5px;">
<div class="google-bottom-ads" id="google-bottom-ads" style="height:450px;">
<div>广告</div>
<div>
<div id="ezoic-pub-ad-placeholder-131"></div>
<div id="ezoic-pub-ad-placeholder-135"></div>
<script>
ezstandalone.cmd.push(function() {
var width = window.innerWidth;
if( width <= 768 ){
ezstandalone.showAds(135);
document.getElementById("ezoic-pub-ad-placeholder-131").remove();
document.getElementById("google-right-ads").remove();
}else{
ezstandalone.showAds(131);
document.getElementById("ezoic-pub-ad-placeholder-135").remove();
}
});
</script>
</div>
</div>
</div>
</div>
<div>
<div class="data-sticky" id="google-right-ads">
<div class="google-right-ad" style="margin: 0px auto !important;margin-top:5px;min-height:280px!important">
<div id="ezoic-pub-ad-placeholder-127"></div>
<script>
ezstandalone.cmd.push(function() {
ezstandalone.showAds(127);
});
</script>
</div>
<div class="google-right-ad" style="margin-top:16px;min-height:280px!important">
<div id="ezoic-pub-ad-placeholder-128"></div>
<script>
ezstandalone.cmd.push(function() {
ezstandalone.showAds(128);
});
</script>
</div>
<div class="google-right-ad" style="margin-top:16px;margin-bottom:15px;min-height:600px!important">
<div id="ezoic-pub-ad-placeholder-129"></div>
<script>
ezstandalone.cmd.push(function() {
ezstandalone.showAds(129);
});
</script>
</div>
</div>
</div>
</div>
</div>
</main>
<footer class="footer bg-neutral-800">
<div class="container">
<div>
<h5>TOP TUTORIALS</h5>
<ul>
<li><a href="/python/index.htm" title="Python Tutorial">Python Tutorial</a></li>
<li><a href="/java/index.htm" title="Java Tutorial">Java Tutorial</a></li>
<li><a href="/cplusplus/index.htm" title="C++ Tutorial">C++ Tutorial</a></li>
<li><a href="/cprogramming/index.htm" title="C Programming Tutorial">C Programming Tutorial</a></li>
<li><a href="/csharp/index.htm" title="C# Tutorial">C# Tutorial</a></li>
<li><a href="/php/index.htm" title="PHP Tutorial">PHP Tutorial</a></li>
<li><a href="/r/index.htm" title="R Tutorial">R Tutorial</a></li>
<li><a href="/html/index.htm" title="HTML Tutorial">HTML Tutorial</a></li>
<li><a href="/css/index.htm" title="CSS Tutorial">CSS Tutorial</a></li>
<li><a href="/javascript/index.htm" title="JavaScript Tutorial">JavaScript Tutorial</a></li>
<li><a href="/sql/index.htm" title="SQL Tutorial">SQL Tutorial</a></li>
</ul>
</div>
<div>
<h5>TRENDING TECHNOLOGIES</h5>
<ul>
<li><a href="/cloud_computing/index.htm" title="Cloud Computing Tutorial">Cloud Computing Tutorial</a></li>
<li><a href="/amazon_web_services/index.htm" title="Amazon Web Services Tutorial">Amazon Web Services Tutorial</a></li>
<li><a href="/microsoft_azure/index.htm" title="Microsoft Azure Tutorial">Microsoft Azure Tutorial</a></li>
<li><a href="/git/index.htm" title="Git Tutorial">Git Tutorial</a></li>
<li> <a href="/ethical_hacking/index.htm" title="Ethical Hacking Tutorial">Ethical Hacking Tutorial</a></li>
<li><a href="/docker/index.htm" title="Docker Tutorial">Docker Tutorial</a></li>
<li><a href="/kubernetes/index.htm" title="Kubernetes Tutorial">Kubernetes Tutorial</a></li>
<li><a href="/data_structures_algorithms/index.htm" title="DSA Tutorial">DSA Tutorial</a></li>
<li><a href="/spring_boot/index.htm" title="Spring Boot Tutorial">Spring Boot Tutorial</a></li>
<li><a href="/sdlc/index.htm" title="SDLC Tutorial">SDLC Tutorial</a></li>
<li><a href="/unix/index.htm" title="Unix Tutorial">Unix Tutorial</a></li>
