
- ES6 教程
- ES6 - 首页
- ES6 - 概述
- ES6 - 环境
- ES6 - 语法
- ES6 - 变量
- ES6 - 运算符
- ES6 - 决策
- ES6 - 循环
- ES6 - 函数
- ES6 - 事件
- ES6 - Cookie
- ES6 - 页面重定向
- ES6 - 对话框
- ES6 - void关键字
- ES6 - 页面打印
- ES6 - 对象
- ES6 - 数字
- ES6 - 布尔值
- ES6 - 字符串
- ES6 - Symbol
- ES6 - 新的字符串方法
- ES6 - 数组
- ES6 - 日期
- ES6 - 数学
- ES6 - 正则表达式
- ES6 - HTML DOM
- ES6 - 迭代器
- ES6 - 集合
- ES6 - 类
- ES6 - Map和Set
- ES6 - Promise
- ES6 - 模块
- ES6 - 错误处理
- ES6 - 对象扩展
- ES6 - Reflect API
- ES6 - Proxy API
- ES6 - 验证
- ES6 - 动画
- ES6 - 多媒体
- ES6 - 调试
- ES6 - 图片地图
- ES6 - 浏览器
- ES7 - 新特性
- ES8 - 新特性
- ES9 - 新特性
- ES6 有用资源
- ES6 - 快速指南
- ES6 - 有用资源
- ES6 - 讨论
ES6 - 调试
有时,开发人员在编码过程中会犯错。程序或脚本中的错误称为bug(错误)。
查找和修复错误的过程称为调试,这是开发过程的正常部分。本章介绍可以帮助您完成调试任务的工具和技术。
IE中的错误消息
追踪错误最基本的方法是开启浏览器中的错误信息。默认情况下,Internet Explorer会在页面上发生错误时在状态栏显示错误图标。
双击此图标将带您进入一个对话框,其中显示有关发生的特定错误的信息。
由于此图标很容易被忽略,因此Internet Explorer允许您在每次发生错误时自动显示错误对话框。
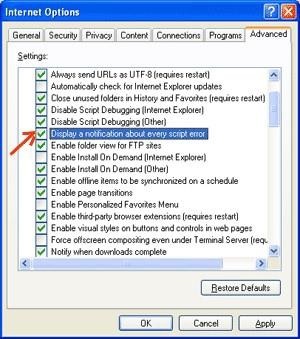
要启用此选项,请选择工具→Internet选项→高级选项卡,然后选中“显示每个脚本错误的通知”复选框,如下面的屏幕截图所示。

Firefox或Mozilla中的错误消息
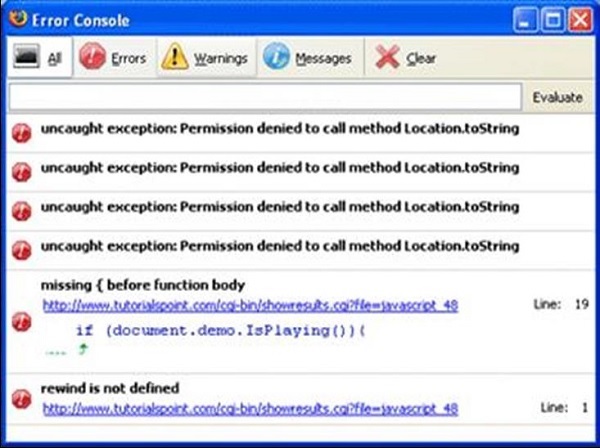
其他浏览器(如Firefox、Netscape和Mozilla)会将错误消息发送到一个名为JavaScript控制台或错误控制台的特殊窗口。要查看控制台,请选择工具→错误控制台或Web开发。
不幸的是,由于这些浏览器在发生错误时没有任何视觉指示,因此您必须保持控制台打开并监视脚本执行期间的错误。

