
- ES6 教程
- ES6 - 首页
- ES6 - 概述
- ES6 - 环境
- ES6 - 语法
- ES6 - 变量
- ES6 - 运算符
- ES6 - 决策
- ES6 - 循环
- ES6 - 函数
- ES6 - 事件
- ES6 - Cookies
- ES6 - 页面重定向
- ES6 - 对话框
- ES6 - Void 关键字
- ES6 - 页面打印
- ES6 - 对象
- ES6 - 数字
- ES6 - 布尔值
- ES6 - 字符串
- ES6 - Symbol
- ES6 - 新的字符串方法
- ES6 - 数组
- ES6 - 日期
- ES6 - 数学
- ES6 - 正则表达式
- ES6 - HTML DOM
- ES6 - 迭代器
- ES6 - 集合
- ES6 - 类
- ES6 - Map 和 Set
- ES6 - Promise
- ES6 - 模块
- ES6 - 错误处理
- ES6 - 对象扩展
- ES6 - Reflect API
- ES6 - Proxy API
- ES6 - 验证
- ES6 - 动画
- ES6 - 多媒体
- ES6 - 调试
- ES6 - 图像地图
- ES6 - 浏览器
- ES7 - 新特性
- ES8 - 新特性
- ES9 - 新特性
- ES6 有用资源
- ES6 - 快速指南
- ES6 - 有用资源
- ES6 - 讨论
ES6 - 验证
表单验证通常在服务器端进行,在客户端输入所有必要数据并按下“提交”按钮后。如果客户端输入的数据不正确或丢失,服务器将不得不将所有数据发送回客户端,并请求使用正确的信息重新提交表单。这确实是一个漫长的过程,给服务器带来了很大的负担。
JavaScript 提供了一种在将表单数据发送到 Web 服务器之前,在客户端计算机上验证表单数据的方法。表单验证通常执行两个功能。
基本验证 - 首先,必须检查表单以确保所有必填字段都已填写。这只需要循环遍历表单中的每个字段并检查数据。
数据格式验证 - 其次,必须检查输入的数据是否格式和值正确。您的代码必须包含适当的逻辑来测试数据的正确性。
示例
我们将以一个示例来理解验证过程。这是一个简单的 html 格式表单。
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//
-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
</html>
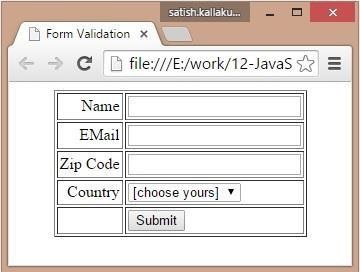
输出
在成功执行上述代码后,将显示以下输出。

基本表单验证
首先让我们看看如何进行基本表单验证。在上面的表单中,我们调用validate()来验证数据,当onsubmit事件发生时。以下代码显示了此 validate() 函数的实现。
<script type = "text/javascript">
<!--
// Form validation code will come here. function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" ||
isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//
-->
</script>
数据格式验证
现在我们将看到如何在将其提交到 Web 服务器之前验证我们输入的表单数据。
以下示例显示了如何验证输入的电子邮件地址。电子邮件地址必须至少包含一个“@”符号和一个点(.)。此外,“@”不能是电子邮件地址的第一个字符,最后一个点必须至少在“@”符号之后的一个字符处
示例
尝试以下用于电子邮件验证的代码。
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//
--<
</script>
广告