
- Flexbox 教程
- Flexbox - 首页
- Flexbox - 概述
- Flexbox - 弹性容器
- Flexbox - flex-direction
- Flexbox - flex-wrap
- Flexbox - 内容对齐 (justify-content)
- Flexbox - 项目对齐 (align-items)
- Flexbox - 内容排列 (align-content)
- Flexbox - flex-order
- Flexbox - 弹性 (flex-grow/flex-shrink)
- Flexbox - align-self
- Flexbox 有用资源
- Flexbox 快速指南
- Flexbox - 有用资源
- Flexbox - 讨论
Flexbox 快速指南
Flexbox - 概述
Cascading Style Sheets (CSS) 是一种简单的样式语言,旨在简化网页排版过程。CSS 处理网页的视觉外观部分。
使用 CSS,您可以控制文本颜色、字体样式、段落间距、列的大小和布局、使用的背景图像或颜色、布局设计、针对不同设备和屏幕尺寸的显示变化以及各种其他效果。
为了确定 CSS 中盒子的位置和尺寸,您可以使用以下其中一种布局模式:
块级布局 (block layout) − 此模式用于文档布局。
内联布局 (inline layout) − 此模式用于文本布局。
表格布局 (table layout) − 此模式用于表格布局。
表格布局 (table layout) − 此模式用于元素定位。
所有这些模式都用于对齐特定元素,例如文档、文本、表格等,但是,这些模式都不能提供完整的解决方案来布局复杂的网站。最初,这通常是使用浮动元素、定位元素和表格布局的组合来完成的。但是浮动只能水平定位盒子。
什么是 Flexbox?
除了上述模式之外,CSS3 还提供另一种布局模式:弹性盒子,通常称为Flexbox。
使用此模式,您可以轻松创建复杂应用程序和网页的布局。与浮动不同,Flexbox 布局可以完全控制盒子的方向、对齐方式、顺序和大小。
Flexbox 的特性
以下是 Flexbox 布局的显著特性:
方向 (Direction) − 您可以沿任何方向(例如从左到右、从右到左、从上到下和从下到上)排列网页上的项目。
顺序 (Order) − 使用 Flexbox,您可以重新排列网页内容的顺序。
换行 (Wrap) − 如果网页内容在单行中空间不足,您可以将其换行到多行(水平和垂直)。
对齐 (Alignment) − 使用 Flexbox,您可以相对于其容器对齐网页内容。
调整大小 (Resize) − 使用 Flexbox,您可以增加或减小页面中项目的大小以适应可用空间。
支持的浏览器
以下是支持 Flexbox 的浏览器:
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+
- Android 4.4+
- iOS 7.1+
Flexbox - 弹性容器
要在您的应用程序中使用 Flexbox,您需要使用display属性创建/定义一个弹性容器。
用法 −
display: flex | inline-flex
此属性接受两个值
flex − 生成一个块级弹性容器。
inline-flex − 生成一个内联弹性容器。
现在,我们将通过示例了解如何使用display属性。
Flex
将此值传递给 display 属性时,将创建一个块级弹性容器。它占据父容器(浏览器)的全部宽度。
以下示例演示如何创建一个块级弹性容器。在这里,我们创建了六个不同颜色的盒子,并使用弹性容器来容纳它们。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:flex;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
由于我们将值flex赋给了display属性,因此容器使用容器(浏览器)的宽度。
您可以通过向容器添加边框来观察这一点,如下所示。
.container {
display:inline-flex;
border:3px solid black;
}
它将产生以下结果:
内联 flex (Inline flex)
将此值传递给display属性时,将创建一个内联级弹性容器。它只占用内容所需的空间。
以下示例演示如何创建内联弹性容器。在这里,我们创建了六个不同颜色的盒子,并使用内联弹性容器来容纳它们。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
由于我们使用了内联弹性容器,它只占用了包裹其元素所需的空间。
Flexbox - flex-direction
flex-direction属性用于指定需要放置弹性容器(弹性项目)元素的方向。
用法 −
flex-direction: row | row-reverse | column | column-reverse
此属性接受四个值:
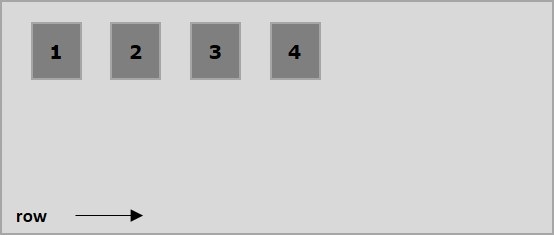
row − 水平排列容器的元素,从左到右。
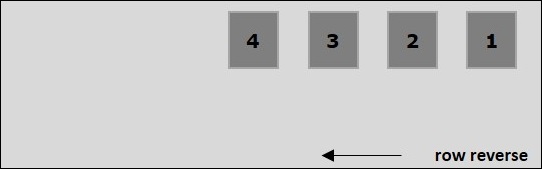
row-reverse − 水平排列容器的元素,从右到左。
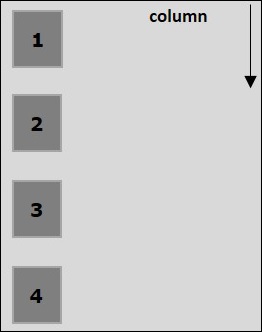
column − 垂直排列容器的元素,从上到下。
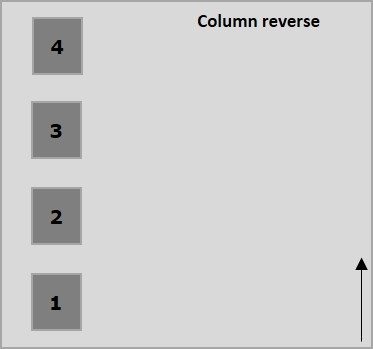
column-reverse − 垂直排列容器的元素,从下到上。
现在,我们将举几个例子来演示direction属性的用法。
row
将此值传递给direction属性时,容器的元素将水平排列,从左到右,如下所示。