Explore our latest online courses and learn new skills at your own pace. Enroll and become a certified expert to boost your career.
错误通知
在控制台或通过Internet Explorer对话框显示的错误通知是语法错误和运行时错误的结果。这些错误通知包括发生错误的行号。
如果您使用的是Firefox,则可以单击错误控制台中显示的错误,跳转到脚本中出错的确切行。
调试脚本
调试JavaScript的方法有很多。以下是一些方法。
使用JavaScript验证器
检查JavaScript代码中是否存在奇怪错误的一种方法是将其通过一个程序运行,该程序检查代码是否有效以及是否遵循该语言的官方语法规则。这些程序称为验证解析器或简称为验证器,通常包含在商业HTML和JavaScript编辑器中。
JavaScript最方便的验证器是Douglas Crockford的JavaScript Lint,可在Douglas Crockford的JavaScript Lint免费获得。
只需访问网页,将您的JavaScript(仅JavaScript)代码粘贴到提供的文本区域中,然后单击jslint按钮。此程序将解析您的JavaScript代码,确保所有变量和函数定义都遵循正确的语法。它还将检查JavaScript语句(如if和while),以确保它们也遵循正确的格式。
向程序添加调试代码
您可以在程序中使用alert()或document.write()方法来调试代码。例如,您可以编写如下内容:
var debugging = true; var whichImage = "widget"; if( debugging ) alert( "Calls swapImage() with argument: " + whichImage ); var swapStatus = swapImage( whichImage ); if( debugging ) alert( "Exits swapImage() with swapStatus=" + swapStatus );
通过检查alert()的内容和顺序,您可以很容易地检查程序的运行状况。
使用JavaScript调试器
调试器是一个应用程序,它将脚本执行的各个方面置于程序员的控制之下。调试器通过一个界面提供对脚本状态的细粒度控制,允许您检查和设置值以及控制执行流程。
将脚本加载到调试器后,可以逐行运行脚本或指示其在某些断点处停止。执行停止后,程序员可以检查脚本及其变量的状态,以确定是否存在问题。您还可以监视变量值的更改。
适用于Mozilla和Netscape浏览器的最新版本Mozilla JavaScript调试器(代号为Venkman)可以从以下地址下载:www.hacksrus.com/~ginda/venkman。
对开发人员有用的提示
您可以记住以下提示,以减少脚本中的错误数量并简化调试过程:
使用大量的注释。注释使您可以解释为什么您以这种方式编写脚本,并解释代码中特别困难的部分。
始终使用缩进使代码易于阅读。缩进语句还可以让您更轻松地匹配开始和结束标记、花括号和其他HTML和脚本元素。
编写模块化代码。尽可能将语句分组到函数中。函数允许您对相关语句进行分组,并轻松测试和重用代码部分。
命名变量和函数的方式要一致。尝试使用足够长的名称,这些名称要有意义并描述变量的内容或函数的目的。
命名变量和函数时使用一致的语法。换句话说,全部小写或全部大写;如果您更喜欢驼峰式命名法,请始终如一地使用它。
以模块化的方式测试长脚本。换句话说,不要尝试在测试任何部分之前编写整个脚本。编写一部分代码并使其工作,然后再添加下一部分代码。
使用描述性的变量和函数名称,并避免使用单字符名称。
注意您的引号。请记住,引号成对用于字符串周围,并且两个引号必须是相同类型(单引号或双引号)。
注意您的等号。不应将单个=用于比较目的。
使用var关键字显式声明变量。
使用Node.js进行调试
Node.js包含一个功能齐全的调试实用程序。要使用它,请使用debug参数启动Node.js,后跟要调试的脚本的路径。
node debug test.js
将启动一个提示符,指示调试器已成功启动。
要在指定位置应用断点,请在源代码中调用调试器,如下面的代码所示。
// myscript.js x = 5; setTimeout(() => { debugger; console.log('world'); }, 1000); console.log('hello');
以下是一组可以使用Node的单步执行命令。
| 序号 | 单步执行命令和说明 |
|---|---|
| 1 | cont,c 继续 |
| 2 | next,n 下一页 |
| 3 | step,s 单步进入 |
| 4 | out,o 单步跳出 |
| 5 | pause 暂停代码。类似于开发者工具中的暂停 |
Node调试命令的完整列表可以在这里找到:https://node.org.cn/api/debugger.html。
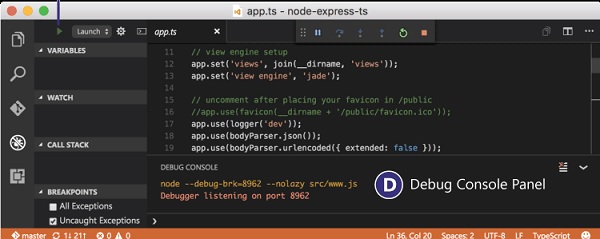
Visual Studio Code和调试
Visual Studio Code的主要功能之一是其出色的内置Node.js运行时调试支持。对于其他语言的调试代码,它提供调试器扩展。

调试器提供了大量功能,允许我们启动配置文件,应用/删除/禁用和启用断点、变量或启用数据检查等。
有关使用VS Code进行调试的详细指南,请访问:https://vscode.js.cn/docs/editor/debugging