
- Flutter 教程
- Flutter - 首页
- Flutter - 简介
- Flutter - 安装
- 在 Android Studio 中创建简单应用程序
- Flutter - 架构应用程序
- Dart 编程入门
- Flutter - Widget 入门
- Flutter - 布局入门
- Flutter - 手势入门
- Flutter - 状态管理
- Flutter - 动画
- Flutter - 编写 Android 特定代码
- Flutter - 编写 IOS 特定代码
- Flutter - 包入门
- Flutter - 访问 REST API
- Flutter - 数据库概念
- Flutter - 国际化
- Flutter - 测试
- Flutter - 部署
- Flutter - 开发工具
- Flutter - 编写高级应用程序
- Flutter - 结论
- Flutter 有用资源
- Flutter - 快速指南
- Flutter - 有用资源
- Flutter - 讨论
Flutter - 手势入门
手势主要是用户与移动(或任何基于触摸的设备)应用程序交互的一种方式。手势通常定义为用户在打算激活移动设备的特定控件时执行的任何物理动作/移动。手势可以像轻触移动设备屏幕一样简单,也可以像在游戏应用程序中使用的更复杂的动作一样复杂。
这里提到了一些广泛使用的手势:
点击 - 用指尖触碰设备表面一小段时间,然后松开指尖。
双击 - 在短时间内点击两次。
拖动 - 用指尖触碰设备表面,然后以稳定的方式移动指尖,最后松开指尖。
轻扫 - 类似于拖动,但以更快的速度进行。
捏合 - 使用两根手指捏住设备表面。
扩展/缩放 - 捏合的反向操作。
平移 - 用指尖触碰设备表面,并在任何方向移动而不松开指尖。
Flutter 通过其独有的 Widget GestureDetector 对所有类型的手势提供了极好的支持。GestureDetector 是一个非视觉 Widget,主要用于检测用户的手势。要识别针对某个 Widget 的手势,可以将该 Widget 放置在 GestureDetector Widget 内部。GestureDetector 将捕获手势并根据手势分派多个事件。
下面给出了一些手势和相应的事件:
- 点击
- onTapDown
- onTapUp
- onTap
- onTapCancel
- 双击
- onDoubleTap
- 长按
- onLongPress
- 垂直拖动
- onVerticalDragStart
- onVerticalDragUpdate
- onVerticalDragEnd
- 水平拖动
- onHorizontalDragStart
- onHorizontalDragUpdate
- onHorizontalDragEnd
- 平移
- onPanStart
- onPanUpdate
- onPanEnd
现在,让我们修改 hello world 应用程序以包含手势检测功能,并尝试理解这个概念。
将MyHomePage Widget 的主体内容更改为如下所示:
body: Center(
child: GestureDetector(
onTap: () {
_showDialog(context);
},
child: Text( 'Hello World', )
)
),
注意,这里我们在 Widget 层次结构中将GestureDetector Widget 放置在 Text Widget 之上,捕获了 onTap 事件,然后最终显示了一个对话框窗口。
实现 *_showDialog* 函数以在用户点击hello world 消息时显示对话框。它使用通用的showDialog 和AlertDialog Widget 创建一个新的对话框 Widget。代码如下所示:
// user defined function void _showDialog(BuildContext context) {
// flutter defined function
showDialog(
context: context, builder: (BuildContext context) {
// return object of type Dialog
return AlertDialog(
title: new Text("Message"),
content: new Text("Hello World"),
actions: <Widget>[
new FlatButton(
child: new Text("Close"),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
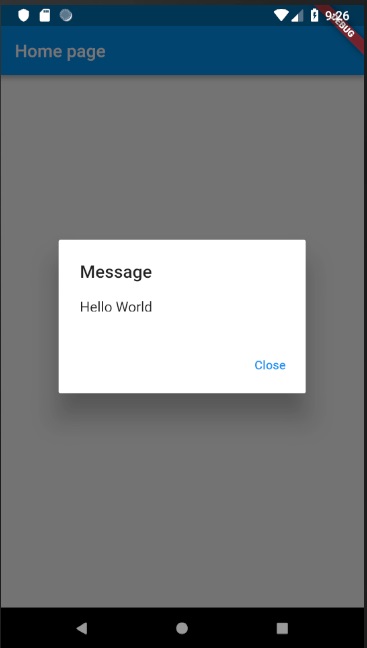
应用程序将使用热重载功能在设备中重新加载。现在,只需点击消息“Hello World”,它将显示如下所示的对话框:

现在,通过点击对话框中的关闭选项关闭对话框。
完整的代码(main.dart)如下所示:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData( primarySwatch: Colors.blue,),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
// user defined function
void _showDialog(BuildContext context) {
// flutter defined function showDialog(
context: context, builder: (BuildContext context) {
// return object of type Dialog return AlertDialog(
title: new Text("Message"),
content: new Text("Hello World"),
actions: <Widget>[
new FlatButton(
child: new Text("Close"),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center(
child: GestureDetector(
onTap: () {
_showDialog(context);
},
child: Text( 'Hello World', )
)
),
);
}
}
最后,Flutter 还通过Listener Widget 提供了一种低级的手势检测机制。它将检测所有用户交互,然后分派以下事件:
- PointerDownEvent
- PointerMoveEvent
- PointerUpEvent
- PointerCancelEvent
Flutter 还提供了一小组 Widget 来执行特定和高级手势。这些 Widget 列出如下:
Dismissible - 支持轻扫手势来关闭 Widget。
Draggable - 支持拖动手势来移动 Widget。
LongPressDraggable - 支持拖动手势来移动 Widget,当其父 Widget 也是可拖动的时。
DragTarget - 接受任何Draggable Widget
IgnorePointer - 从手势检测过程中隐藏 Widget 及其子 Widget。
AbsorbPointer - 停止手势检测过程本身,因此任何重叠的 Widget 也无法参与手势检测过程,因此不会引发任何事件。
Scrollable - 支持滚动 Widget 内部可用的内容。