
- Flexbox 教程
- Flexbox - 首页
- Flexbox - 概述
- Flexbox - 弹性容器
- Flexbox - Flex-Direction
- Flexbox - Flex-Wrap
- Flexbox - 对齐内容
- Flexbox - 对齐项目
- Flexbox - 对齐内容
- Flexbox - Flex-Order
- Flexbox - 灵活性
- Flexbox - 自对齐
- Flexbox 有用资源
- Flexbox - 快速指南
- Flexbox - 有用资源
- Flexbox - 讨论
Flexbox - 对齐项目
align-items 属性与 justify-content 属性类似。但在这里,项目是在交叉轴线(垂直方向)上对齐的。
用法 -
align-items: flex-start | flex-end | center | baseline | stretch;
此属性接受以下值 -
flex-start - 弹性项目在容器顶部垂直对齐。
flex-end - 弹性项目在容器底部垂直对齐。
flex-center - 弹性项目在容器中心垂直对齐。
stretch - 弹性项目垂直对齐,以填充容器的整个垂直空间。
baseline - 弹性项目对齐,使它们的文本基线沿水平线对齐。
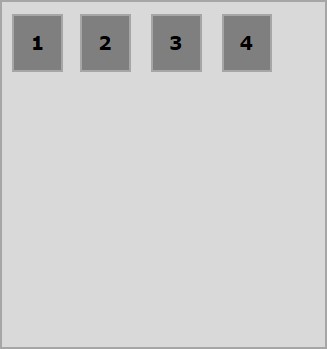
flex-start
将此值传递给 align-items 属性时,弹性项目将在容器顶部垂直对齐。

以下示例演示了将 flex-start 值传递给 align-items 属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果 -
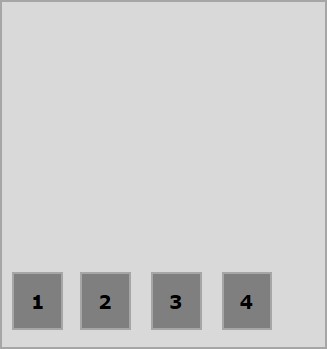
flex-end
将此值传递给 align-items 属性时,弹性项目将在容器底部垂直对齐。

以下示例演示了将 flex-end 值传递给 align-items 属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果 -
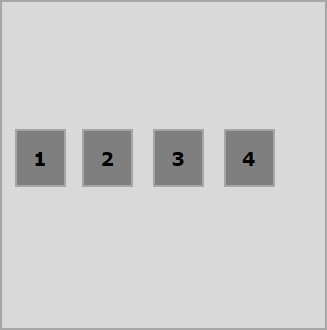
center
将此值传递给 align-items 属性时,弹性项目将在容器中心垂直对齐。

以下示例演示了将 flex-center 值传递给 align-items 属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果 -
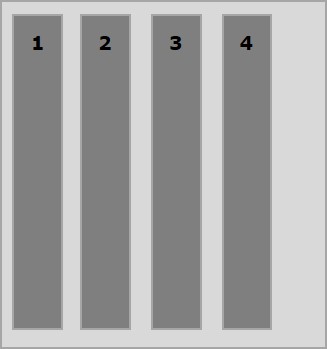
stretch
将此值传递给 align-items 属性时,弹性项目将垂直对齐,以填充容器的整个垂直空间。

以下示例演示了将 stretch 值传递给 align-items 属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果 -
baseline
将此值传递给 align-items 属性时,弹性项目将对齐,使它们的文本基线沿水平线对齐。
以下示例演示了将 baseline 值传递给 align-items 属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果 -
广告