以下示例演示将值row传递给flex-direction属性的结果。在这里,我们使用flex-direction值为row创建了六个不同颜色的盒子。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
row-reverse
将此值传递给direction属性时,容器的元素将水平排列,从右到左,如下所示。

以下示例演示将值row-reverse传递给flex-direction属性的结果。在这里,我们使用flex-direction值为row-reverse创建了六个不同颜色的盒子。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
column
将此值传递给direction属性时,容器的元素将垂直排列,从上到下,如下所示。

以下示例演示将值column传递给flex-direction属性的结果。在这里,我们使用flex-direction值为column创建了六个不同颜色的盒子。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
column-reverse
将此值传递给direction属性时,容器的元素将垂直排列,从下到上,如下所示。

以下示例演示将值column-reverse传递给flex-direction属性的结果。在这里,我们使用flex-direction值为column-reverse创建了六个不同颜色的盒子。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
Flexbox - flex-wrap
通常,如果容器空间不足,其余的弹性项目将被隐藏,如下所示。

flex-wrap属性用于指定弹性容器是单行还是多行。
用法 −
flex-wrap: nowrap | wrap | wrap-reverse flex-direction: column | column-reverse
此属性接受以下值:
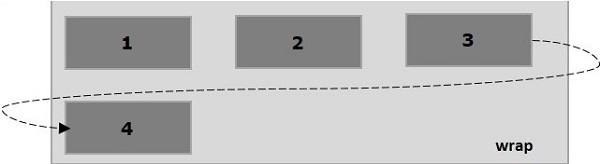
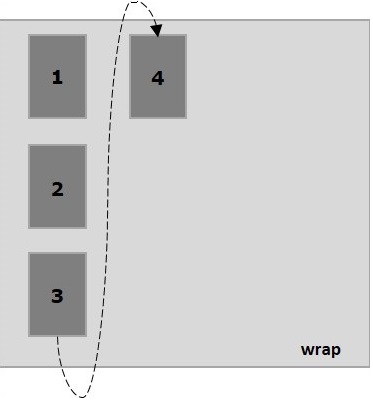
wrap − 如果空间不足,容器的元素(弹性项目)将从上到下换行到附加的弹性行。
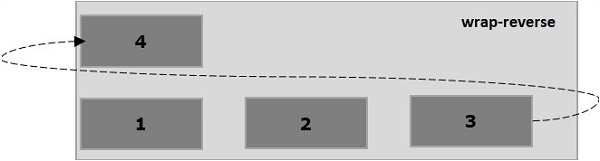
wrap-reverse − 如果空间不足,容器的元素(弹性项目)将从下到上换行到附加的弹性行。
现在,我们将通过示例了解如何使用wrap属性。
wrap
将值wrap传递给属性flex-wrap时,容器的元素将水平排列,从左到右,如下所示。

以下示例演示将值wrap传递给flex-wrap属性的结果。在这里,我们使用flex-direction值为row创建了六个不同颜色的盒子。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
wrap-reverse
将值wrap-reverse传递给属性flex-wrap时,容器的元素将水平排列,从左到右,如下所示。

