
- ES6 教程
- ES6 - 首页
- ES6 - 概述
- ES6 - 环境
- ES6 - 语法
- ES6 - 变量
- ES6 - 运算符
- ES6 - 决策
- ES6 - 循环
- ES6 - 函数
- ES6 - 事件
- ES6 - Cookie
- ES6 - 页面重定向
- ES6 - 对话框
- ES6 - void 关键字
- ES6 - 页面打印
- ES6 - 对象
- ES6 - 数字
- ES6 - 布尔值
- ES6 - 字符串
- ES6 - Symbol
- ES6 - 新的字符串方法
- ES6 - 数组
- ES6 - 日期
- ES6 - 数学
- ES6 - 正则表达式
- ES6 - HTML DOM
- ES6 - 迭代器
- ES6 - 集合
- ES6 - 类
- ES6 - Map 和 Set
- ES6 - Promise
- ES6 - 模块
- ES6 - 错误处理
- ES6 - 对象扩展
- ES6 - Reflect API
- ES6 - Proxy API
- ES6 - 验证
- ES6 - 动画
- ES6 - 多媒体
- ES6 - 调试
- ES6 - 图片地图
- ES6 - 浏览器
- ES7 - 新特性
- ES8 - 新特性
- ES9 - 新特性
- ES6 有用资源
- ES6 - 快速指南
- ES6 - 有用资源
- ES6 - 讨论
ES6 - 数组
使用变量存储值存在以下限制:
变量本质上是标量的。换句话说,一个变量声明一次只能包含一个值。这意味着要在一个程序中存储 n 个值,需要 n 个变量声明。因此,当需要存储大量值时,使用变量是不可行的。
程序中的变量以随机顺序分配内存,从而难以按声明顺序检索/读取值。
JavaScript 引入了数组的概念来解决这个问题。
数组是值的同质集合。简而言之,数组是相同数据类型值的集合。它是一种用户定义的类型。
数组的特性
数组声明分配连续的内存块。
数组是静态的。这意味着一旦初始化,数组就不能调整大小。
每个内存块代表一个数组元素。
数组元素由一个唯一的整数标识,称为元素的下标/索引。
数组也像变量一样,应该在使用前声明。
数组初始化是指填充数组元素。
数组元素的值可以更新或修改,但不能删除。
声明和初始化数组
要在 JavaScript 中声明和初始化数组,请使用以下语法:
var array_name; //declaration array_name = [val1,val2,valn..] //initialization OR var array_name = [val1,val2…valn]
注意 - [] 对称为数组的维度。
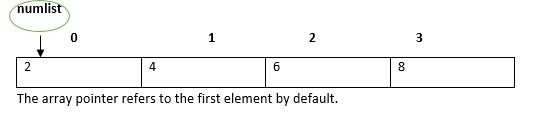
例如,声明:var numlist = [2,4,6,8] 将创建一个如下所示的数组。

访问数组元素
数组名称后跟下标用于引用数组元素。
以下是相同的语法。
array_name[subscript]
示例:简单数组
var alphas; alphas = ["1","2","3","4"] console.log(alphas[0]); console.log(alphas[1]);
成功执行上述代码后将显示以下输出。
1 2
示例:单语句声明和初始化
var nums = [1,2,3,3] console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
成功执行上述代码后将显示以下输出。
1 2 3 3
数组对象
也可以使用 Array 对象创建数组。Array 构造函数可以作为以下内容传递:
表示数组大小的数值;或
以逗号分隔的值列表。
以下示例使用此方法创建数组。
示例
var arr_names = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}
成功执行上述代码后将显示以下输出。
0 2 4 6
示例:Array 构造函数接受逗号分隔的值
var names = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}
成功执行上述代码后将显示以下输出。
Mary Tom Jack Jill
数组方法
以下是 Array 对象的方法列表及其描述。
| 序号 | 方法和描述 |
|---|---|
| 1 |
concat()
返回一个新数组,该数组由此数组与其他数组和/或值连接而成。 |
| 2 |
every()
如果此数组中的每个元素都满足提供的测试函数,则返回 true。 |
| 3 |
filter()
创建一个新数组,其中包含此数组的所有元素,对于这些元素,提供的过滤函数返回 true。 |
| 4 |
forEach()
为数组中的每个元素调用一个函数。 |
| 5 |
indexOf()
返回数组中等于指定值的第一个(最小)索引,如果未找到则返回 -1。 |
| 6 |
join()
将数组的所有元素连接到一个字符串中。 |
| 7 |
lastIndexOf()
返回数组中等于指定值的最后一个(最大)索引,如果未找到则返回 -1。 |
| 8 |
map()
使用对该数组中每个元素调用的提供的函数的结果创建一个新数组。 |
| 9 |
pop()
从数组中删除最后一个元素并返回该元素。 |
| 10 |
push()
向数组末尾添加一个或多个元素,并返回数组的新长度。 |
| 11 |
reduce()
同时对数组的两个值(从左到右)应用函数,以将其简化为单个值。 |
| 12 |
reduceRight()
同时对数组的两个值(从右到左)应用函数,以将其简化为单个值。 |
| 13 |
reverse()
反转数组元素的顺序 - 第一个变为最后一个,最后一个变为第一个。 |
| 14 |
shift()
从数组中删除第一个元素并返回该元素 slice。 |
| 15 |
slice()
提取数组的一部分并返回一个新数组。 |
| 16 |
some()
如果此数组中的至少一个元素满足提供的测试函数,则返回 true。 |
| 17 |
toSource() 表示对象的源代码。 |
| 18 |
sort()
对数组的元素进行排序。 |
| 19 |
splice()
向数组添加和/或从数组中删除元素。 |
| 20 |
toString()
返回表示数组及其元素的字符串。 |
| 21 |
unshift()
向数组前面添加一个或多个元素,并返回数组的新长度。 |
ES6 - 数组方法
以下是 ES6 中引入的一些新的数组方法。
Array.prototype.find
find 允许你迭代数组并返回导致给定回调函数返回 true 的第一个元素。找到元素后,函数立即返回。这是获取与给定条件匹配的第一个项目的有效方法。
示例
var numbers = [1, 2, 3]; var oddNumber = numbers.find((x) => x % 2 == 1); console.log(oddNumber); // 1
成功执行上述代码后将显示以下输出。
1
注意 - ES5 的 filter() 和 ES6 的 find() 不是同义词。Filter 始终返回匹配项数组(并将返回多个匹配项),find 始终返回实际元素。
Array.prototype.findIndex
findIndex 的行为类似于 find,但它不是返回匹配的元素,而是返回该元素的索引。
var numbers = [1, 2, 3]; var oddNumber = numbers.findIndex((x) => x % 2 == 1); console.log(oddNumber); // 0
上面的例子将返回值 1 的索引 (0) 作为输出。
Array.prototype.entries
entries 是一个函数,它返回一个 Array Iterator,可用于循环遍历数组的键和值。Entries 将返回一个数组的数组,其中每个子数组都是一个 [index, value] 数组。
var numbers = [1, 2, 3]; var val = numbers.entries(); console.log(val.next().value); console.log(val.next().value); console.log(val.next().value);
成功执行上述代码后将显示以下输出。
[0,1] [1.2] [2,3]
或者,我们也可以使用扩展运算符一次性获取条目数组。
var numbers = [1, 2, 3]; var val= numbers.entries(); console.log([...val]);
成功执行上述代码后将显示以下输出。
[[0,1],[1,2],[2,3]]
Array.from
Array.from() 能够从类似数组的对象创建一个新数组。Array.from() 的基本功能是将两种类型的变量转换为数组:
类似数组的值。
可迭代的值,如 Set 和 Map。
示例
"use strict"
for (let i of Array.from('hello')) {
console.log(i)
}
成功执行上述代码后将显示以下输出。
h e l l o
Array.prototype.keys()
此函数返回数组索引。
示例
console.log(Array.from(['a', 'b'].keys()))
成功执行上述代码后将显示以下输出。
[ 0, 1 ]
使用 for…in 循环遍历数组
可以使用 for…in 循环遍历数组。
"use strict"
var nums = [1001,1002,1003,1004]
for(let j in nums) {
console.log(nums[j])
}
循环执行基于索引的数组遍历。成功执行上述代码后将显示以下输出。
1001 1002 1003 1004
JavaScript 中的数组
JavaScript 支持以下关于数组的概念:
| 序号 | 概念和描述 |
|---|---|
| 1 |
多维数组
JavaScript 支持多维数组。多维数组最简单的形式是二维数组。 |
| 2 |
将数组传递给函数
可以通过指定数组的名称而不指定索引来将数组指针传递给函数。 |
| 3 |
从函数返回数组
允许函数返回数组。 |
数组解构
解构是指将数组或对象中的单个值提取到不同的变量中。考虑需要将数组的值分配给单个变量的情况。传统的做法如下:
var a= array1[0] var b= array1[1] var c= array1[2]
解构有助于以简洁的方式实现相同的功能。
语法
//destructuring an array
let [variable1,variable2]=[item1,item2]
//destructuring an object
let {property1,property2} = {property1:value1,property2:value2}
示例
<script>
let names = ['Mohtashim','Kannan','Kiran']
let [n1,n2,n3] = names;
console.log(n1)
console.log(n2)
console.log(n3);
//rest operator with array destructuring
let locations=['Mumbai','Hyderabad','Chennai']
let [l1,...otherValues] =locations
console.log(l1)
console.log(otherValues)
//variables already declared
let name1,name2;
[name1,name2] =names
console.log(name1)
console.log(name2)
//swapping
let first=10,second=20;
[second,first] = [first,second]
console.log("second is ",second) //10
console.log("first is ",first) //20
</script>
以上代码的输出将如下所示:
Mohtashim Kannan Kiran Mumbai ["Hyderabad", "Chennai"] Mohtashim Kannan second is 10 first is 20