
- ES6 教程
- ES6 - 首页
- ES6 - 概述
- ES6 - 环境
- ES6 - 语法
- ES6 - 变量
- ES6 - 运算符
- ES6 - 决策
- ES6 - 循环
- ES6 - 函数
- ES6 - 事件
- ES6 - Cookies
- ES6 - 页面重定向
- ES6 - 对话框
- ES6 - Void 关键字
- ES6 - 页面打印
- ES6 - 对象
- ES6 - 数字
- ES6 - 布尔值
- ES6 - 字符串
- ES6 - Symbol
- ES6 - 新的字符串方法
- ES6 - 数组
- ES6 - 日期
- ES6 - 数学
- ES6 - 正则表达式
- ES6 - HTML DOM
- ES6 - 迭代器
- ES6 - 集合
- ES6 - 类
- ES6 - Map 和 Set
- ES6 - Promise
- ES6 - 模块
- ES6 - 错误处理
- ES6 - 对象扩展
- ES6 - Reflect API
- ES6 - Proxy API
- ES6 - 验证
- ES6 - 动画
- ES6 - 多媒体
- ES6 - 调试
- ES6 - 图像地图
- ES6 - 浏览器
- ES7 - 新特性
- ES8 - 新特性
- ES9 - 新特性
- ES6 有用资源
- ES6 - 快速指南
- ES6 - 有用资源
- ES6 - 讨论
ES6 - 决策
条件/决策结构在执行指令之前会评估一个条件。

JavaScript 中的条件结构在以下表格中进行了分类。
| 序号 | 语句及描述 |
|---|---|
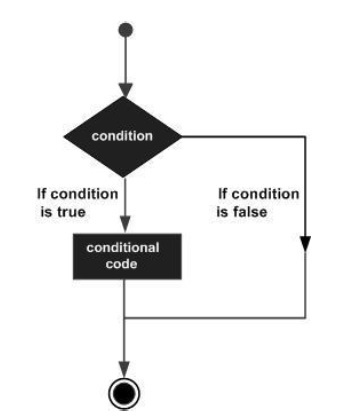
| 1 | if 语句
一个“if”语句包含一个布尔表达式,后面跟着一个或多个语句。 |
| 2 | if…else 语句
一个“if”语句可以后跟一个可选的“else”语句,当布尔表达式为假时执行。 |
| 3 | else.. if 梯/嵌套 if 语句
else…if 梯用于测试多个条件。以下是相同语法的示例。 |
| 4 | switch…case 语句
switch 语句评估一个表达式,将表达式的值与 case 子句匹配,并执行与该 case 关联的语句。 |
广告