以下示例演示将值wrap-reverse传递给flex-wrap属性的结果。在这里,我们使用flex-direction值为row创建了六个不同颜色的盒子。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
wrap (column)
将值wrap传递给属性flex-wrap并将值column传递给属性flex-direction时,容器的元素将水平排列,从左到右,如下所示。

以下示例演示将值wrap传递给flex-wrap属性的结果。在这里,我们使用flex-direction值为column创建了六个不同颜色的盒子。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
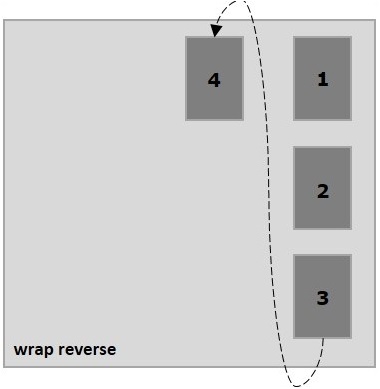
wrap-reverse (column)
将值wrap-reverse传递给属性flex-wrap并将值column传递给属性flex-direction时,容器的元素将水平排列,从左到右,如下所示。

以下示例演示将值wrap-reverse传递给flex-wrap属性的结果。在这里,我们使用flex-direction值为column创建了六个不同颜色的盒子。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap-reverse;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
Flexbox - 内容对齐 (justify-content)
通常,在排列弹性项目后,您可能会在容器中看到剩余的额外空间,如下所示。
使用属性justify-content,您可以通过按预期分配额外空间来沿主轴对齐内容。您还可以调整弹性项目的对齐方式,以防它们溢出线条。
用法 −
justify-content: flex-start | flex-end | center | space-between | space-around| space-evenly;
此属性接受以下值:
flex-start − 弹性项目放置在容器的开头。
flex-end − 弹性项目放置在容器的结尾。
center − 弹性项目放置在容器的中心,其中额外的空间在弹性项目的开头和结尾平均分配。
space-between − 额外的空间平均分配在弹性项目之间。
space-around − 额外的空间平均分配在弹性项目之间,使得容器边缘与其内容之间的空间是弹性项目之间空间的一半。
现在,我们将通过示例了解如何使用 justify-content 属性。
flex-start
将此值传递给属性justify-content时,弹性项目将放置在容器的开头。

以下示例演示将值flex-start传递给justify-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
flex-end
将此值传递给属性justify-content时,弹性项目将放置在容器的结尾。

以下示例演示将值flex-end传递给justify-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
center
将此值赋予属性justify-content后,弹性项目(flex-items)将放置在容器的中心,多余的空间将平均分布在弹性项目的起始端和末尾。

以下示例演示将值center赋予justify-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
space-between
将此值赋予属性justify-content后,多余的空间将平均分布在弹性项目之间,使得任何两个弹性项目之间的间距相同,并且弹性项目的起始端和末尾与容器的边缘相接。

以下示例演示将值space-between赋予justify-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
space-around
将此值赋予属性justify-content后,多余的空间将平均分布在弹性项目之间,使得任何两个弹性项目之间的间距相同。但是,容器边缘与其内容(弹性项目的起始端和末尾)之间的间距是弹性项目之间间距的一半。

以下示例演示将值space-around赋予justify-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
space-evenly
将此值赋予属性justify-content后,多余的空间将平均分布在弹性项目之间,使得任何两个弹性项目之间的间距都相同(包括到边缘的间距)。

以下示例演示将值space-evenly赋予justify-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-evenly;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
Flexbox - 项目对齐 (align-items)
align-items属性与justify-content属性类似,但是此处,项目沿交叉轴(垂直方向)对齐。
用法 −
align-items: flex-start | flex-end | center | baseline | stretch;
此属性接受以下值:
flex-start - 弹性项目在容器顶部垂直对齐。
flex-end - 弹性项目在容器底部垂直对齐。
flex-center - 弹性项目在容器中心垂直对齐。
stretch - 弹性项目垂直对齐,使其填充容器的整个垂直空间。
baseline - 弹性项目对齐,使其文本基线沿水平线对齐。
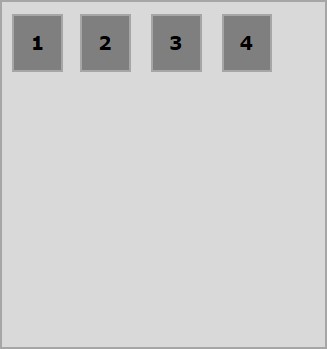
flex-start
将此值赋予align-items属性后,弹性项目将在容器顶部垂直对齐。

