
- ES6 教程
- ES6 - 首页
- ES6 - 概述
- ES6 - 环境
- ES6 - 语法
- ES6 - 变量
- ES6 - 运算符
- ES6 - 决策
- ES6 - 循环
- ES6 - 函数
- ES6 - 事件
- ES6 - Cookie
- ES6 - 页面重定向
- ES6 - 对话框
- ES6 - Void 关键字
- ES6 - 页面打印
- ES6 - 对象
- ES6 - 数字
- ES6 - 布尔值
- ES6 - 字符串
- ES6 - 符号
- ES6 - 新的字符串方法
- ES6 - 数组
- ES6 - 日期
- ES6 - 数学
- ES6 - 正则表达式
- ES6 - HTML DOM
- ES6 - 迭代器
- ES6 - 集合
- ES6 - 类
- ES6 - Map 和 Set
- ES6 - Promise
- ES6 - 模块
- ES6 - 错误处理
- ES6 - 对象扩展
- ES6 - Reflect API
- ES6 - Proxy API
- ES6 - 验证
- ES6 - 动画
- ES6 - 多媒体
- ES6 - 调试
- ES6 - 图像地图
- ES6 - 浏览器
- ES7 - 新特性
- ES8 - 新特性
- ES9 - 新特性
- ES6 有用资源
- ES6 - 快速指南
- ES6 - 有用资源
- ES6 - 讨论
ES6 - if…else 语句
if 后面可以跟着一个可选的 else 代码块。如果 if 测试的布尔表达式计算结果为 false,则 else 代码块将执行。
以下是语法。
if(boolean_expression) {
// statement(s) will execute if the Boolean expression is true
} else {
// statement(s) will execute if the Boolean expression is false
}
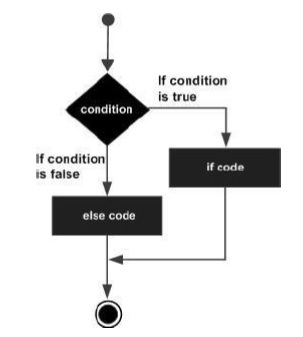
流程图

if 代码块保护条件表达式。如果布尔表达式计算结果为 true,则执行与 if 语句关联的代码块。if 代码块后面可以跟着一个可选的 else 语句。如果表达式计算结果为 false,则执行与 else 代码块关联的指令块。
示例:简单的 if…else
var num = 12;
if (num % 2 == 0) {
console.log("Even");
} else {
console.log("Odd");
}
以上示例打印变量中的值是偶数还是奇数。if 代码块检查值是否能被 2 整除以确定这一点。
在成功执行上述代码后,将显示以下输出。
Even
广告