</ul>
</div>
<div>
<h5>CERTIFICATIONS</h5>
<ul>
<li><a href="/certification/business-analytics-certification-2023/index.asp" title="Business Analytics Certification">Business Analytics Certification</a></li>
<li><a href="/certification/java-prime-pack/index.asp" title="Java & Spring Boot Advanced Certification">Java & Spring Boot Advanced Certification</a></li>
<li><a href="/certification/data-science-advanced-certification/index.asp" title="Data Science Advanced Certification">Data Science Advanced Certification</a></li>
<li><a href="/certification/cloud-computing-and-devops-advanced-certification/index.asp" title="Cloud Computing And DevOps">Cloud Computing And DevOps</a></li>
<li><a href="/certification/advanced-certification-in-business-analytics/index.asp" title="Advanced Certification In Business Analytics">Advanced Certification In Business Analytics</a></li>
<li><a href="/certification/artificial-intelligence-and-machine-learning-certification/index.asp" title="Artificial Intelligence And Machine Learning">Artificial Intelligence And Machine Learning</a></li>
<li><a href="/certification/devops-certification/index.asp" title="DevOps Certification">DevOps Certification</a></li>
<li><a href="/certification/game-development-prime-pack/index.asp" title="Game Development Certification">Game Development Certification</a></li>
<li><a href="/certification/frontend-developer-certification/index.asp" title="Front-End Developer Certification">Front-End Developer Certification</a></li>
<li><a href="/certification/aws-prime-pack/index.asp" title="AWS Certification Training">AWS Certification Training</a></li>
<li><a href="/certification/complete-python-prime-pack/index.asp" title="Python Programming Certification">Python Programming Certification</a></li>
</ul>
</div>
<div>
<h5>COMPILERS & EDITORS</h5>
<ul>
<li><a href="/online_java_compiler.php" title="Online Java Compiler">Online Java Compiler</a></li>
<li><a href="/online_python_compiler.php" title="Online Python Compiler">Online Python Compiler</a></li>
<li><a href="/execute_golang_online.php" title="Online Go Compiler">Online Go Compiler</a></li>
<li><a href="/compile_c_online.php" title="Online C Compiler">Online C Compiler</a></li>
<li><a href="/compile_cpp_online.php" title="Online C++ Compiler">Online C++ Compiler</a></li>
<li><a href="/online_csharp_compiler.php" title="Online C# Compiler">Online C# Compiler</a></li>
<li><a href="/execute_php_online.php" title="Online PHP Compiler">Online PHP Compiler</a></li>
<li><a href="/execute_matlab_online.php" title="Online MATLAB Compiler">Online MATLAB Compiler</a></li>
<li><a href="/execute_bash_online.php" title="Online Bash Compiler">Online Bash Compiler</a></li>
<li><a href="/execute_sql_online.php" title="Online SQL Compiler">Online SQL Compiler</a></li>
<li><a href="/online_html_editor.php" title="Online Html Editor">Online Html Editor</a></li>
</ul>
</div>
</div>
<ul class="footer__list container">
<li><a href="/about/index.htm" title="ABOUT US">ABOUT US</a> | </li>
<li><a href="/about/about_team.htm" title="OUR TEAM">OUR TEAM</a> | </li>
<li><a href="/about/about_careers.htm" title="CAREERS">CAREERS</a> | </li>
<li><a href="/job_search.php" title="JOBS">JOBS</a> | </li>
<li><a href="/about/contact_us.htm" title="CONTACT US">CONTACT US</a> | </li>
<li><a href="/about/about_terms_of_use.htm" title="TERMS OF USE">TERMS OF USE</a> | </li>
<li><a href="/about/about_privacy.htm" title="PRIVACY POLICY">PRIVACY POLICY</a> | </li>
<li><a href="/about/return_refund_policy.htm" title="REFUND POLICY">REFUND POLICY</a> | </li>
<li><a href="/about/about_cookies.htm" title="COOKIES POLICY">COOKIES POLICY</a> | </li>
<li><a href="/about/faq.htm" title="FAQ'S">FAQ'S</a></li>
</ul>
<div class="footer__socials container">
<img class="footer__logo" src="https://tutorialspoint.com/static/images/logo-footer.svg" alt="tutorials point logo">
<div>
<a rel="nofollow" target="_blank" href="https://#/tutorialspointindia" title="Follow us on Facebook"><i class="fab fa-2x fa-facebook"></i></a>
<a target="_blank" href="https://twitter.com/tutorialspoint" rel="nofollow" title="Follow us on Twitter"><i class="fab fa-2x fa-x-twitter"></i></a>
<a target="_blank" href="https://www.youtube.com/channel/UCVLbzhxVTiTLiVKeGV7WEBg" rel="nofollow" title="Follow us on Youtube"><i class="fab fa-2x fa-youtube"></i></a>
<a target="_blank" href="https://www.linkedin.com/company/tutorialspoint/" rel="nofollow" title="Follow us on LinkedIn"><i class="fab fa-2x fa-linkedin"></i></a>
<a target="_blank" href="https://www.instagram.com/tutorialspoint_/" rel="nofollow" title="Follow us on Instagram"><i class="fab fa-2x fa-instagram"></i></a>
</div>
<div class="flex-group">
<button class="button-reset"><a href="https://play.google.com/store/apps/details?id=com.tutorialspoint.onlineviewer" target="_blank" title="Download Android App" rel="nofollow"><img src="https://tutorialspoint.com/static/images/googleplay.svg" alt="Download Android App"></a></button>
<button class="button-reset"><a href="https://itunes.apple.com/us/app/tutorials-point/id914891263?ls=1&mt=8" target="_blank" title="Download IOS App" rel="nofollow"><img src="https://tutorialspoint.com/static/images/appstore.svg" alt="Download IOS App"></a></button>
</div>
</div>
<div class="footer__legal-wrapper">
<div class="footer__legal ff-nunito">
<p>
</p><p class="">Tutorials Point is a leading Ed Tech company striving to provide the best learning material on technical and non-technical subjects.</p>
<p></p>
<p class="footer__copyright ">© Copyright 2024. All Rights Reserved.</p>
</div>
</div>
</footer>
<script src="/static/js/lib-script.js?v12.43"></script>
<script src="https://#/gsi/client" async="" defer=""></script>
<script>
function addParagraphs(ind) {
let techLinks =[["Python","JavaScript","Spring Boot","Java","Linux/Unix","C#","Data Science","MySQL","Artificial Intelligence","SQL"],
["https://tutorialspoint.com/certification/complete-python-prime-pack/index.asp?utm_source=tutorialspoint&utm_medium=python_tutorial_3p&utm_campaign=internal",
"https://tutorialspoint.com/certification/javascript-prime-pack/index.asp?utm_source=tutorialspoint&utm_medium=javascript_tutorial_3p&utm_campaign=internal",
"https://tutorialspoint.com/certification/ultimate-guide-to-java-and-spring-boot-for-2022/index.asp?utm_source=tutorialspoint&utm_medium=java_tutorial_3p&utm_campaign=internal",
"https://tutorialspoint.com/certification/ultimate-guide-to-java-and-spring-boot-for-2022/index.asp?utm_source=tutorialspoint&utm_medium=spring_boot_tutorial_3p&utm_campaign=internal",
"https://tutorialspoint.com/certification/linux-system-administrator-certification/index.asp?utm_source=tutorialspoint&utm_medium=unix_tutorial_3p&utm_campaign=internal",
"https://tutorialspoint.com/certification/chash-and-net-prime-pack/index.asp?utm_source=tutorialspoint&utm_medium=csharp_tutorial_3p&utm_campaign=internal",
"https://tutorialspoint.com/certification/data-science-prime-pack/index.asp?utm_source=tutorialspoint&utm_medium=data_science_tutorial_3p&utm_campaign=internal",
"https://tutorialspoint.com/certification/mysql-technologies-pack/index.asp?utm_source=tutorialspoint&utm_medium=mysql_tutorial_3p&utm_campaign=internal",
"https://tutorialspoint.com/certification/artificial-intelligence-and-machine-learning-certification/index.asp?utm_source=tutorialspoint&utm_medium=artificial_intelligence_tutorial_3p&utm_campaign=internal",
"https://tutorialspoint.com/certification/mysql-technologies-pack/index.asp?utm_source=tutorialspoint&utm_medium=sql_tutorial_3p&utm_campaign=internal"]]
var p2 = '';
if(ind>=0){
p2 = p2 + '<a style="text-decoration:none;" href="' + techLinks[1][ind] +'" target="_blank" ><p class="prmt_ad">Learn <strong>'+ techLinks[0][ind] + '</strong> in-depth with real-world projects through our <strong>' + techLinks[0][ind] + ' certification course</strong>. Enroll and become a certified expert to boost your career.</p></a>';
}
else{
p2 = p2 + '<a href="https://tutorialspoint.com/latest/courses?utm_source=tutorialspoint&utm_medium=tutorials_3p&utm_campaign=internal" style="text-decoration:none;" target="_blank"><p class="prmt_ad">Explore our <strong>latest online courses</strong> and learn new skills at your own pace. Enroll and become a certified expert to boost your career.</p></a>';
}
$(p2).insertBefore($('.tutorial-content h2').eq(2));
}
$(document).ready(function() {
var url= window.location.href.toLowerCase();
if(url.indexOf('python') > -1){
addParagraphs(0);
}
else if(url.indexOf('javascript') > -1){
addParagraphs(1);
}
else if(url.indexOf('spring_boot') > -1){
addParagraphs(2);
}
else if(url.indexOf('java') > -1){
addParagraphs(3);
}
else if((url.indexOf('unix') > -1)||(url.indexOf('linux') > -1)){
addParagraphs(4);
}
else if((url.indexOf('csharp') > -1)||(url.indexOf('chash') > -1)){
addParagraphs(5);
}
else if(url.indexOf('data_science') > -1){
addParagraphs(6);
}
else if(url.indexOf('mysql') > -1){
addParagraphs(7);
}
else if((url.indexOf('artificial_intelligence') > -1)||(url.indexOf('artificial-intelligence') > -1)){
addParagraphs(8);
}
else if(url.indexOf('sql') > -1){
addParagraphs(9);
}
else{
addParagraphs(-1);
}
});
</script>
<script>
if(getCookie('user_id') == '' || getCookie('user_id') == null){
window.onload = function() {
initializeGoogleOneTap();
};
}
</script>
<script src="https://tutorialspoint.com/fontawesome/js/all.min.js?v2.9"></script>
<script src="https://#/cmp.min.js" data-cfasync="false"></script>
<script async="" src="/static/js/ezoic-ad-inserter.js?v4.2"></script>
<script async="" src="https://#/gtag/js?id=G-EX9ZP4VY84"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-EX9ZP4VY84');
</script>
<!-- New Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://#/en_US/fbevents.js');
fbq('init', '854536859149047');
fbq('track', 'PageView');
</script>
<!-- End facebook Pixel Code -->
<div style="padding: 5em 1em; font-size: smaller; text-align: center; background-color: var(--clr-neutral-150);">
© <script>document.write(new Date().getFullYear())</script> <em><script>document.write(location.host)</script></em>.
All rights reserved.
</div></body></html> |