以下示例演示将值flex-start赋予align-items属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
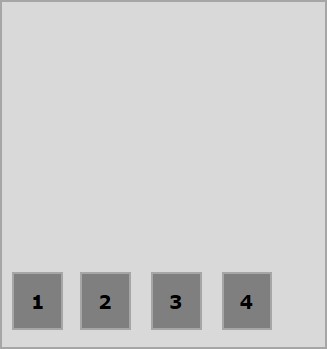
flex-end
将此值赋予属性align-items后,弹性项目将在容器底部垂直对齐。

以下示例演示将值flex-end赋予align-items属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
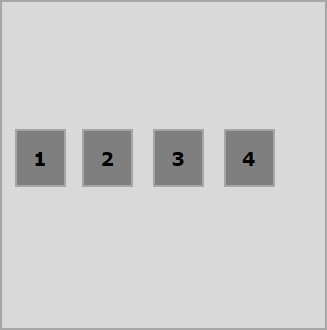
center
将此值赋予属性align-items后,弹性项目将在容器中心垂直对齐。

以下示例演示将值flex-center赋予align-items属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
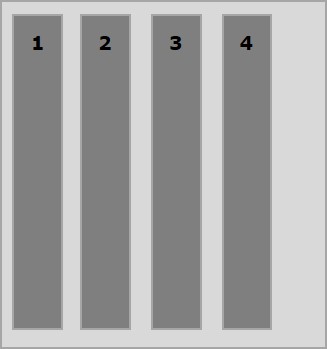
stretch
将此值赋予属性align-items后,弹性项目垂直对齐,使其填充容器的整个垂直空间。

以下示例演示将值stretch赋予align-items属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
baseline
将此值赋予属性align-items后,弹性项目对齐,使其文本基线沿水平线对齐。
以下示例演示将值baseline赋予align-items属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
Flexbox - 内容排列 (align-content)
如果弹性容器有多行(当flex-wrap: wrap时),align-content属性定义容器内每行的对齐方式。
用法 −
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
此属性接受以下值:
stretch - 内容中的行将拉伸以填充剩余空间。
flex-start - 内容中的所有行都排列在容器的起始端。
flex-end - 内容中的所有行都排列在容器的末尾。
center - 内容中的所有行都排列在容器的中心。
space-between - 多余的空间平均分布在行之间。
space-around - 多余的空间平均分布在行之间,每行周围(包括第一行和最后一行)都有相等的间距。
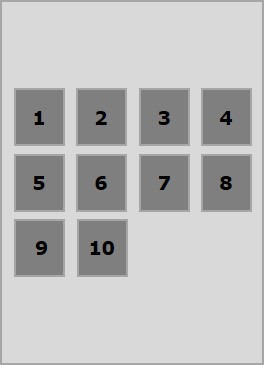
center
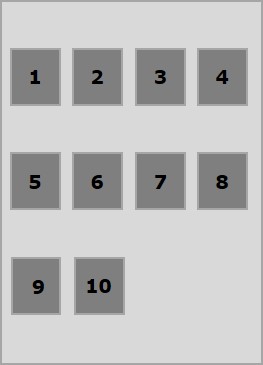
将此值赋予属性align-content后,所有行都排列在容器的中心。

以下示例演示将值center赋予align-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
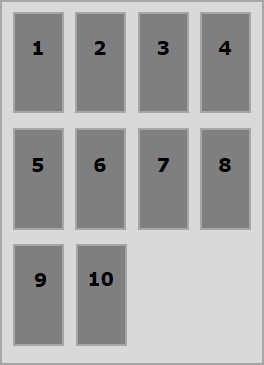
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
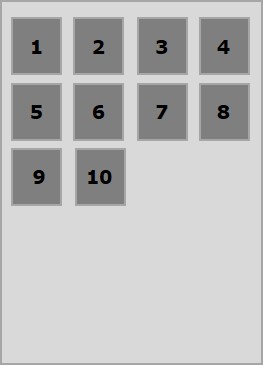
flex-start
将此值赋予属性align-content后,所有行都排列在容器的起始端。

以下示例演示将值flex-start赋予align-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
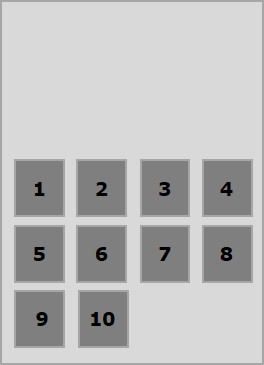
flex-end
将此值赋予属性align-content后,所有行都排列在容器的末尾。

以下示例演示将值flex-end赋予align-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
stretch
将此值赋予属性align-content后,行将拉伸以填充剩余空间。

