
- Flexbox 教程
- Flexbox - 首页
- Flexbox - 概述
- Flexbox - 弹性容器
- Flexbox - flex-direction 属性
- Flexbox - flex-wrap 属性
- Flexbox - 内容对齐
- Flexbox - 项目对齐
- Flexbox - 内容排列
- Flexbox - flex-order 属性
- Flexbox - 弹性
- Flexbox - align-self 属性
- Flexbox 有用资源
- Flexbox - 快速指南
- Flexbox - 有用资源
- Flexbox - 讨论
Flexbox - flex-direction 属性
flex-direction 属性用于指定弹性容器 (flex-items) 中元素的排列方向。
用法 −
flex-direction: row | row-reverse | column | column-reverse
此属性接受四个值 −
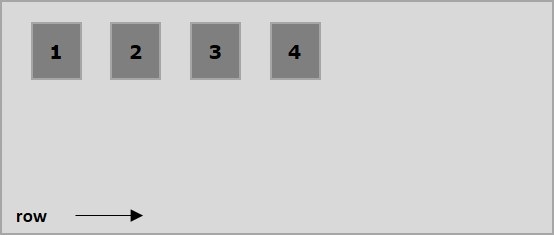
row − 水平排列容器元素,从左到右。
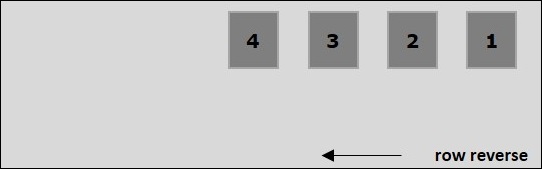
row-reverse − 水平排列容器元素,从右到左。
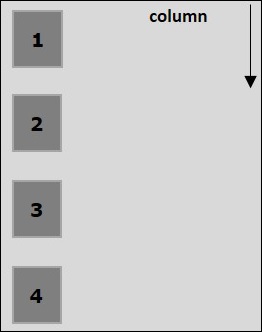
column − 垂直排列容器元素,从上到下。
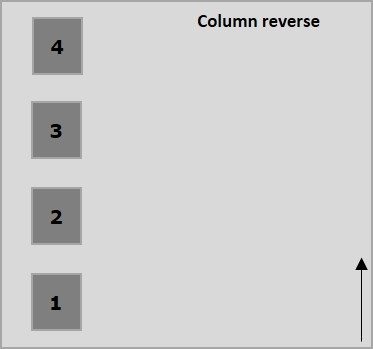
column-reverse − 垂直排列容器元素,从下到上。
现在,我们将通过一些示例来演示 direction 属性的用法。
row
将此值传递给 direction 属性时,容器的元素将水平排列,从左到右,如下所示。

以下示例演示了将 row 值传递给 flex-direction 属性的结果。在这里,我们创建了六个不同颜色的盒子,flex-direction 值为 row。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
将产生以下结果 −
row-reverse
将此值传递给 direction 属性时,容器的元素将水平排列,从右到左,如下所示。

以下示例演示了将 row-reverse 值传递给 flex-direction 属性的结果。在这里,我们创建了六个不同颜色的盒子,flex-direction 值为 row-reverse。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
将产生以下结果 −
column
将此值传递给 direction 属性时,容器的元素将垂直排列,从上到下,如下所示。

以下示例演示了将 column 值传递给 flex-direction 属性的结果。在这里,我们创建了六个不同颜色的盒子,flex-direction 值为 column。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
将产生以下结果 −
column-reverse
将此值传递给 direction 属性时,容器的元素将垂直排列,从下到上,如下所示。

以下示例演示了将 column-reverse 值传递给 flex-direction 属性的结果。在这里,我们创建了六个不同颜色的盒子,flex-direction 值为 column-reverse。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
将产生以下结果 −