- Flutter 教程
- Flutter - 首页
- Flutter - 简介
- Flutter - 安装
- 在 Android Studio 中创建简单的应用程序
- Flutter - 架构应用程序
- Dart 编程入门
- Flutter - Widget 入门
- Flutter - 布局入门
- Flutter - 手势入门
- Flutter - 状态管理
- Flutter - 动画
- Flutter - 编写 Android 特定代码
- Flutter - 编写 iOS 特定代码
- Flutter - 包入门
- Flutter - 访问 REST API
- Flutter - 数据库概念
- Flutter - 国际化
- Flutter - 测试
- Flutter - 部署
- Flutter - 开发工具
- Flutter - 编写高级应用程序
- Flutter - 总结
- Flutter 有用资源
- Flutter - 快速指南
- Flutter - 有用资源
- Flutter - 讨论
Flutter - 开发工具
本章详细解释了 Flutter 开发工具。这个跨平台开发工具包的第一个稳定版本于 2018 年 12 月 4 日发布,名为 Flutter 1.0。谷歌一直在不断改进和加强 Flutter 框架,并提供不同的开发工具。
Widget 集
Google 更新了 Material 和 Cupertino widget 集,为组件设计提供像素级完美的质量。即将发布的 Flutter 1.2 版本将设计为支持桌面键盘事件和鼠标悬停支持。
使用 Visual Studio Code 进行 Flutter 开发
Visual Studio Code 支持 Flutter 开发,并提供大量的快捷键以实现快速高效的开发。下面列出了 Visual Studio Code 为 Flutter 开发提供的一些关键功能:
代码辅助 - 当您想检查选项时,可以使用 **Ctrl+Space** 获取代码完成选项列表。
快速修复 - **Ctrl+.** 是一个快速修复工具,可以帮助修复代码。
编码时的快捷键。
在注释中提供详细的文档。
调试快捷键。
热重启。
Dart DevTools
我们可以使用 Android Studio 或 Visual Studio Code 或任何其他 IDE 来编写代码并安装插件。谷歌的开发团队一直在开发另一个名为 Dart DevTools 的开发工具,它是一个基于 Web 的编程套件。它支持 Android 和 iOS 平台。它基于时间线视图,因此开发人员可以轻松分析其应用程序。
安装 DevTools
要在控制台中安装 DevTools,请运行以下命令:
flutter packages pub global activate devtools
现在您可以看到以下输出:
Resolving dependencies... + args 1.5.1 + async 2.2.0 + charcode 1.1.2 + codemirror 0.5.3+5.44.0 + collection 1.14.11 + convert 2.1.1 + devtools 0.0.16 + devtools_server 0.0.2 + http 0.12.0+2 + http_parser 3.1.3 + intl 0.15.8 + js 0.6.1+1 + meta 1.1.7 + mime 0.9.6+2 .................. .................. Installed executable devtools. Activated devtools 0.0.16.
运行服务器
您可以使用以下命令运行 DevTools 服务器:
flutter packages pub global run devtools
现在,您将得到类似于此的响应:
Serving DevTools at http://127.0.0.1:9100
启动您的应用程序
转到您的应用程序,打开模拟器并使用以下命令运行:
flutter run --observatory-port=9200
现在,您已连接到 DevTools。
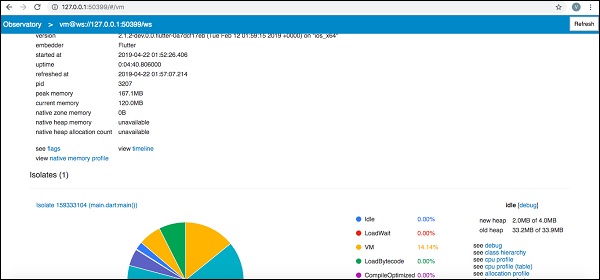
在浏览器中启动 DevTools
现在在浏览器中访问以下网址以启动 DevTools:
https://:9100/?port=9200
您将得到如下所示的响应:

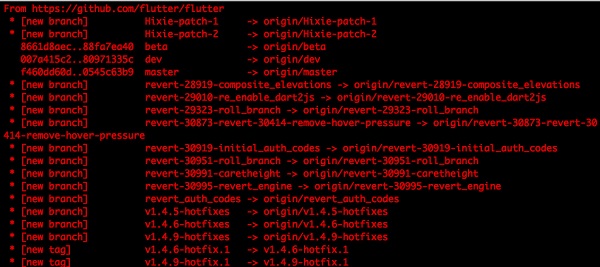
Flutter SDK
要更新 Flutter SDK,请使用以下命令:
flutter upgrade
您可以看到如下所示的输出:

要升级 Flutter 包,请使用以下命令:
flutter packages upgrade
您可能会看到以下响应:
Running "flutter packages upgrade" in my_app... 7.4s
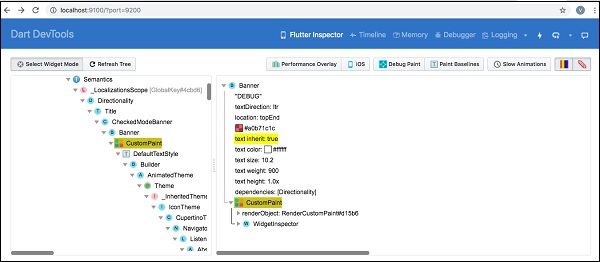
Flutter Inspector
它用于浏览 Flutter widget 树。为此,请在控制台中运行以下命令:
flutter run --track-widget-creation
您可以看到如下所示的输出:
Launching lib/main.dart on iPhone X in debug mode... ─Assembling Flutter resources... 3.6s Compiling, linking and signing... 6.8s Xcode build done. 14.2s 2,904ms (!) To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R". An Observatory debugger and profiler on iPhone X is available at: http://127.0.0.1:50399/ For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".
现在转到网址 http://127.0.0.1:50399/,您可以看到以下结果: