
- ES6 教程
- ES6 - 首页
- ES6 - 概述
- ES6 - 环境
- ES6 - 语法
- ES6 - 变量
- ES6 - 运算符
- ES6 - 决策
- ES6 - 循环
- ES6 - 函数
- ES6 - 事件
- ES6 - Cookie
- ES6 - 页面重定向
- ES6 - 对话框
- ES6 - Void 关键字
- ES6 - 页面打印
- ES6 - 对象
- ES6 - 数字
- ES6 - 布尔值
- ES6 - 字符串
- ES6 - Symbol
- ES6 - 新的字符串方法
- ES6 - 数组
- ES6 - 日期
- ES6 - 数学
- ES6 - 正则表达式
- ES6 - HTML DOM
- ES6 - 迭代器
- ES6 - 集合
- ES6 - 类
- ES6 - Map 和 Set
- ES6 - Promise
- ES6 - 模块
- ES6 - 错误处理
- ES6 - 对象扩展
- ES6 - Reflect API
- ES6 - Proxy API
- ES6 - 验证
- ES6 - 动画
- ES6 - 多媒体
- ES6 - 调试
- ES6 - 图片地图
- ES6 - 浏览器
- ES7 - 新特性
- ES8 - 新特性
- ES9 - 新特性
- ES6 有用资源
- ES6 - 快速指南
- ES6 - 有用资源
- ES6 - 讨论
ES6 - 环境
在本章中,我们将讨论 ES6 环境的设置。
本地环境设置
JavaScript 可以运行在任何浏览器、任何主机和任何操作系统上。您将需要以下内容来编写和测试标准的 JavaScript 程序:
文本编辑器
文本编辑器帮助您编写源代码。一些编辑器的示例包括 Windows 记事本、Notepad++、Emacs、vim 或 vi 等。使用的编辑器可能因操作系统而异。源文件通常以.js扩展名命名。
安装 Node.js
Node.js 是一个开源的、跨平台的服务器端 JavaScript 运行时环境。Node.js 允许在没有浏览器支持的情况下运行 JavaScript。它使用 Google V8 JavaScript 引擎来执行代码。您可以下载 Node.js 源代码或适合您平台的预构建安装程序。Node 可在 https://node.org.cn/en/download 获取。
在 Windows 上安装
下载并运行 Node 的.msi 安装程序。

要验证安装是否成功,请在终端窗口中输入命令node –v。

在 Mac OS X 上安装
要在 OS X 上安装 node.js,您可以下载一个预编译的二进制包,这使得安装变得非常简单。访问 www.nodejs.org 并点击安装按钮下载最新的软件包。

按照安装向导中的步骤,从.dmg安装软件包,这将同时安装node和npm。npm 是 Node 包管理器,它有助于安装 Node.js 的其他包。

在 Linux 上安装
在安装 Node.js 和 npm 之前,您需要安装一些依赖项。
Ruby 和 GCC。您需要 Ruby 1.8.6 或更高版本以及 GCC 4.2 或更高版本。
Homebrew。Homebrew 最初是为 Mac 设计的包管理器,但它已被移植到 Linux 上作为 Linuxbrew。您可以在 https://brew.sh.cn/ 和 https://brew.sh.cn/linuxbrew 了解更多关于 Homebrew 的信息。
集成开发环境 (IDE) 支持
JavaScript 可以构建在众多开发环境中,例如 Visual Studio、Sublime Text 2、WebStorm/PHPStorm、Eclipse、Brackets 等。本节将讨论 Visual Studio Code 和 Brackets IDE。这里使用的开发环境是 Visual Studio Code(Windows 平台)。
Visual Studio Code
这是一个来自 Visual Studio 的开源 IDE。它适用于 Mac OS X、Linux 和 Windows 平台。VScode 可在 https://vscode.js.cn 获取。
在 Windows 上安装
下载适用于 Windows 的 Visual Studio Code。

双击 VSCodeSetup.exe  以启动安装过程。这只需要一分钟。
以启动安装过程。这只需要一分钟。

以下是 IDE 的屏幕截图。

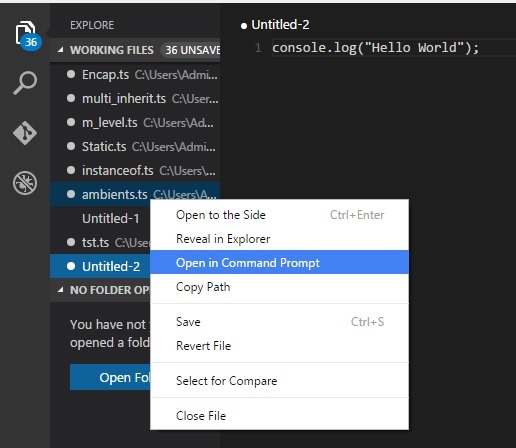
您可以通过右键点击文件→在命令提示符中打开来直接跳转到文件的路径。类似地,“在资源管理器中显示”选项会在文件资源管理器中显示文件。

在 Mac OS X 上安装
Visual Studio Code 的 Mac OS X 特定安装指南可以在 https://vscode.js.cn/docs/setup/setup-overview 找到。
在 Linux 上安装
Visual Studio Code 的 Linux 特定安装指南可以在 https://vscode.js.cn/Docs/editor/setup. 找到。
Brackets
Brackets 是一个免费的开源 Web 开发编辑器,由 Adobe Systems 创建。它适用于 Linux、Windows 和 Mac OS X。Brackets 可在 http://brackets.io 获取。

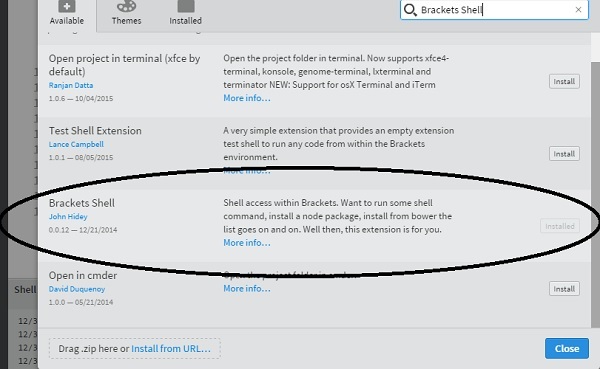
您可以通过添加另一个扩展 Brackets Shell 在 Brackets 本身中运行 DOS 提示符/Shell。

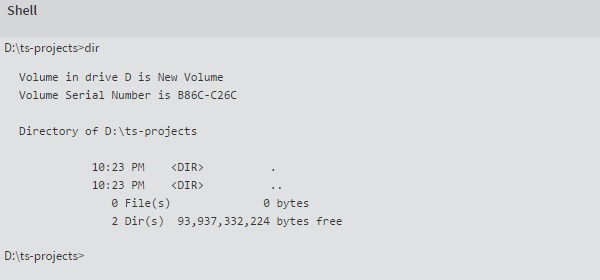
安装后,您会在编辑器的右侧找到一个 shell 图标  。单击该图标后,您将看到如下所示的 shell 窗口。
。单击该图标后,您将看到如下所示的 shell 窗口。

一切就绪!!!