以下示例演示将值stretch赋予align-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
space-around
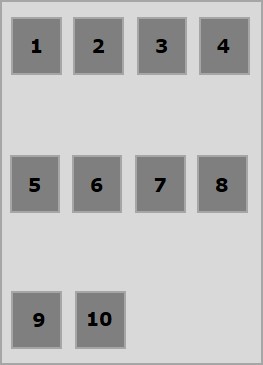
将此值赋予属性align-content后,多余的空间平均分布在行之间,每行周围(包括第一行和最后一行)都有相等的间距。

以下示例演示将值space-around赋予align-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
space-between
将此值赋予属性align-content后,多余的空间平均分布在行之间,第一行在容器顶部,最后一行在容器底部。

以下示例演示将值space-between赋予align-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
Flexbox - flex-order
flex-order属性用于定义弹性盒项目的顺序。
以下示例演示order属性。这里我们创建了六个彩色方框,标签分别为一、二、三、四、五、六,按相同的顺序排列,我们使用flex-order属性将其重新排序为一、二、五、六、三、四。
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:1}
.box4{background:magenta; order:2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:rows;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
负值排序
您也可以为order属性分配负值,如下所示。
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:-1}
.box4{background:magenta; order:-2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
Flexbox - 弹性 (flex-grow/flex-shrink)
flex-basis
我们使用flex-basis属性来定义在分配空间之前弹性项目的默认大小。
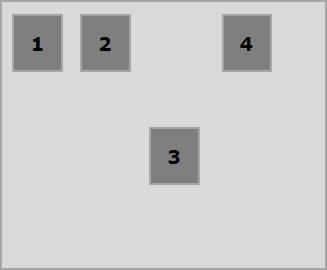
以下示例演示flex-basis属性的用法。这里我们创建了3个彩色方框,并将它们的大小固定为150像素。
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:150px; }
.box2{background:blue; flex-basis:150px;}
.box3{background:red; flex-basis:150px;}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>
它将产生以下结果:
flex-grow
我们使用flex-grow属性来设置flex-grow因子。如果容器中有剩余空间,它指定特定弹性项目应该增长多少。
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-grow:10; flex-basis:100px; }
.box2{background:blue; flex-grow:1; flex-basis:100px; }
.box3{background:red; flex-grow:1; flex-basis:100px; }
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>
它将产生以下结果:
flex-shrink
我们使用flex-shrink属性来设置flex **shrink-factor**。如果容器中空间不足,它指定弹性项目应该收缩多少。
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:200px; flex-shrink:10}
.box2{background:blue; flex-basis:200px; flex-shrink:1}
.box3{background:red; flex-basis:200px; flex-shrink:1}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>
它将产生以下结果:
flex
有一种简写方式可以一次性为这三个属性设置值,称为flex。使用此属性,您可以一次性为flex-grow、flex-shrink和flex-basis设置值。以下是此属性的语法。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
Flexbox - align-self
此属性类似于align-items,但是它应用于单个弹性项目。
用法 −
align-self: auto | flex-start | flex-end | center | baseline | stretch;
此属性接受以下值:
flex-start - 弹性项目将在容器顶部垂直对齐。
flex-end - 弹性项目将在容器底部垂直对齐。
flex-center - 弹性项目将在容器中心垂直对齐。
stretch - 弹性项目将垂直对齐,使其填充容器的整个垂直空间。
baseline - 弹性项目将在交叉轴的基线对齐。
flex-start
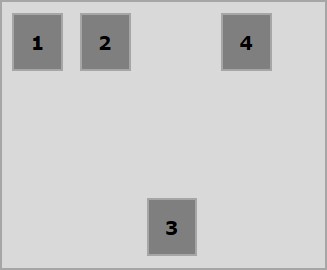
将此值赋予align-self属性后,特定弹性项目将在容器顶部垂直对齐。

以下示例演示将值flex-start赋予align-self属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
flex-end
将此值赋予属性align-self后,特定弹性项目将在容器底部垂直对齐。

以下示例演示将值flex-end赋予align-self属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
center
将值center赋予属性align-self后,特定弹性项目将在容器中心垂直对齐。

以下示例演示将值center赋予align-self属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果:
stretch
将此值赋予属性align-self后,特定弹性项目将垂直对齐,使其填充容器的整个垂直空间。

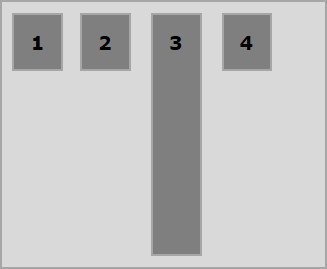
以下示例演示将值stretch赋予align-self属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果: