
- Flexbox 教程
- Flexbox - 首页
- Flexbox - 概述
- Flexbox - 弹性容器
- Flexbox - flex-direction
- Flexbox - flex-wrap
- Flexbox - 内容对齐方式
- Flexbox - 项目对齐
- Flexbox - 内容对齐
- Flexbox - flex-order
- Flexbox - 灵活性
- Flexbox - align-self
- Flexbox 有用资源
- Flexbox - 快速指南
- Flexbox - 有用资源
- Flexbox - 讨论
Flexbox - 内容对齐
如果弹性容器包含多行(当 `flex-wrap: wrap` 时),`align-content` 属性定义容器内每行的对齐方式。
用法 −
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
此属性接受以下值 −
stretch − 内容中的行将拉伸以填满剩余空间。
flex-start − 内容中的所有行都排列在容器的起始位置。
flex-end − 内容中的所有行都排列在容器的结束位置。
center − 内容中的所有行都排列在容器的中心位置。
space-between − 额外空间均匀分布在各行之间。
space-around − 额外空间均匀分布在各行之间,每行周围(包括第一行和最后一行)都有相等的间距。
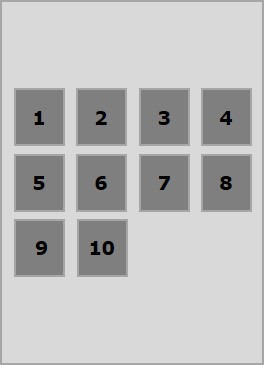
center
将此值传递给 `align-content` 属性时,所有行都排列在容器的中心位置。

以下示例演示了将 `center` 值传递给 `align-content` 属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
将产生以下结果 −
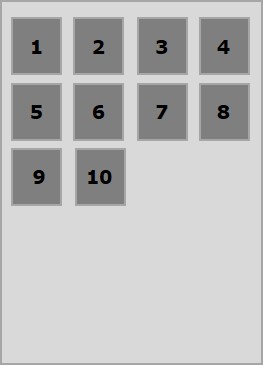
flex-start
将此值传递给 `align-content` 属性时,所有行都排列在容器的起始位置。

以下示例演示了将 `flex-start` 值传递给 `align-content` 属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
将产生以下结果 −
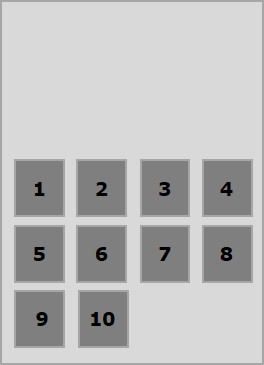
flex-end
将此值传递给 `align-content` 属性时,所有行都排列在容器的结束位置。

以下示例演示了将 `flex-end` 值传递给 `align-content` 属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
将产生以下结果 −
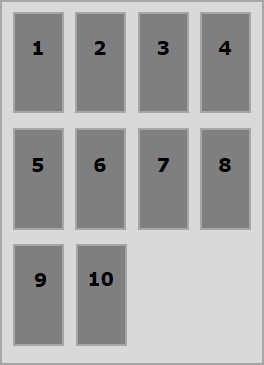
stretch
将此值传递给 `align-content` 属性时,行将拉伸以填满剩余空间。

以下示例演示了将 `stretch` 值传递给 `align-content` 属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
将产生以下结果 −
space-around
将此值传递给 `align-content` 属性时,额外空间均匀分布在各行之间,每行周围(包括第一行和最后一行)都有相等的间距。

以下示例演示了将 `space-around` 值传递给 `align-content` 属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
将产生以下结果 −
space-between
将此值传递给 `align-content` 属性时,额外空间均匀分布在各行之间,第一行位于容器顶部,最后一行位于容器底部。

以下示例演示了将 `space-between` 值传递给 `align-content` 属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
将产生以下结果 −