
- ES6 教程
- ES6 - 首页
- ES6 - 概述
- ES6 - 环境
- ES6 - 语法
- ES6 - 变量
- ES6 - 运算符
- ES6 - 决策
- ES6 - 循环
- ES6 - 函数
- ES6 - 事件
- ES6 - Cookie
- ES6 - 页面重定向
- ES6 - 对话框
- ES6 - void 关键字
- ES6 - 页面打印
- ES6 - 对象
- ES6 - 数字
- ES6 - 布尔值
- ES6 - 字符串
- ES6 - Symbol
- ES6 - 新的字符串方法
- ES6 - 数组
- ES6 - 日期
- ES6 - 数学
- ES6 - 正则表达式
- ES6 - HTML DOM
- ES6 - 迭代器
- ES6 - 集合
- ES6 - 类
- ES6 - Map 和 Set
- ES6 - Promise
- ES6 - 模块
- ES6 - 错误处理
- ES6 - 对象扩展
- ES6 - Reflect API
- ES6 - Proxy API
- ES6 - 验证
- ES6 - 动画
- ES6 - 多媒体
- ES6 - 调试
- ES6 - 图片地图
- ES6 - 浏览器
- ES7 - 新特性
- ES8 - 新特性
- ES9 - 新特性
- ES6 有用资源
- ES6 - 快速指南
- ES6 - 有用资源
- ES6 - 讨论
ES6 - 多维数组
数组元素可以引用另一个数组作为其值。这样的数组称为多维数组。ES6 支持多维数组的概念。最简单的多维数组是二维数组。
声明二维数组
var arr_name = [ [val1,val2,val3],[v1,v2,v3] ]
访问二维数组元素
var arr_name[initial_array_index][referenced_array_index]
下面的例子更好地解释了这个概念。
示例
var multi = [[1,2,3],[23,24,25]] console.log(multi[0][0]) console.log(multi[0][1]) console.log(multi[0][2]) console.log(multi[1][0]) console.log(multi[1][1]) console.log(multi[1][2])
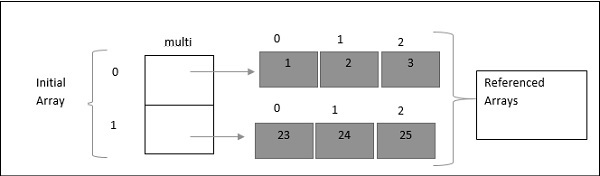
上面的例子最初声明了一个包含 2 个元素的数组。每个元素都引用另一个包含 3 个元素的数组。以下是上述数组的图示。

在这里引用数组元素时,必须先使用初始数组元素的下标,然后是引用的数组元素的下标。这在上文的代码中有所说明。
在成功执行上述代码后,将显示以下输出。
输出
1 2 3 23 24 25
广告